こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 Mermaidで円グラフを描くやり方について
- サンプルプログラム
- 実行結果
- 文法の解説
- オプションについて
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.84.0 |
Visual Studio Codeは、Markdownファイルを編集と表示させるために使っています。
またVisual Studio CodeでMermaidをプレビュー表示させるために、Markdown Preview Mermaid Supportという拡張機能も入れています。
それぞれについては、こちらの記事をご参考ください。
【Visual Studio Code】拡張機能のMarkdown Preview Mermaid Supportを解説します
Mermaidで円グラフを描くサンプルプログラム
|
1 2 3 4 5 6 |
```mermaid pie "AAA" : 50 "BBB" : 10 "CCC" : 20 ``` |
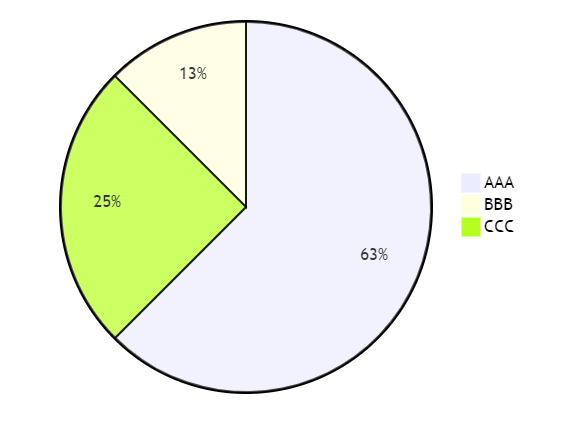
実行結果
作成したMarkdownファイルをVisual Studio Codeで表示させます。
やり方は、こちらの記事をご参考ください。

円グラフが表示されていることが確認できました。
文法の解説
文法の解説をしていきます。
- 円グラフの宣言
- データ部
と解説していきます。
円グラフの宣言
最初の
|
1 |
pie |
は、円グラフの宣言をするためのものです。
|
1 2 3 |
```mermaid ``` |
の中で宣言することで、円グラフを描くことができます。
データ部
|
1 |
pie |
で宣言した以降の行は、円グラフのデータ部になります。
書き方は
|
1 |
"【ラベル】" : 【数値】 |
です。
データ部で指定した数値はパーセントに変換されます。
円グラフでは時計回りに割合が多い順で並べられます。
ただ、ラベルはデータ部で指定した順番で

指定されます。
データ部に指定した数値は、デフォルトだと表示されません。
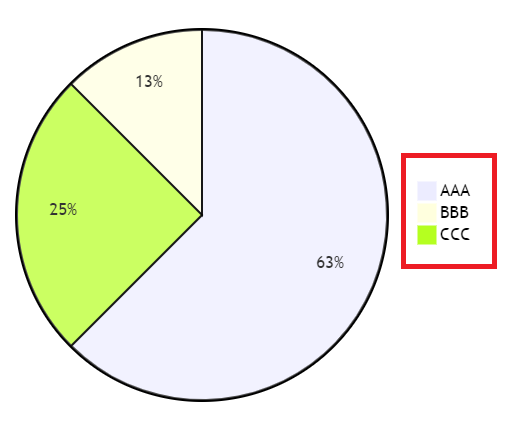
オプションについて
オプションを指定すると
- 円グラフのタイトル
- データ部で指定した数値を表示
ができるようになります。
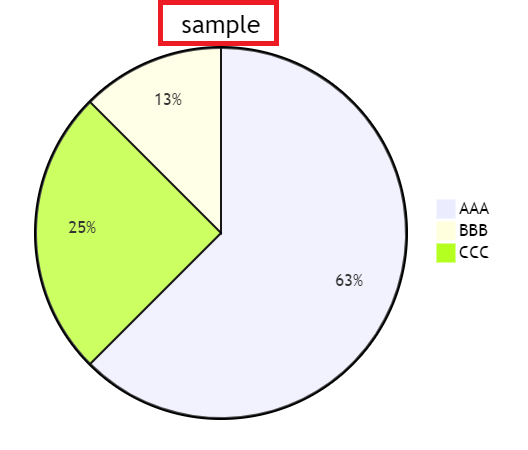
円グラフのタイトル
|
1 |
pie |
の後に半角スペースを1つ以上開けて
|
1 |
title 【タイトル】 |
を指定すれば円グラフにタイトルを指定することができます。
|
1 2 3 4 5 6 |
```mermaid pie title sample "AAA" : 50 "BBB" : 10 "CCC" : 20 ``` |

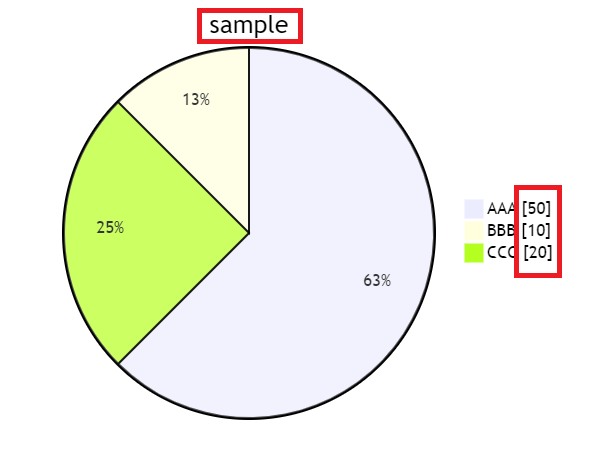
データ部で指定した数値を表示
データ部で指定した数値を表示するには
|
1 |
pie |
の後に半角スペースを1つ以上開けて
|
1 |
showData |
を指定すれば、ラベルの横にデータ部に指定した数値を表示させることができます。
オプションのタイトルも指定する場合は
|
1 |
pie showData title 【円グラフタイトル】 |
とすれば、円グラフのタイトルのデータ部の数値も表示させることができます。
|
1 2 3 4 5 6 |
```mermaid pie showData title sample "AAA" : 50 "BBB" : 10 "CCC" : 20 ``` |

まとめ:円グラフを描いてみよう!
以上がMermaidで円グラフを描くやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント