こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで要素の左側の線のスタイルを指定できるborder-left-styleプロパティについて
- border-left-styleプロパティとは
- border-left-styleプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
border-left-styleプロパティとは
border-left-styleプロパティとは、HTML要素の左側の線のスタイルを指定できるプロパティです。
border-left-styleプロパティで指定すると

というようにHTML要素の左側に引く線のスタイルを指定することができます。
書き方は
|
1 |
border-left-style: 【線のスタイル】; |
で指定します。
設定できる値は以下です。
| 値 | 説明 | 書き方 | ||
|---|---|---|---|---|
| none | 表示しない。 デフォルト値。 他の線と重なる場合、ほかの線が優先される。 |
|
||
| hidden | 表示しない。 他の線と重なる場合、hiddenが優先される。 |
|
||
| dotted | 点線が表示される。 |
|
||
| dashed | 破線が表示される。 |
|
||
| solid | 実線が表示される。 |
|
||
| double | 二重線が表示される。 |
|
||
| groove | くぼんだ線が表示される。 |
|
||
| ridge | もりあがった線が表示される。 |
|
||
| inset | 要素全体で立体的になるようくぼんだ線が表示される。 一部のみ指定だと、立体感はない。 |
|
||
| outset | 要素全体で立体的になるようもりあがった線が表示される。 一部のみ指定だと、立体感はない。 |
|
では、次の章で実際に使い動作を確認します。
border-left-styleプロパティサンプルの概要
border-left-styleプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
11個div要素を用意します。
10個のdiv要素のみborder-left-styleプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <html> <head> <title>border-left-styleプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>border-left-styleプロパティ</h3> <div class="sample-border-left-style-none"> none<br>指定 </div> <br> <div class="sample-border-left-style-hidden"> hidden<br>指定 </div> <br> <div class="sample-border-left-style-dotted"> dotted<br>指定 </div> <br> <div class="sample-border-left-style-dashed"> dashed<br>指定 </div> <br> <div class="sample-border-left-style-solid"> solid<br>指定 </div> <br> <div class="sample-border-left-style-double"> double<br>指定 </div> <br> <div class="sample-border-left-style-groove"> groove<br>指定 </div> <br> <div class="sample-border-left-style-ridge"> ridge<br>指定 </div> <br> <div class="sample-border-left-style-inset"> inset<br>指定 </div> <br> <div class="sample-border-left-style-outset"> outset<br>指定</div> <br> <p>指定<br>なし</p> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.sample-border-left-style-none { border-left-style: none; } .sample-border-left-style-hidden { border-left-style: hidden; } .sample-border-left-style-dotted { border-left-style: dotted; } .sample-border-left-style-dashed { border-left-style: dashed; } .sample-border-left-style-solid { border-left-style: solid; } .sample-border-left-style-double { border-left-style: double; } .sample-border-left-style-groove { border-left-style: groove; } .sample-border-left-style-ridge { border-left-style: ridge; } .sample-border-left-style-inset { border-left-style: inset; } .sample-border-left-style-outset { border-left-style: outset; } |
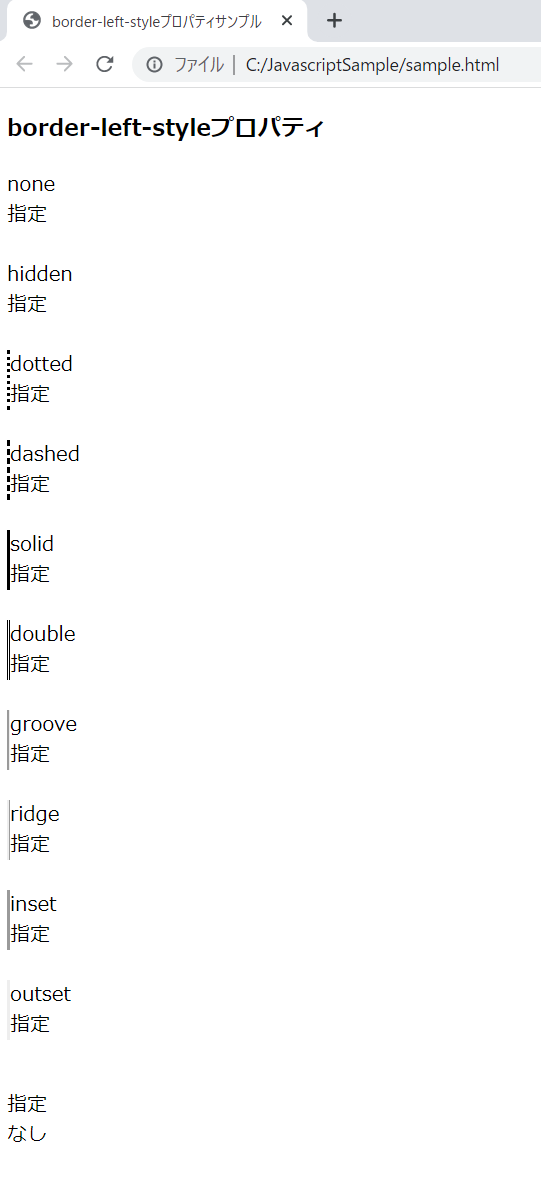
実行結果
作成したHTMLをブラウザで開きます。

指定した値でHTML要素の左側の線のスタイルを指定できていることが確認できました。
まとめ:border-left-styleプロパティを使ってみよう
以上がcssのborder-left-styleプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント