こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで要素の上側の余白を指定できるpadding-topプロパティについて
- padding-topプロパティとは
- padding-topプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
padding-topプロパティとは
padding-topプロパティとは、HTML要素内の上側の余白を指定できるプロパティです。
padding-topプロパティで指定すると

というようにHTML要素内の上側に余白を指定することができます。
(分かりやすくするために要素の背景色は黄色に指定しています)
書き方は
|
1 |
padding-top: 【余白】; |
で指定します。
余白は
- 10em
- 10ex
- 10px
- 10%
という任意の数字+単位で指定することができます。
注意点として、負の値は指定できません。
では、次の章で実際に使い動作を確認します。
padding-topプロパティサンプルの概要
padding-topプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
3個div要素を用意します。
2個のdiv要素のみpadding-topプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <title>padding-topプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>padding-topプロパティ</h3> <div class="sample-padding-top-20px">20px指定</div> <br> <div class="sample-padding-top-3em">3em指定</div> <br> <div class="sample-no-padding-top">padding-top指定なし</div> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample-padding-top-20px { padding-top: 20px; background-color: #ffff00; } .sample-padding-top-3em { padding-top: 3em; background-color: #ffff00; } .sample-no-padding-top { background-color: #ffff00; } |
background-colorプロパティとは、HTML要素の背景色を指定できるプロパティです。
詳しくはこちらの記事をご参考ください。
実行結果
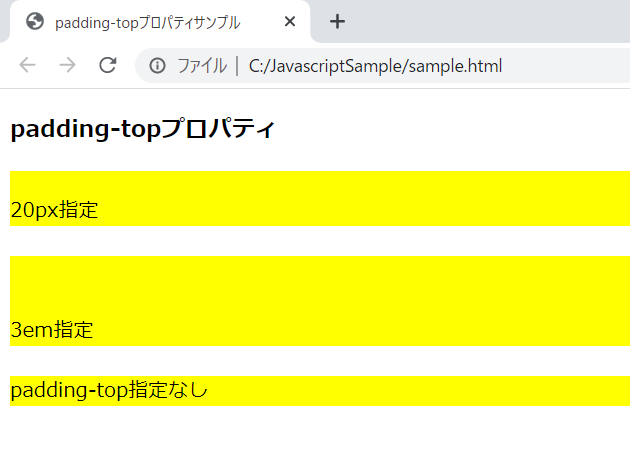
作成したHTMLをブラウザで開きます。

HTML要素内の上側の余白を指定できていることが確認できました。
まとめ:padding-topプロパティを使ってみよう
以上がcssのpadding-topプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント