このページは、cssのプロパティ解説記事を一覧でまとめました。
各要素に簡単なサンプルプログラムと使ったときの画像も載せています。
ご参考になれば幸いです。
(使い方が複数ある要素は、最もシンプルなものを載せています)
b
bの章では
- background-colorプロパティ
- border-bottom-styleプロパティ
- border-bottom-widthプロパティ
- border-left-styleプロパティ
- border-left-widthプロパティ
- border-right-styleプロパティ
- border-right-widthプロパティ
- border-top-styleプロパティ
- border-top-widthプロパティ
をまとめています。
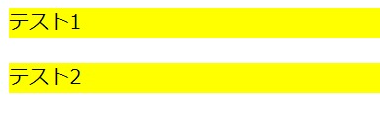
background-colorプロパティ
background-colorプロパティとは、HTML要素の背景色を指定できるプロパティ。

|
1 |
background-color: 【カラーコードorカラーネーム】; |
border-bottom-styleプロパティ
border-bottom-styleプロパティとは、HTML要素の下側の線のスタイルを指定できるプロパティ。

|
1 |
border-bottom-style: 【線のスタイル】; |
border-bottom-widthプロパティ
border-bottom-widthプロパティとは、HTML要素の下側の線の太さを指定できるプロパティ。

|
1 |
border-bottom-width: 【線の太さ】; |
border-left-styleプロパティ
border-left-styleプロパティとは、HTML要素の左側の線のスタイルを指定できるプロパティ。

|
1 |
border-left-style: 【線のスタイル】; |
border-left-widthプロパティ
border-left-widthプロパティとは、HTML要素の左側の線の太さを指定できるプロパティ。

|
1 |
border-left-width: 【線の太さ】; |
border-right-styleプロパティ
border-right-styleプロパティとは、HTML要素の右側の線のスタイルを指定できるプロパティ。

|
1 |
border-right-style: 【線のスタイル】; |
border-right-widthプロパティ
border-right-widthプロパティとは、HTML要素の右側の線の太さを指定できるプロパティ。

|
1 |
border-right-width: 【線の太さ】; |
border-top-styleプロパティ
border-top-styleプロパティとは、HTML要素の上側の線のスタイルを指定できるプロパティ。

|
1 |
border-top-style: 【線のスタイル】; |
border-top-widthプロパティ
border-top-widthプロパティとは、HTML要素の上側の線の太さを指定できるプロパティ。

|
1 |
border-top-width: 【線の太さ】; |
c
cの章では
- colorプロパティ
をまとめています。
colorプロパティ
colorプロパティとは、文字の色を指定できるプロパティ。

|
1 |
color: 【カラーコードorカラーネーム】; |
f
fの章では
- font-sizeプロパティ
をまとめています。
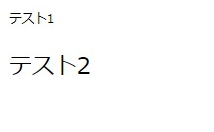
font-sizeプロパティ
font-sizeプロパティとは、フォントの大きさを指定できるプロパティ。

|
1 |
font-size: 【フォントの大きさ】; |
m
mの章では
- margin-bottomプロパティ
- margin-leftプロパティ
- margin-rightプロパティ
- margin-topプロパティ
をまとめています。
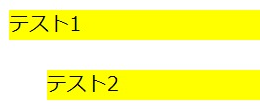
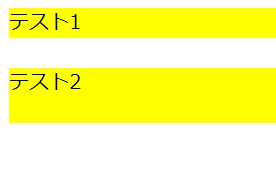
margin-bottomプロパティ
margin-bottomプロパティとは、HTML要素外の下側のマージン(余白)を指定できるプロパティ。

|
1 |
margin-bottom: 【余白】; |
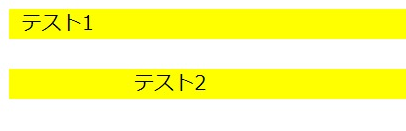
margin-leftプロパティ
margin-leftプロパティとは、HTML要素外の左側のマージン(余白)を指定できるプロパティ。

|
1 |
margin-left: 【余白】; |
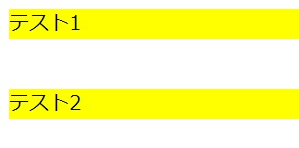
margin-rightプロパティ
margin-rightプロパティとは、HTML要素外の右側のマージン(余白)を指定できるプロパティ。

|
1 |
margin-right: 【余白】; |
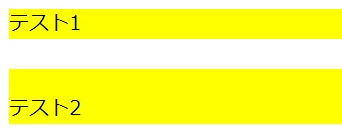
margin-topプロパティ
margin-topプロパティとは、HTML要素外の上側のマージン(余白)を指定できるプロパティ。

|
1 |
margin-top: 【余白】; |
p
pの章では
- padding-bottomプロパティ
- padding-leftプロパティ
- padding-topプロパティ
をまとめています。
padding-bottomプロパティ
padding-bottomプロパティとは、HTML要素内の下側の余白を指定できるプロパティ。

|
1 |
padding-bottom: 【余白】; |
padding-leftプロパティ
padding-leftプロパティとは、HTML要素内の左側の余白を指定できるプロパティ。

|
1 |
padding-left: 【余白】; |
padding-topプロパティ
padding-topプロパティとは、HTML要素内の上側の余白を指定できるプロパティ。

|
1 |
padding-top: 【余白】; |
t
tの章では
- text-decoration-colorプロパティ
- text-decoration-lineプロパティ
- text-decoration-styleプロパティ
をまとめています。
text-decoration-colorプロパティ
text-decoration-colorプロパティとは、テキストに引く線の色を指定できるプロパティ。

|
1 |
text-decoration-color: 【カラーコードorカラーネーム】; |
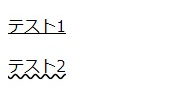
text-decoration-lineプロパティ
text-decoration-lineプロパティとは、指定したHTML要素テキストに線をつけることができるプロパティ。
線は
- 上線
- 下線
- 打消し線
をつけることができる。

|
1 |
text-decoration-line: 【つける線の種類】; |
text-decoration-styleプロパティ
text-decoration-styleプロパティとは、テキストに引く線のスタイルを指定できるプロパティ。

|
1 |
text-decoration-style: 【線のスタイル】; |
w
wの章では
- widthプロパティ
をまとめています。
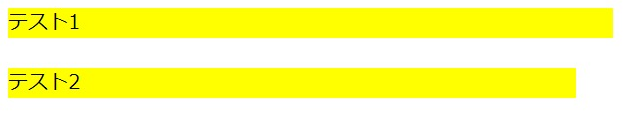
widthプロパティ
widthプロパティとは、HTML要素の横幅を指定できるプロパティ。

|
1 |
width: 【横幅】; |
