こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、12年目エンジニアです。
この記事では、 cssで要素の下側の余白を指定できるpadding-bottomプロパティについて
- padding-bottomプロパティとは
- padding-bottomプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
padding-bottomプロパティとは
padding-bottomプロパティとは、HTML要素内の下側の余白を指定できるプロパティです。
padding-bottomプロパティで指定すると

というようにHTML要素内の下側に余白を指定することができます。
(分かりやすくするために要素の背景色は黄色に指定しています)
書き方は
|
1 |
padding-bottom: 【余白】; |
で指定します。
余白は
- 10em
- 10ex
- 10px
- 10%
という任意の数字+単位で指定することができます。
注意点として、負の値は指定できません。
では、次の章で実際に使い動作を確認します。
padding-bottomプロパティサンプルの概要
padding-bottomプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
3個div要素を用意します。
2個のdiv要素のみpadding-bottomプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <title>padding-bottomプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>padding-bottomプロパティ</h3> <div class="sample-padding-bottom-20px">20px指定</div> <br> <div class="sample-padding-bottom-3em">3em指定</div> <br> <div class="sample-no-padding-bottom">padding-bottom指定なし</div> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample-padding-bottom-20px { padding-bottom: 20px; background-color: #ffff00; } .sample-padding-bottom-3em { padding-bottom: 3em; background-color: #ffff00; } .sample-no-padding-bottom { background-color: #ffff00; } |
background-colorプロパティとは、HTML要素の背景色を指定できるプロパティです。
詳しくはこちらの記事をご参考ください。
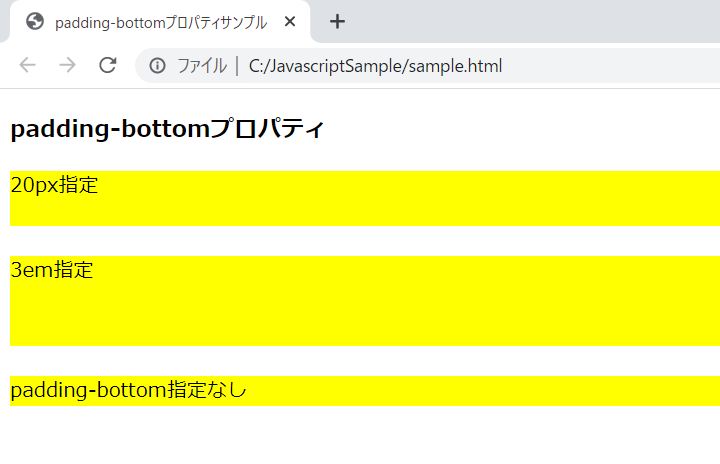
実行結果
作成したHTMLをブラウザで開きます。

HTML要素内の下側の余白を指定できていることが確認できました。
まとめ:padding-bottomプロパティを使ってみよう
以上がcssのpadding-bottomプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント