こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 cssで要素の横幅を指定できるwidthプロパティについて
- widthプロパティとは
- widthプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
widthプロパティとは
widthプロパティとは、HTML要素の横幅を指定できるプロパティです。
widthプロパティで指定すると

というようにHTML要素の横幅を指定することができます。
(分かりやすくするために要素の背景色を指定しています)
|
1 |
width: 【横幅】; |
で指定します。
widthプロパティは、デフォルトで「auto」が設定されています。
これはブラウザの状況に応じて、自動で計算され設定されます。
横幅には
- 10em
- 10ex
- 10px
- 10%
という数字を指定することができます。
では、次の章で実際に使い動作を確認します。
widthプロパティサンプルの概要
widthプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
4個div要素を用意します。
3個のdiv要素のみwidthプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <title>widthプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>widthプロパティ確認</h3> <div class="sample-width-auto">auto指定</div> <div class="sample-width-100px">100px指定</div> <div class="sample-width-70per">70%指定</div> <div class="sample-no-width">width指定なし</div> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sample-width-auto { width: auto; background-color: #00ffff; } .sample-width-100px { width: 100px; background-color: #ffff00; } .sample-width-70per { width: 70%; background-color: #00ffff; } .sample-no-width { background-color: #ffff00; } |
background-colorプロパティとは、HTML要素の背景色を指定できるプロパティです。
詳しくはこちらの記事をご参考ください。
実行結果
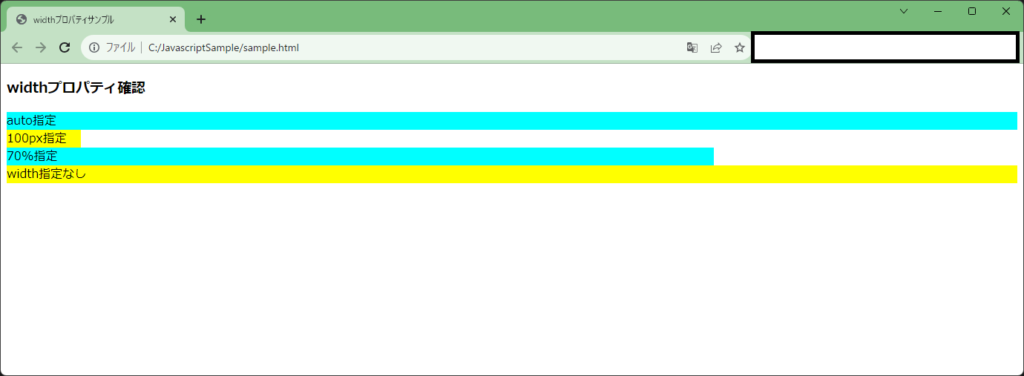
作成したHTMLをブラウザで開きます。

HTML要素内の横幅を指定できていることが確認できました。
まとめ:widthプロパティを使ってみよう
以上がcssのwidthプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント