こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 Mermaidでテーマを使って円グラフの色を変更するやり方について
- サンプルプログラム
- 実行結果
- 文法の解説
- テーマの種類
と、丁寧に解説していきます。
Mermaidで円グラフを描くやり方はこちらの記事をご参考ください。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.84.0 |
Visual Studio Codeは、Markdownファイルを編集と表示させるために使っています。
インストールするやり方は、こちらの記事をご参考ください。
Mermaidでテーマを使って円グラフの色を変更するサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
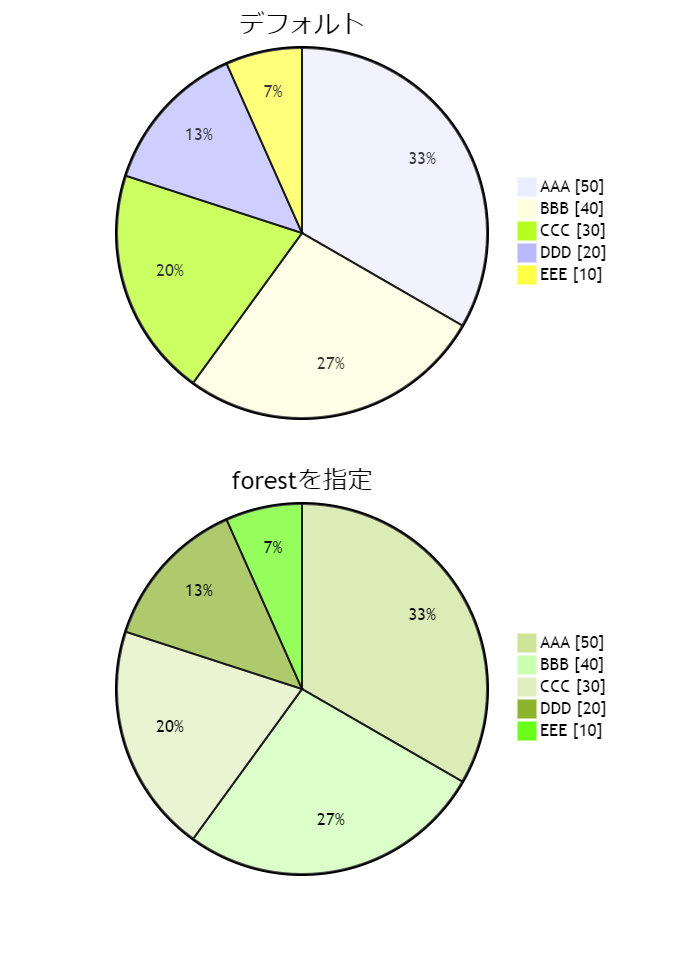
```mermaid pie showData title デフォルト "AAA" : 50 "BBB" : 40 "CCC" : 30 "DDD" : 20 "EEE" : 10 ``` ```mermaid %%{init:{'theme':'forest'}}%% pie showData title forestを指定 "AAA" : 50 "BBB" : 40 "CCC" : 30 "DDD" : 20 "EEE" : 10 ``` |
実行結果
作成したMarkdownファイルをVisual Studio Codeで表示させます。
やり方は、こちらの記事をご参考ください。

上の円グラフはデフォルトで、下の円グラフの色が変更できていることが確認できました。
文法の解説
文法の解説をしていきます。
テーマを指定しているのは
|
1 |
```mermaid |
と
|
1 |
pie |
の間の
|
1 |
%%{init:{'theme':'【テーマ】'}}%% |
の部分です。
【テーマ】の部分に指定すれば、円グラフの色を変更することができます。
指定できるのは5つで、以下にまとめました。
| テーマ | 説明 |
|---|---|
| default | デフォルトテーマ。 |
| neutral | 白黒の文書を印刷するときに最適なテーマ。 |
| dark | ダークカラーやダークモードと相性がいいテーマ。 |
| forest | 緑の濃淡が含まれているテーマ。 |
| base | カスタマイズできるテーマ。 修正可能なのは、このテーマのみ。 |
テーマの種類
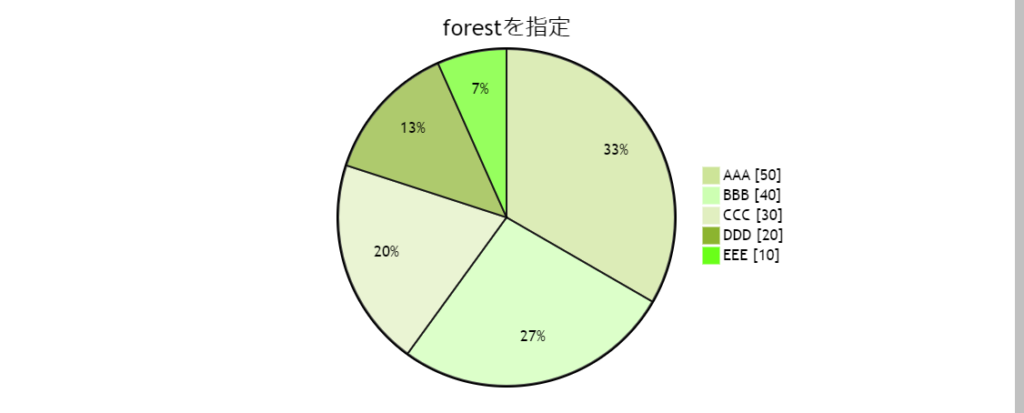
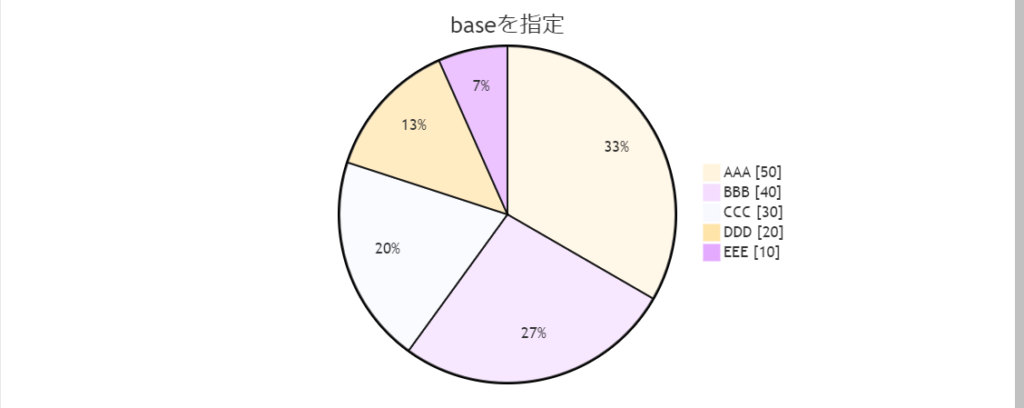
この章では、5パターンのテーマを指定したときの円グラフを見ていきます。
「base」は何も修正を加えていない状態です。
紹介する円グラフのプログラムは
|
1 2 3 4 5 6 7 8 9 10 |
```mermaid %%{init:{'theme':'【テーマ名】'}}%% pie showData title 【テーマ名】を指定 "AAA" : 50 "BBB" : 40 "CCC" : 30 "DDD" : 20 "EEE" : 10 ``` |
として【テーマ名】を変更して紹介します。
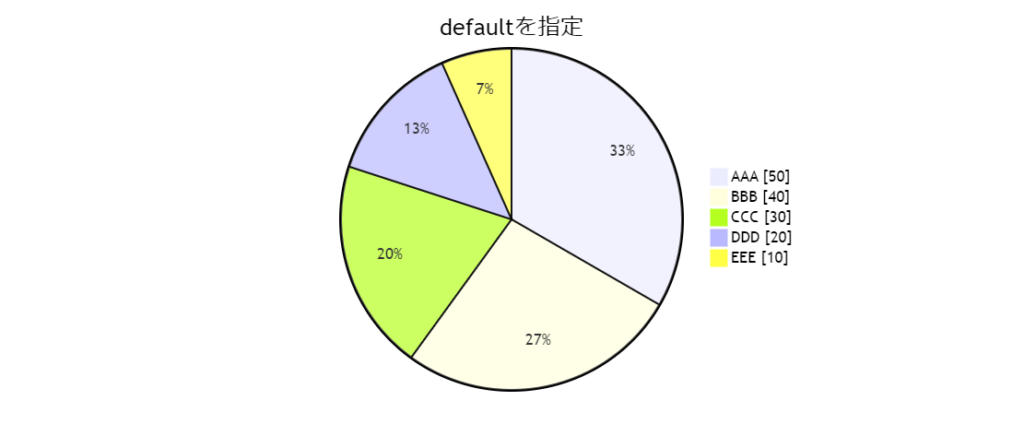
default

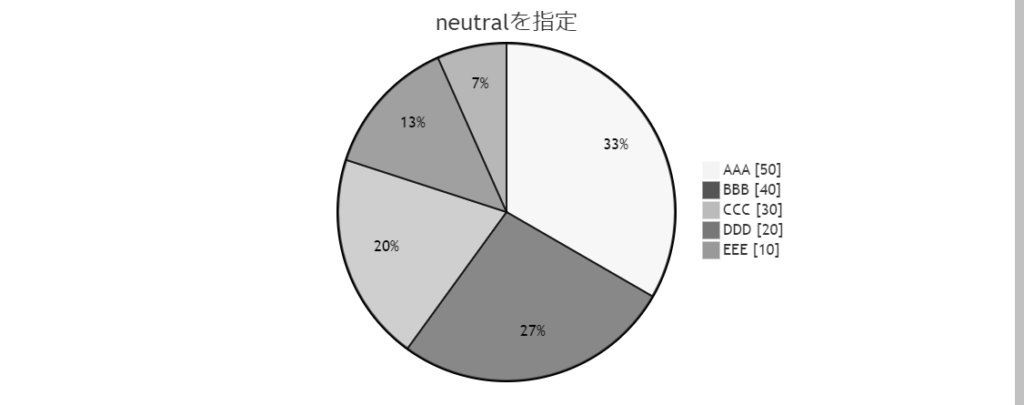
neutral

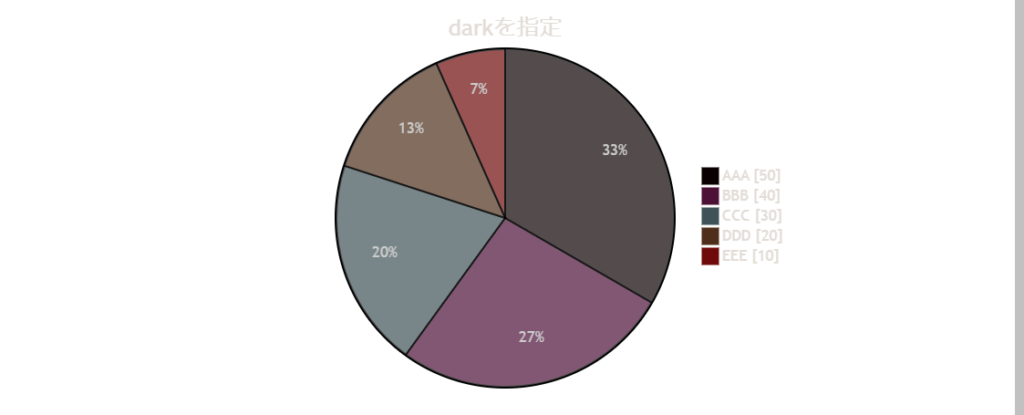
dark

forest

base

まとめ:テーマを使って円グラフの色を変更してみよう
以上がMermaidでテーマを使って円グラフの色を変更するやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント