こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 jQueryのselect2ライブラリをCDNから読み込むやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
なお、ここで紹介している情報は2023年9月18日現在の情報です。
日にちが経過している場合、異なる可能性がありますので、予めご了承下さい。
select2ライブラリをCDNから読み込むやり方を解説
select2ライブラリをCDNから読み込むやり方を解説します。
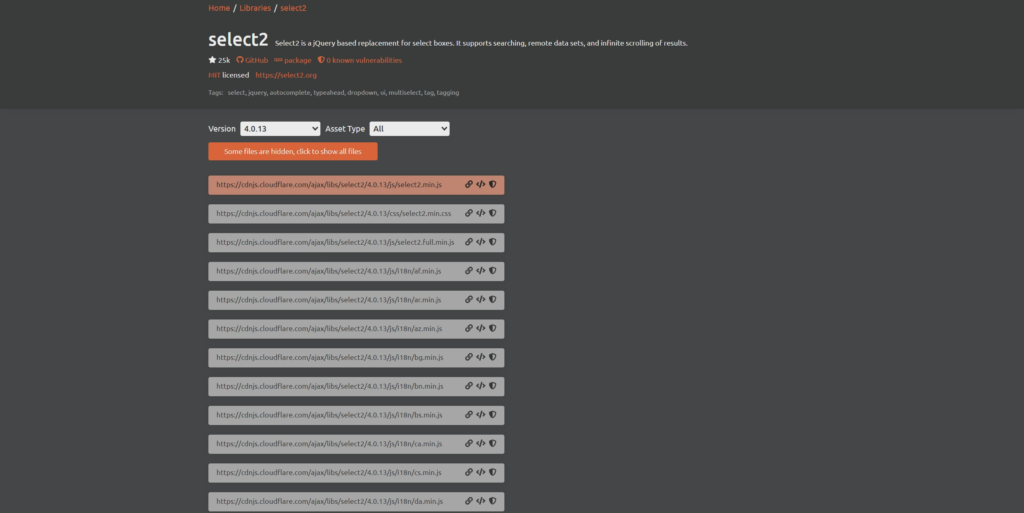
以下のselect2ライブラリCDNサイトに行きます。
select2-cdn

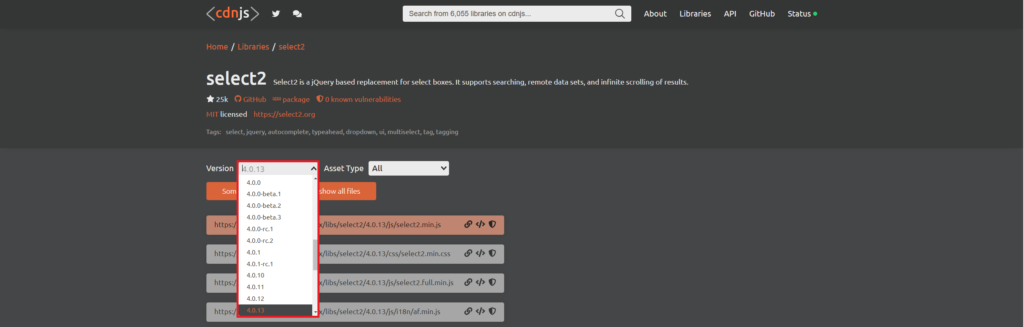
【Version】のセレクトボックスを選択すると、読み込むバージョンを指定することができます。
特定のバージョンを読み込みたいときは、変更してください。

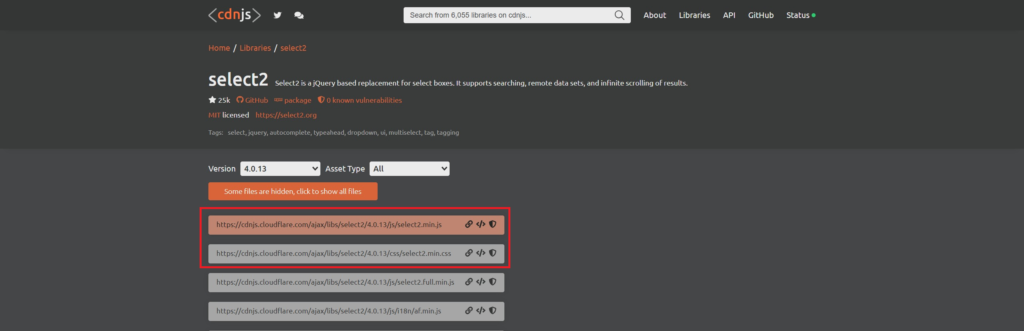
読み込むものは
- select2.min.js
- select2.min.css
です。
上から1番目と2番目に位置しています。

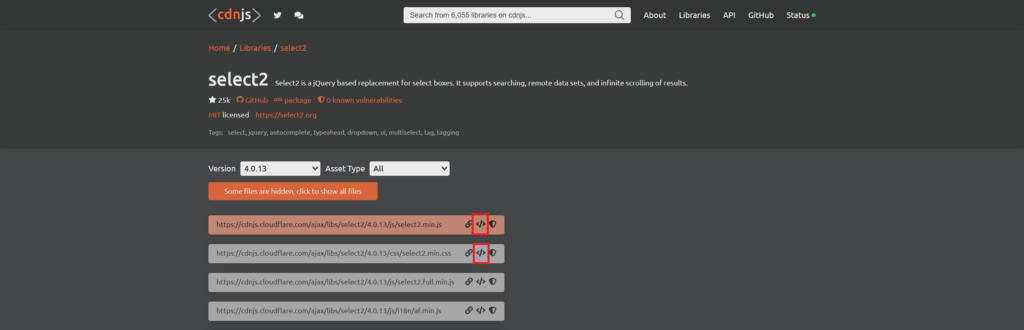
コピーするには真ん中の【</>】アイコンを押します。

アイコンを押すと、クリップボードにコピーされます。
- select2.min.jsのタグを押したとき
|
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js" integrity="sha512-2ImtlRlf2VVmiGZsjm9bEyhjGW4dU7B6TNwh/hx/iSByxNENtj3WVE6o/9Lj4TJeVXPi4bnOIMXFIJJAeufa0A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> |
- select2.min.cssのタグを押したとき
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css" integrity="sha512-nMNlpuaDPrqlEls3IX/Q56H36qvBASwb3ipuo3MxeWbsQB1881ox0cRv7UPTgBlriqoynt35KjEwgGUeUXIPnw==" crossorigin="anonymous" referrerpolicy="no-referrer" /> |
これらのタグをHTMLにタグを埋め込めばselect2ライブラリを使うことができます。
では、次の章で実際に読み込んでみます。
select2の読み込みを確認するプログラムの概要
読み込み確認をするプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
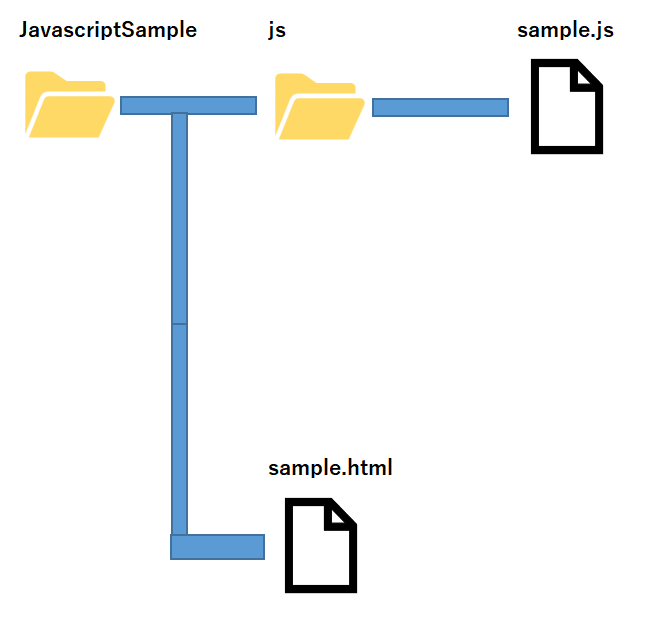
フォルダ構成は以下のようになっています。

この記事ではjQueryをcdnから読み込みます。
やり方はこちらの記事をご参考ください。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css" integrity="sha512-nMNlpuaDPrqlEls3IX/Q56H36qvBASwb3ipuo3MxeWbsQB1881ox0cRv7UPTgBlriqoynt35KjEwgGUeUXIPnw==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <title>select2ライブラリ読み込み確認</title> </head> <body> <select id="fruits"> <option>リンゴ</option> <option>グレープフルーツ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js" integrity="sha512-2ImtlRlf2VVmiGZsjm9bEyhjGW4dU7B6TNwh/hx/iSByxNENtj3WVE6o/9Lj4TJeVXPi4bnOIMXFIJJAeufa0A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script src="./js/sample.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 |
$(document).ready(function() { $('#fruits').select2(); }); |
実行結果
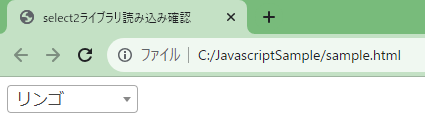
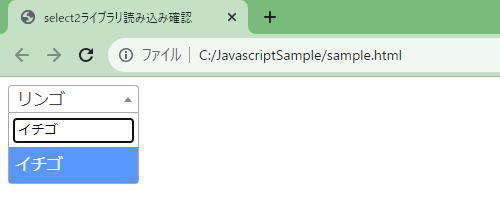
作成したHTMLをブラウザで開きます。

セレクトボックスを選択すると、選択肢が検索できるのでselect2ライブラリが無事読み込めていることが確認できました。

まとめ:select2ライブラリをCDNから読み込んでみよう
以上がjQueryのselect2ライブラリをCDNから読み込むやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
基本的な使い方については、こちらの記事をご参考ください。

コメント