こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssでテキストに線をつけることができるtext-decoration-lineプロパティについて
- text-decoration-lineプロパティとは
- text-decoration-lineプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
text-decoration-lineプロパティとは
text-decoration-lineプロパティとは、指定したHTML要素テキストに線をつけることができるプロパティです。
線は
- 上線
- 下線
- 打消し線
をつけることができます。
text-decoration-lineプロパティで指定すると

というように要素の文字列に線をつけることができます。
書き方は
|
1 |
text-decoration-line: 【つける線の種類】; |
つけたい線の種類を指定します。
設定できる値は以下です。
| 値 | 説明 | 書き方例 | ||
|---|---|---|---|---|
| none | 何もしない。 デフォルト値。 |
|
||
| underline | 下線を指定。 |
|
||
| overline | 上線を指定。 |
|
||
| line-through | 打消し線を指定。 |
|
では、次の章で実際に使い動作を確認します。
text-decoration-lineプロパティサンプルの概要
text-decoration-lineプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
5つpタグを用意します。
4つのpタグのみtext-decoration-lineプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったpタグとの表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <title>text-decoration-lineプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>text-decoration-lineプロパティ</h3> <p id="sample_none">noneを指定</p> <p id="sample_underline">underlineを指定</p> <p id="sample_overline">overlineを指定</p> <p id="sample_line-through">line-throughを指定</p> <p>指定なし</p> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでid属性でHTML要素を指定するIDセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#sample_none { text-decoration-line: none; } #sample_underline { text-decoration-line: underline; } #sample_overline { text-decoration-line: overline; } #sample_line-through { text-decoration-line: line-through; } |
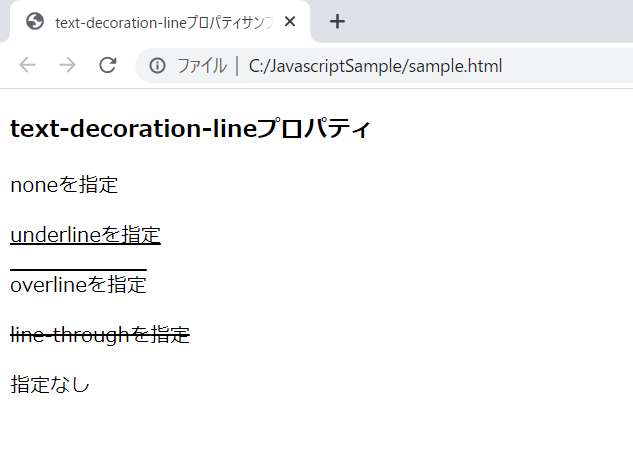
実行結果
作成したHTMLをブラウザで開きます。

指定した値でpタグに線をつけることができていることが確認できました。
まとめ:text-decoration-lineプロパティを使ってみよう
以上がcssのtext-decoration-lineプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント