こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 jQueryのライブラリselect2の基本的な使い方について
- select2ライブラリとは
- select2ライブラリを読み込むやり方
- select2ライブラリを使うときの注意点
- select2ライブラリの基本的な使い方
- select2ライブラリのサンプルプログラム
- select2ライブラリのオプションについて
と解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| jQueryのバージョン | 3.7.1 |
| select2のバージョン | 4.1.0 |
select2ライブラリとは
select2ライブラリとは、セレクトボックスに

このような検索できる機能やタグをつけたりなど、便利に使えるライブラリです。
公式サイトはこちらをご参考ください。
select2ライブラリを読み込むやり方
select2ライブラリを読み込むやり方を解説を解説します。
select2ライブラリを読み込むには
- ダウンロードして読み込む
- cdnから読み込む
の2種類あります。
それぞれのやり方は、下記の記事をご参考ください。
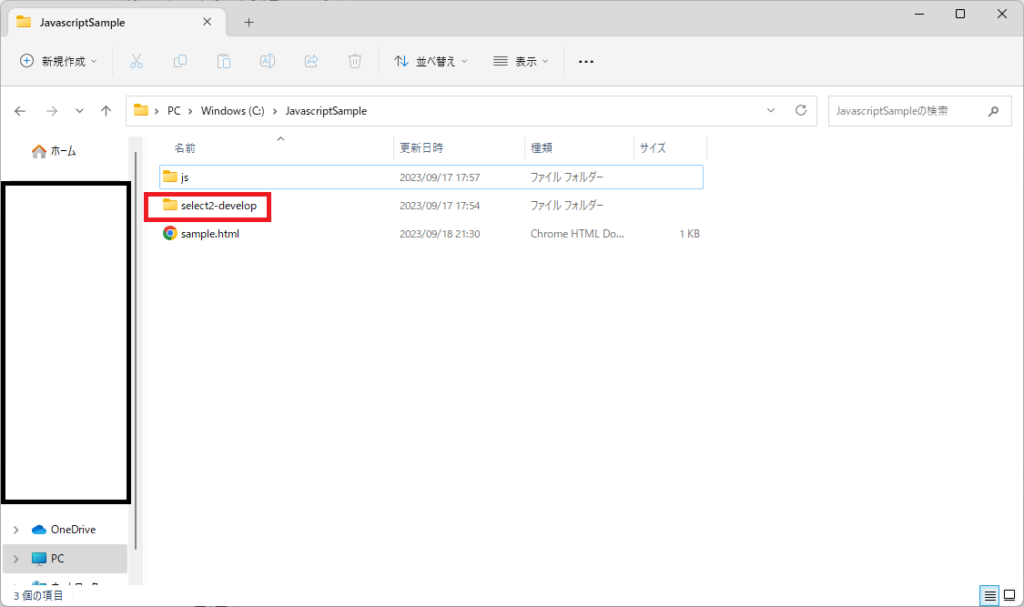
ダウンロードの場合、ダウンロードして展開したディレクトリを格納します。

その中から
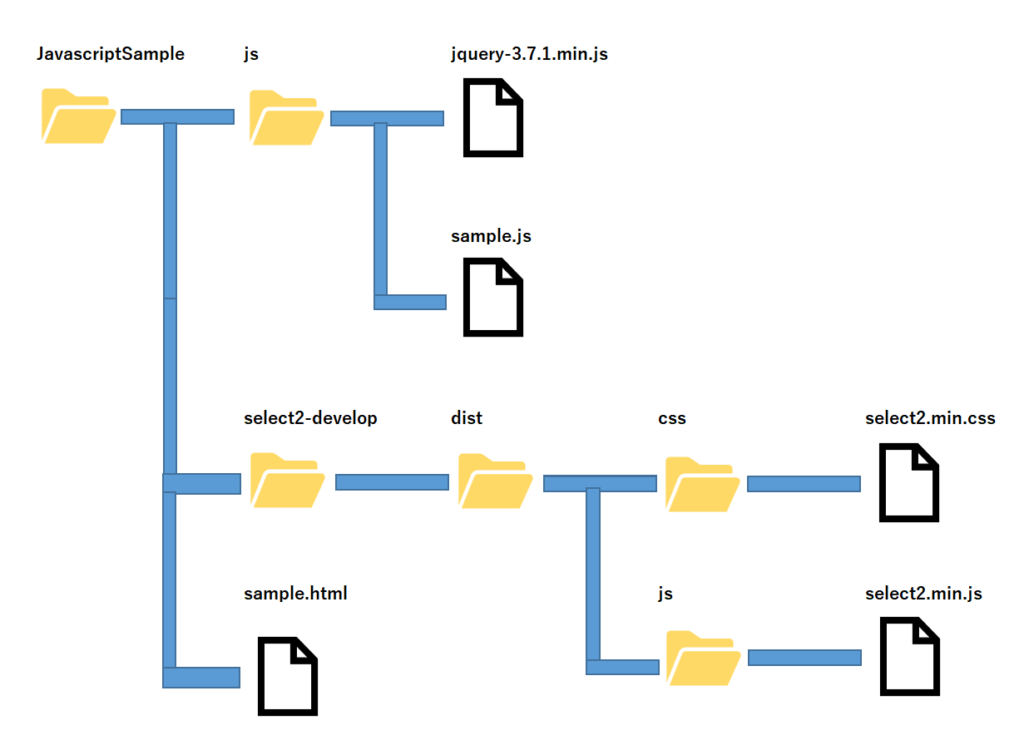
- select2-develop\dist\css配下のselect2.cssまたはselect2.min.css
- select2-develop\dist\js配下select2.jsまたはselect2.min.js
を読み込む必要があります。
私は読み込むスピードが速い「.min」がついているファイルをおすすめします。
「.min」がついているファイルとついていないファイルの違いについては、こちらの解説記事をご参考ください。
この記事ではselect2ライブラリをダウンロードして使うやり方で進めます。
select2ライブラリを使うときの注意点
select2ライブラリを使うときの注意点は、2点あります。
1点目は、jQueryを読み込む必要があることです。
jQueryもダウンロードとcdnどちらのやり方で読み込むことができます。
それぞれのやり方は、下記の記事をご参考ください。
2点目は、select2ライブラリはjQueryを読み込んだ後で読み込む必要があることです。
なぜならselect2ライブラリはjQuery前提のライブラリだからです。
そのためjQueryは一番最初に読み込む必要があります。
select2ライブラリの基本的な使い方
select2ライブラリを使うのに最低限JavaScriptに書くべきものは
|
1 2 3 |
$(document).ready(function() { $('【セレクタ】').select2(); }); |
です。
これを書けばセレクタに指定したセレクトボックスがselect2ライブラリを使うことができます。
セレクタについては、こちらの記事をご参考ください。
select2ライブラリの基本的な使い方を解説するプログラムの概要
select2ライブラリの基本的な使い方を解説するプログラムでは、
- HTML
- JavaScript
の計2つを使います。
HTMLで
- jQueryライブラリ
- select2ライブラリ(js)
- select2ライブラリ(css)
を読み込んで指定したセレクトボックスで検索できるかを確認します。
ディレクトリ構成は以下の画像のようになっている、とします。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link href="./select2-develop/dist/css/select2.min.css" rel="stylesheet"> <title>select2ライブラリの基本的な使い方</title> </head> <body> <select id="fruits"> <option>リンゴ</option> <option>グレープフルーツ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <script src="./js/jquery-3.7.1.min.js"></script> <script src="./select2-develop/dist/js/select2.min.js"></script> <script src="./js/sample.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 |
$(document).ready(function() { $('#fruits').select2(); }); |
実行結果
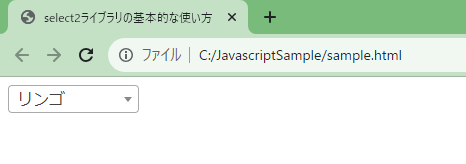
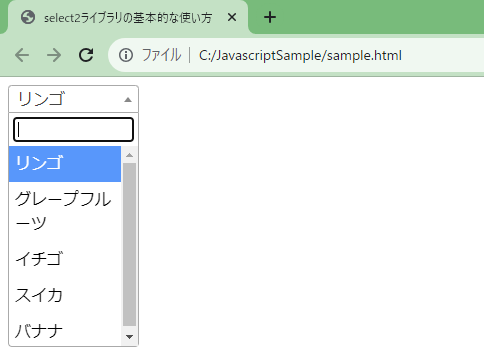
作成したHTMLをブラウザで開きます。

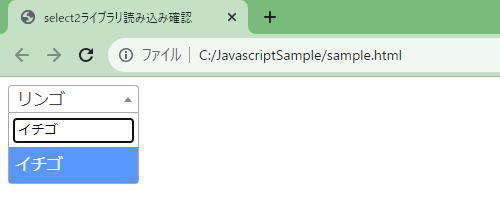
作成したセレクトボックスを選択すると、検索できるテキストボックスが確認できます。

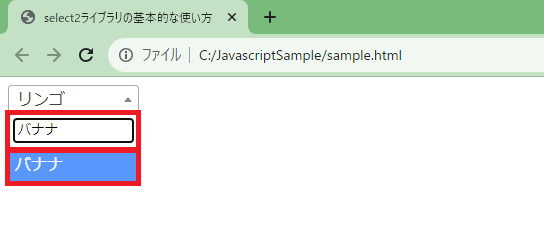
テキストボックスに「バナナ」と入力すると、セレクトボックス内の「バナナ」が検索できたことが確認できました。

select2ライブラリのオプションについて
応用編として、select2ライブラリのオプションについて解説します。
オプションを設定すれば
- 横幅を指定できる
- 複数選択OKにできる
- 検索で入力できる文字数を制限できる
など細かなところを指定できます。
オプションは
|
1 2 3 4 5 6 |
$('【セレクタ】').select2({ 【オプション1】: 【値1】, 【オプション2】: 【値2】, 【オプション3】: 【値3】, … }); |
というように記載すれば、指定できます。
指定できるオプションについては、以下の記事をご参考ください。
【jQuery】select2ライブラリのmaximumInputLengthオプションを解説します
セレクトボックスの複数選択を有効にするかどうかを指定できるオプション
【jQuery】select2ライブラリのmultipleオプションを解説します
セレクトボックスの横幅を指定できるオプション
【jQuery】select2ライブラリのwidthオプションを解説します
まとめ:select2ライブラリを使ってみよう
以上がjQueryのselect2ライブラリの基本的な使い方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント