こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 jQueryのselect2ライブラリでのmultipleオプションについて
- multipleオプションとは
- multipleオプションを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| jQueryのバージョン | 3.7.1 |
| select2のバージョン | 4.1.0 |
select2ライブラリの基本的な使い方は、以下の記事をご参考ください。
multipleオプションとは
multipleオプションとは、セレクトボックスの複数選択を有効にするかどうかを指定できるオプションです。
multipleオプションを使うと

画像のように複数選択することができます。
multipleオプションは
|
1 2 3 |
$('【セレクタ】').select2({ multiple: 【trueまたはfalse】 }); |
で指定できます。
trueは複数選択可、falseが複数選択不可です。
デフォルトはfalseが設定されています。
では、次の章で実際に使い動作を確認します。
multipleオプションサンプルの概要
multipleオプションサンプルでは、
- HTML
- JavaScript
の計2つを使います。
セレクトボックスを3つ作成し、それぞれのセレクトボックスにmultipleオプションに
- trueを設定した場合
- falseを設定した場合
- 設定しなかった場合
で作成し、表示の違いを確認します。
- jQueryライブラリ
- select2ライブラリ(js)
- select2ライブラリ(css)
はファイルを読み込みます。
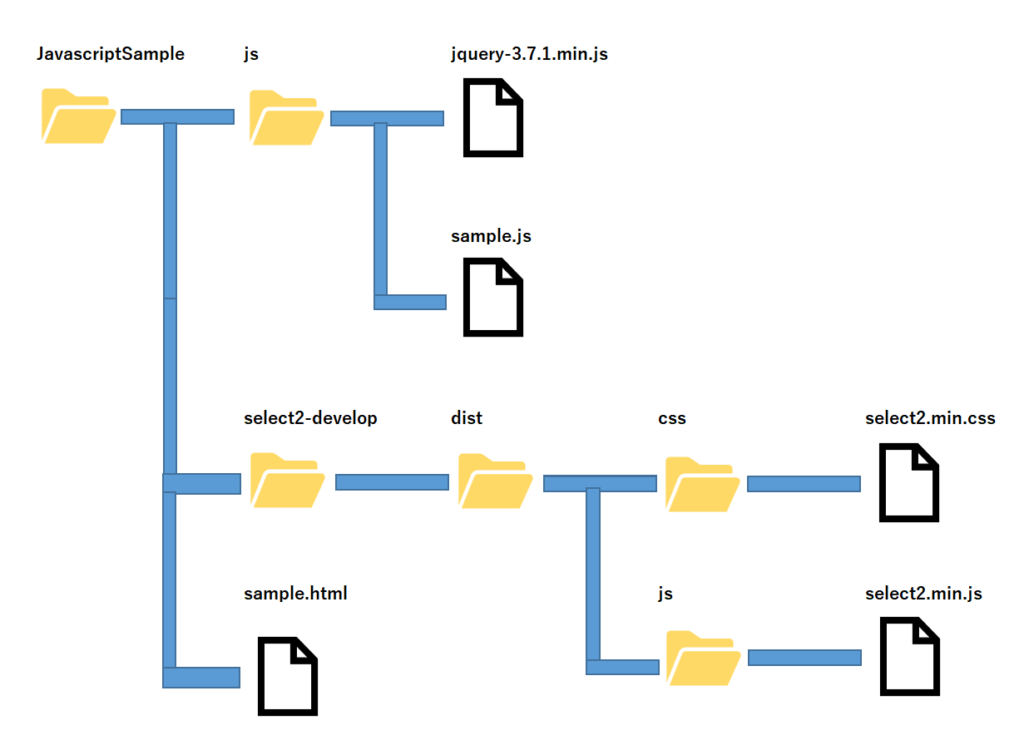
ディレクトリ構成は以下の画像のようになっている、とします。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link href="./select2-develop/dist/css/select2.min.css" rel="stylesheet"> <title>select2ライブラリのmultipleオプションのサンプル</title> </head> <body> <p>multipleオプションにtrueを設定した場合</p> <select id="fruits"> <option>リンゴ</option> <option>グレープフルーツ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <p>multipleオプションにfalseを設定した場合</p> <select id="fishs"> <option>アジ</option> <option>さんま</option> <option>カレイ</option> <option>ヒラメ</option> <option>リュウグウノツカイ</option> </select> <p>multipleオプションを設定しなかった場合</p> <select id="animals"> <option>イヌ</option> <option>ネコ</option> <option>ウサギ</option> <option>ハムスター</option> <option>モルモット</option> </select> <script src="./js/jquery-3.7.1.min.js"></script> <script src="./select2-develop/dist/js/select2.min.js"></script> <script src="./js/sample.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(document).ready(function() { $('#fruits').select2({ width: '300px', multiple: true }); $('#fishs').select2({ width: '300px', multiple: false }); $('#animals').select2({ width: '300px' }); }); |
widthオプションは、select2ライブラリでのオプションの1つで横幅を指定することができます。
詳しくはこちらの記事をご参考ください。
実行結果
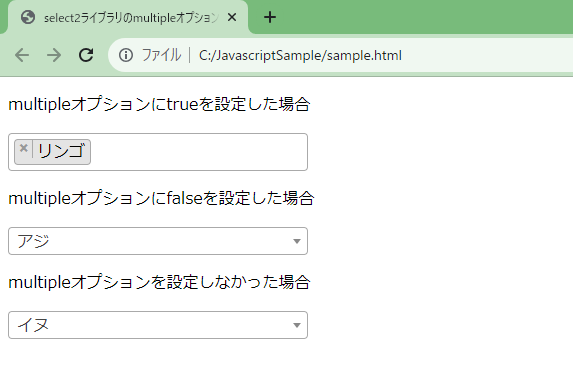
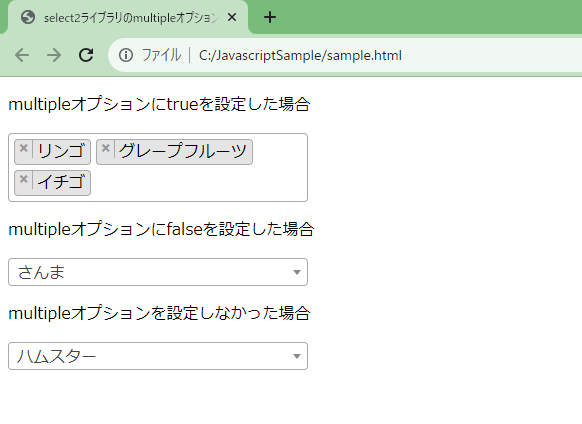
作成したHTMLをブラウザで開きます。

multipleオプションにtrueを設定したセレクトボックスのみ複数選択できることが確認できました。

まとめ:multipleオプションを使ってみよう
以上がjQueryのselect2ライブラリのmultipleオプションについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント