こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 cssでテキストに引く線のスタイルを指定できるtext-decoration-styleプロパティについて
- text-decoration-styleプロパティとは
- text-decoration-styleプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
text-decoration-styleプロパティとは
text-decoration-styleプロパティとは、テキストに引く線のスタイルを指定できるプロパティです。
テキストに線を引くには、text-decoration-lineプロパティを使います。
詳しくはこちらの記事をご参考ください。
text-decoration-styleプロパティで指定すると

というように線のスタイルを指定することができます。
書き方は
|
1 |
text-decoration-style: 【線のスタイル】; |
で指定します。
設定できる値は以下です。
| 値 | 説明 | 書き方例 | ||
|---|---|---|---|---|
| solid | 一本線。 デフォルト値。 |
|
||
| double | 二重線。 |
|
||
| dotted | 点線。 |
|
||
| dashed | 破線。 |
|
||
| wavy | 波線。 |
|
では、次の章で実際に使い動作を確認します。
text-decoration-styleプロパティサンプルの概要
text-decoration-styleプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
6つpタグを用意します。
5つのpタグのみtext-decoration-styleプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったpタグとの表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>text-decoration-styleプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>text-decoration-styleプロパティ</h3> <p class="sample-no-style">指定なし</p> <p class="sample-solid">solidを指定</p> <p class="sample-double">doubleを指定</p> <p class="sample-dotted">dottedを指定</p> <p class="sample-dashed">dashedを指定</p> <p class="sample-wavy">wavyを指定</p> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.sample-no-style { text-decoration-line: underline; } .sample-solid { text-decoration-line: underline; text-decoration-style: solid; } .sample-double { text-decoration-line: underline; text-decoration-style: double; } .sample-dotted { text-decoration-line: underline; text-decoration-style: dotted; } .sample-dashed { text-decoration-line: underline; text-decoration-style: dashed; } .sample-wavy { text-decoration-line: underline; text-decoration-style: wavy; } |
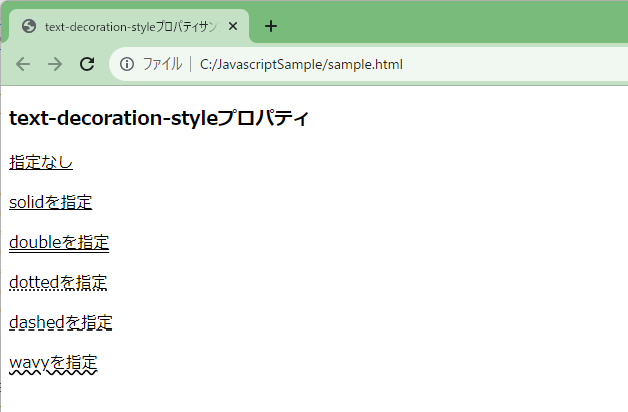
実行結果
作成したHTMLをブラウザで開きます。

指定したpタグのみ線のスタイルの指定できていることが確認できました。
まとめ:text-decoration-styleプロパティを使ってみよう
以上がcssのtext-decoration-styleプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント