こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 jQueryのselect2ライブラリでのwidthオプションについて
- widthオプションとは
- widthオプションを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| jQueryのバージョン | 3.7.1 |
| select2のバージョン | 4.1.0 |
select2ライブラリの基本的な使い方は、以下の記事をご参考ください。
widthオプションとは
widthオプションとは、セレクトボックスの横幅を指定できるオプションです。
widthオプションを使うと

画像のようにセレクトボックス横幅を指定することができます。
widthオプションは使うことをおすすめします。
なぜならwidthオプションを使わない状態だと

というように横幅が狭く見にくいセレクトボックスとなってしまうためです。
widthオプションは
|
1 2 3 |
$('【セレクタ】').select2({ width: '【横幅】' }); |
で指定できます。
横幅には
- 10em
- 10ex
- 10px
- 10%
という数字や「auto」を指定することができます。
では、次の章で実際に使い動作を確認します。
widthオプションサンプルの概要
widthオプションサンプルでは、
- HTML
- JavaScript
の計2つを使います。
全く同じセレクトボックスを4つ作成し、それぞれのセレクトボックスにwidthオプションを
- 300pxを設定した場合
- 60%を設定した場合
- autoを設定した場合
- widthオプションを設定しなかった場合
で作成し、表示の違いを確認します。
- jQueryライブラリ
- select2ライブラリ(js)
- select2ライブラリ(css)
はファイルを読み込みます。
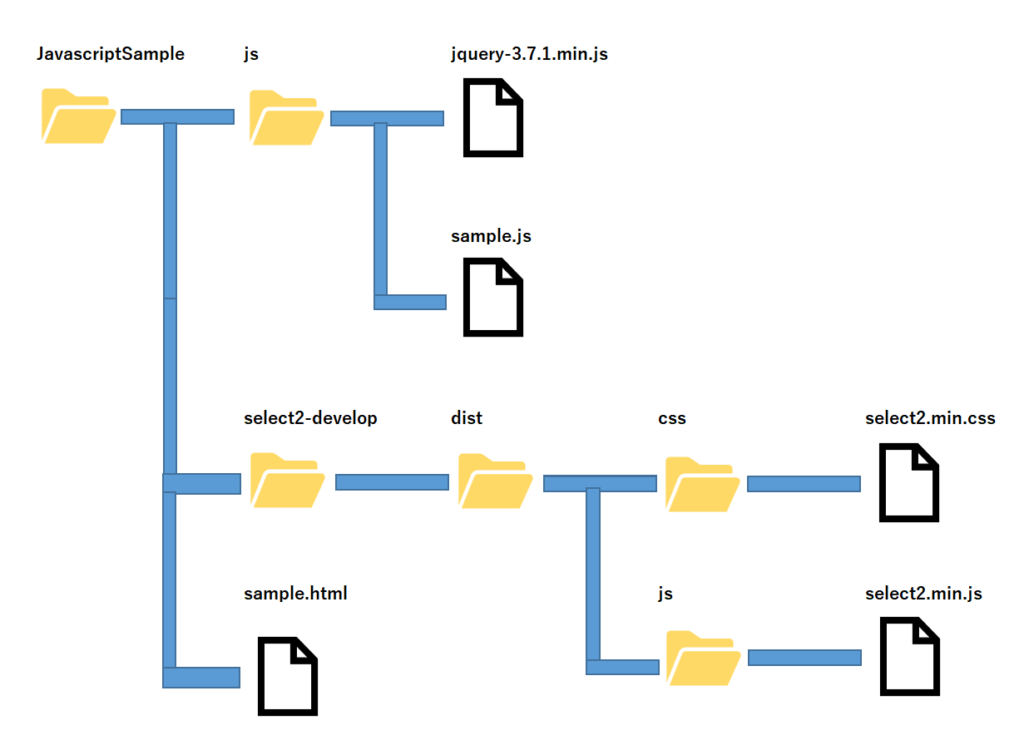
ディレクトリ構成は以下の画像のようになっている、とします。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link href="./select2-develop/dist/css/select2.min.css" rel="stylesheet"> <title>select2ライブラリのwidthオプションのサンプル</title> </head> <body> <p>300pxを設定した場合</p> <select id="fruits300px"> <option>リンゴ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <p>60%を設定した場合</p> <select id="fruits60percent"> <option>リンゴ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <p>autoを設定した場合</p> <select id="fruitsAuto"> <option>リンゴ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <p>widthオプションを設定しなかった場合</p> <select id="fruitsNotWidth"> <option>リンゴ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <script src="./js/jquery-3.7.1.min.js"></script> <script src="./select2-develop/dist/js/select2.min.js"></script> <script src="./js/sample.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(document).ready(function() { $('#fruits300px').select2({ width: '300px' }); $('#fruits60percent').select2({ width: '60%' }); $('#fruitsAuto').select2({ width: 'auto' }); $('#fruitsNotWidth').select2(); }); |
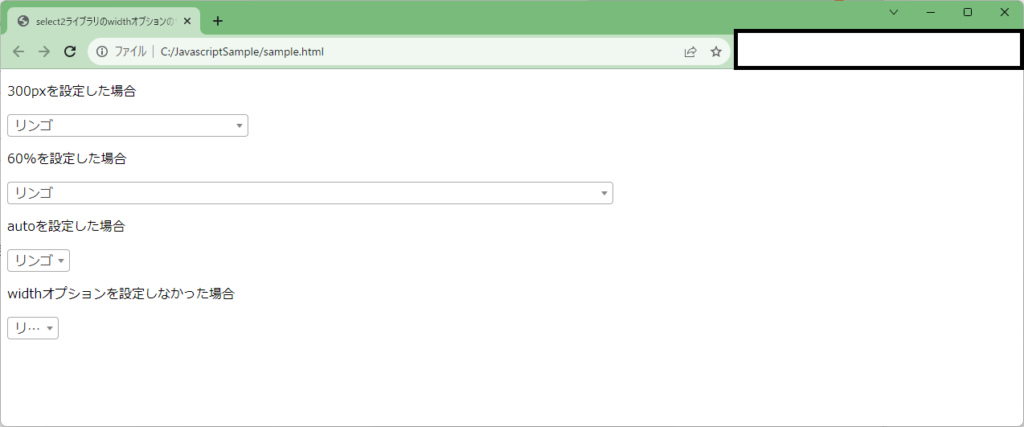
実行結果
作成したHTMLをブラウザで開きます。

それぞれのセレクトボックスが指定した値の横幅になっていることが確認できました。
まとめ:widthオプションを使ってみよう
以上がjQueryのselect2ライブラリのwidthオプションについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント