こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 HTMLで外部のJavaScriptを読み込むやり方について、サンプルプログラムをまじえて解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
HTMLで外部のJavaScriptを読み込むやり方を解説
HTMLで外部のJavaScriptを読み込むやり方を解説します。
JavaScriptを読み込むには、scriptタグを使います。
scriptタグは
|
1 |
<script src="読み込むJavaScriptを指定"></script> |
と書きます。
srcには読み込むJavaScriptを
- 絶対パス
- 相対パス
のどちらかで指定します。
それぞれのパスについては、こちらの記事をご参考ください。
scriptタグは
- headタグ
- bodyタグの最後
のどちらかに埋め込みます。
では、次の章で実際に使ってみます。
サンプルプログラムの概要
HTMLで外部のJavaScriptを読み込むやり方を解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
JavaScriptを読み込んだとき、アラートを表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>サンプル</title> <script src="./js/sample_javascript.js"></script> </head> <body> </body> </html> |
上記のサンプルプログラムは相対パスで指定しました。
絶対パスで指定するならば、scriptタグのsrcは下記になります。
|
1 |
<script src="C:\JavascriptSample\js\sample_javascript.js"></script> |
JavaScriptサンプルプログラム
|
1 |
alert('JavaScriptが読み込まれました'); |
アラートを表示させるalertメソッドについてはこちらの記事をご参考ください。
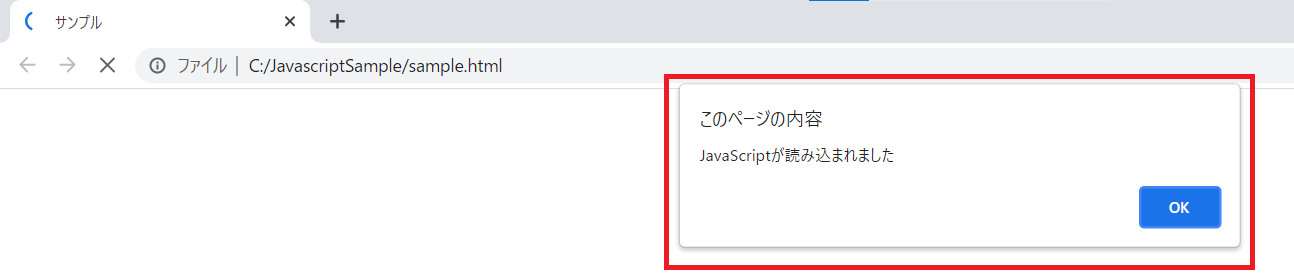
実行結果
作成したHTMLをブラウザで開くと、JavaScriptが読み込まれアラートを表示できたことが確認できました。

- 絶対パス
- 相対パス
どちらで読み込んでも同じ結果になります。
まとめ:HTMLでは外部のJavaScriptを読み込んでみよう
以上がHTMLで外部のJavaScriptを読み込むやり方についての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント