こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 jQueryをダウンロードするやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
jQueryをダウンロードするやり方を解説
jQueryをダウンロードするやり方を解説します。
以下の公式サイトに行きます。
jQuery

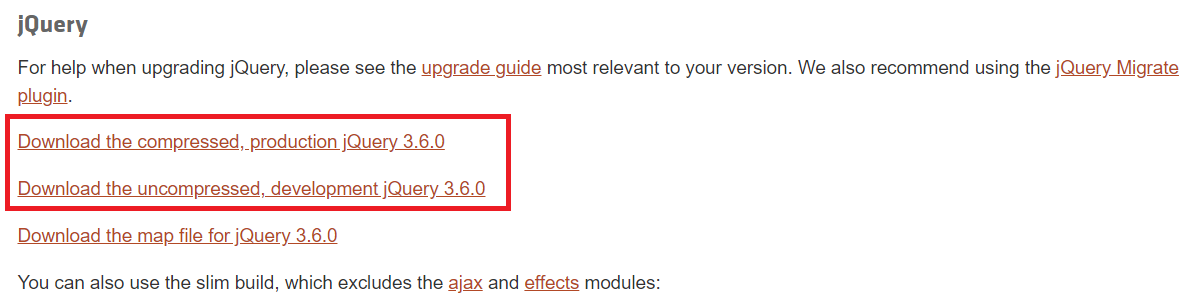
【jQuery】というタイトルの項目に3つのリンクがあります。
このリンクからダウンロードします。
リンクに記載されてある数字はjQueryのバージョンです。
- compressed
- uncompressed
のどちらかをダウンロードします。

おすすめはcompressedです。
理由は、こちらの方が軽いからです。
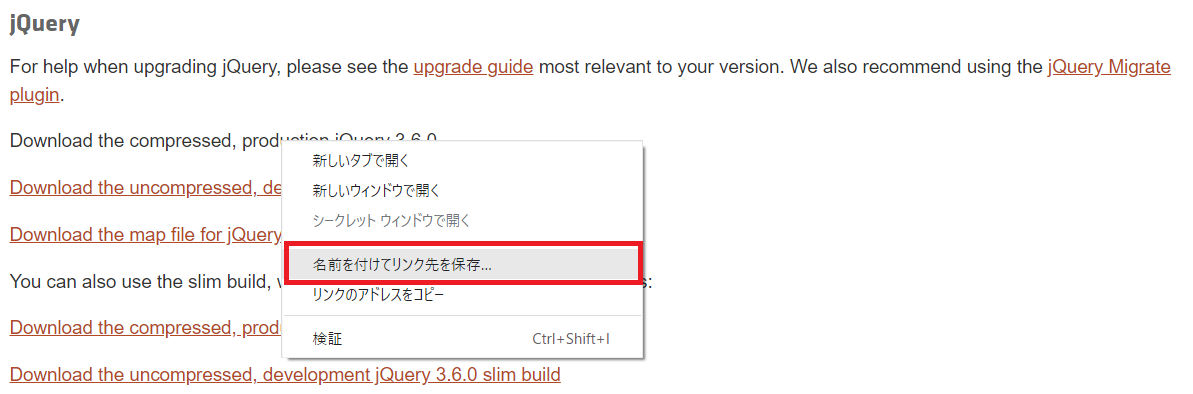
リンクの上で右クリックし、【名前を付けてリンク先を保存】を選択します。

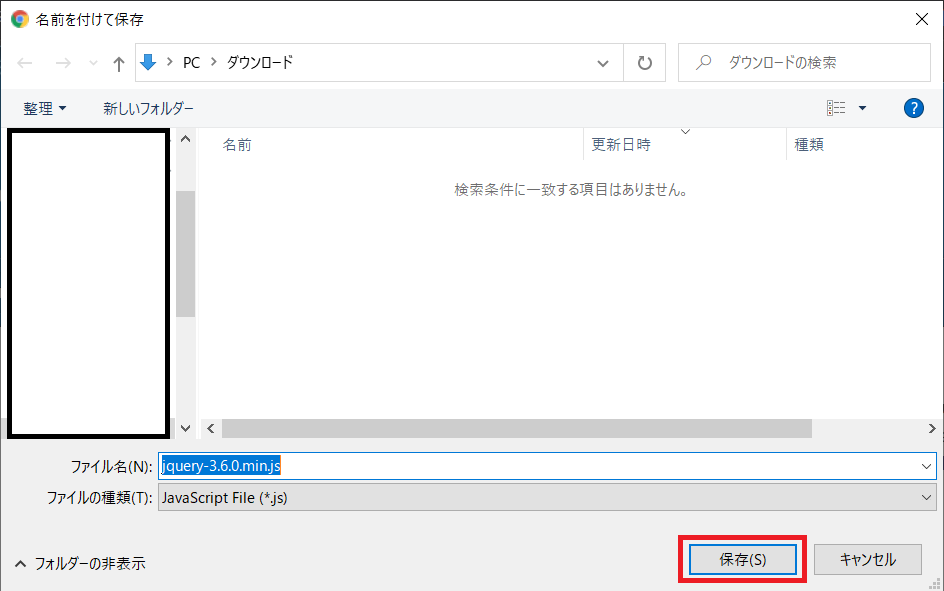
【名前を付けて保存】画面が表示されます。
任意の場所に保存してください。

以上でダウンロードは完了です。
jQueryファイルの使い方を解説
jQueryファイルの使い方を解説します。
ダウンロードしたjQueryファイルを任意の場所に格納します。
この記事では
C:\JavascriptSample\js
配下に格納します。

同じく格納されている【sample_jquery.js】は、jQueryを使いたいJavaScriptです。
HTMLでscriptタグを使ってjQueryファイルを読み込みます。
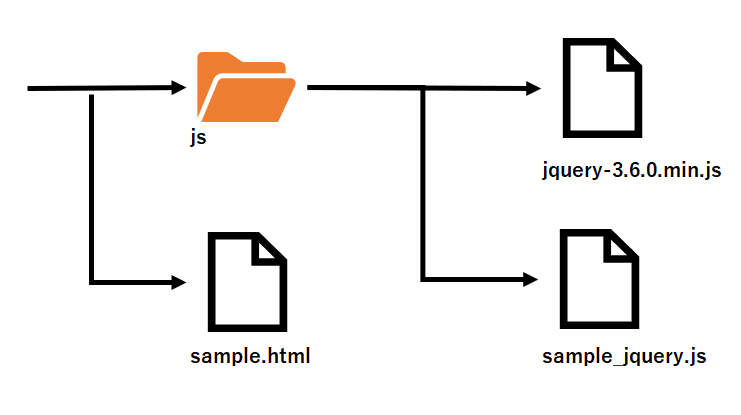
フォルダ構成は以下の画像のようになっている、とします。

この記事ではheadタグ内で読み込みます。
サンプルプログラムは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>サンプル</title> <script src="js/jquery-3.6.0.min.js"></script> <script src="js/sample_jquery.js"></script> </head> <body> <p> テスト </p> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
必ず作成したJavaScriptよりjQueryを前に読み込むことが肝心です。
HTMLは最初から順々に読まれます。
作成したJavaScriptが先だとjQueryを使う場所で止まってしまいます。
そのためjQueryを先に読むことが大切です。
まとめ:jQueryをダウンロードしてみよう
以上がjQueryのダウンロードのやり方の解説でした!
jQueryを使うやり方はダウンロードだけでなく、GoogleのCDNから読み込むやり方もあります。
詳しくはこちらの記事をご参考ください。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント