こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 jQueryのselect2ライブラリでのmaximumInputLengthオプションについて
- maximumInputLengthオプションとは
- maximumInputLengthオプションを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| jQueryのバージョン | 3.7.1 |
| select2のバージョン | 4.1.0 |
select2ライブラリの基本的な使い方は、以下の記事をご参考ください。
maximumInputLengthオプションとは
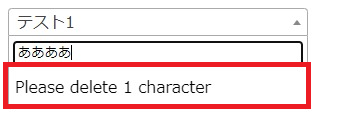
maximumInputLengthオプションとは、セレクトボックスから検索するために入力する文字数を制限できるオプションです。
maximumInputLengthオプションを使うと

指定した文字数より長く入力しようとすると、指定した数以上の文字は削除するようにメッセージが出力されます。
maximumInputLengthオプションは
|
1 2 3 |
$('【セレクタ】').select2({ maximumInputLength: 【文字数】 }); |
で指定できます。
デフォルトは制限がありません。
負の値を指定した場合、エラーとならず文字数制限もありません。
maximumInputLengthオプションサンプルの概要
maximumInputLengthオプションサンプルでは、
- HTML
- JavaScript
の計2つを使います。
セレクトボックスを2つ作成し、それぞれのセレクトボックスにmaximumInputLengthオプションに
- 3を設定した場合
- 設定しなかった場合
で作成し、入力できる文字数の違いを確認します。
- jQueryライブラリ
- select2ライブラリ(js)
- select2ライブラリ(css)
はファイルを読み込みます。
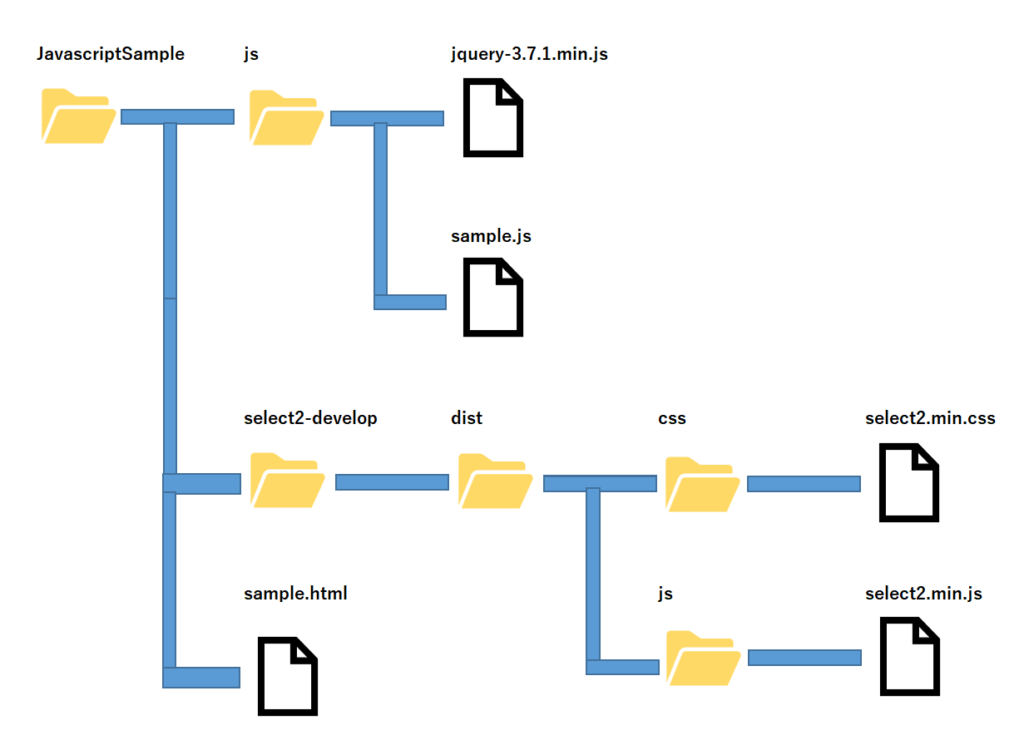
ディレクトリ構成は以下の画像のようになっている、とします。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link href="./select2-develop/dist/css/select2.min.css" rel="stylesheet"> <title>select2ライブラリのmaximumInputLengthオプションのサンプル</title> </head> <body> <p>オプションに3を設定した場合</p> <select id="fruits"> <option>リンゴ</option> <option>グレープフルーツ</option> <option>イチゴ</option> <option>スイカ</option> <option>シャインマスカット</option> </select> <p>オプションを設定しなかった場合</p> <select id="animals"> <option>イヌ</option> <option>ネコ</option> <option>ウサギ</option> <option>ハムスター</option> <option>モルモット</option> </select> <script src="./js/jquery-3.7.1.min.js"></script> <script src="./select2-develop/dist/js/select2.min.js"></script> <script src="./js/sample.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 |
$(document).ready(function() { $('#fruits').select2({ width: '300px', maximumInputLength : 3 }); $('#animals').select2({ width: '300px' }); }); |
widthオプションは、select2ライブラリでのオプションの1つで横幅を指定することができます。
詳しくはこちらの記事をご参考ください。
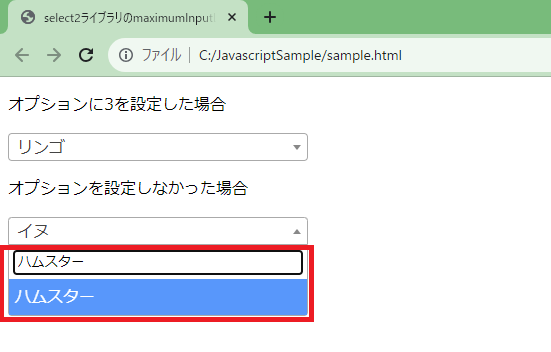
実行結果
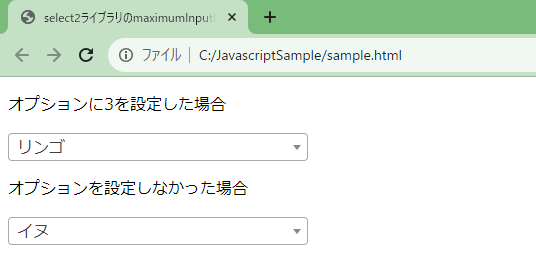
作成したHTMLをブラウザで開きます。

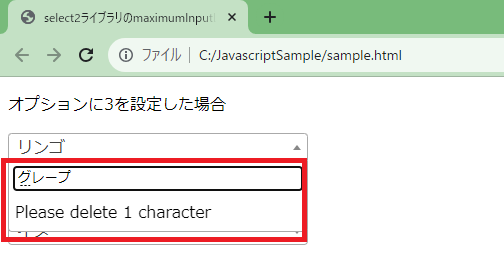
maximumInputLengthオプションで3を設定したセレクトボックスで4文字入力すると、検索されず3文字以下に削除するようにメッセージが出力されることが確認できました。

maximumInputLengthオプションを設定しなかったセレクトボックスで4文字入力すると、何もメッセージが出力されず検索できていることが確認できました。

まとめ:maximumInputLengthオプションを使ってみよう
以上がjQueryのselect2ライブラリのmaximumInputLengthオプションについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント