こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事ではVisual Studio CodeでMermaidをプレビューするやり方を
- プレビュー表示で使う拡張機能
- Visual Studio CodeでMermaidをプレビューするやり方を解説
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.85.1 |
プレビュー表示で使う拡張機能
プレビュー表示で使う拡張機能は、Markdown Preview Mermaid Supportという拡張機能です。

この拡張機能を入れて、手順をふめばMermaidをプレビュー表示することができます。
Markdown Preview Mermaid Supportについては、こちらの記事をご参考ください。
Visual Studio CodeでMermaidをプレビューするやり方を解説
Visual Studio CodeでMermaidをプレビューするやり方を解説します。
やり方は
- 右クリックで表示させる
- ボタンを押して表示させる
- コマンドパレットで表示させる
の3種類があるので、それぞれを解説します。
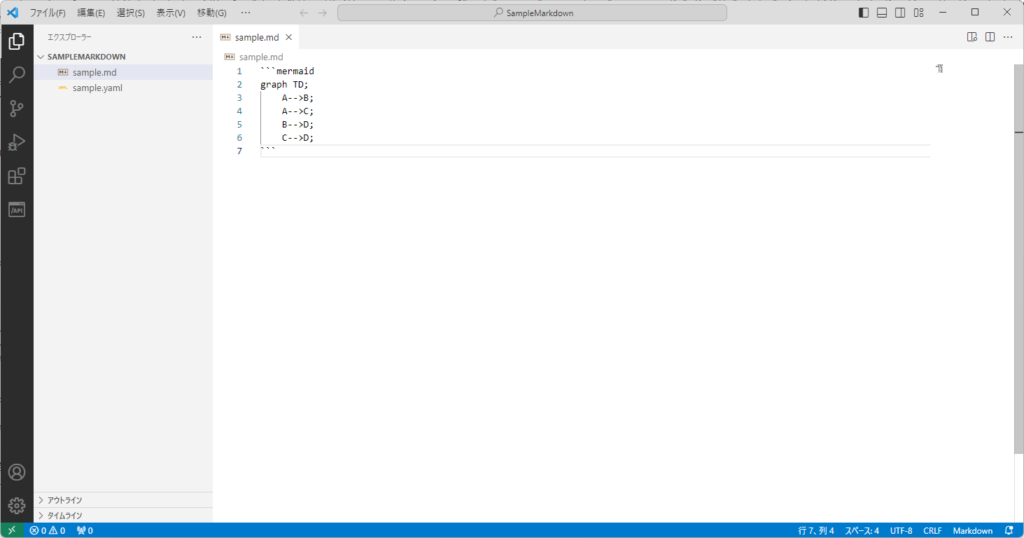
解説で使うMarkdownファイルの中身は

|
1 2 3 4 5 6 7 |
```mermaid graph TD; A-->B; A-->C; B-->D; C-->D; ``` |
です。
やり方その1:右クリックで表示させる
右クリックで表示させるやり方を解説します。
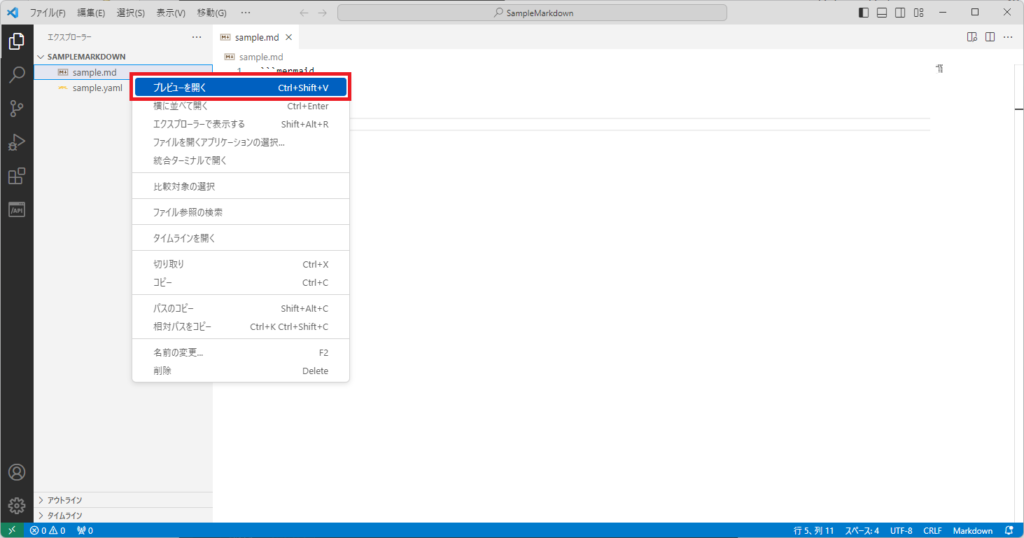
Visual Studio Codeでプレビュー表示したいMarkdownファイルを表示している状態で、左のエクスプローラー内でMarkdownファイルを右クリックします。
表示されるドロップダウンリストの中から、【プレビューを開く】を選択します。

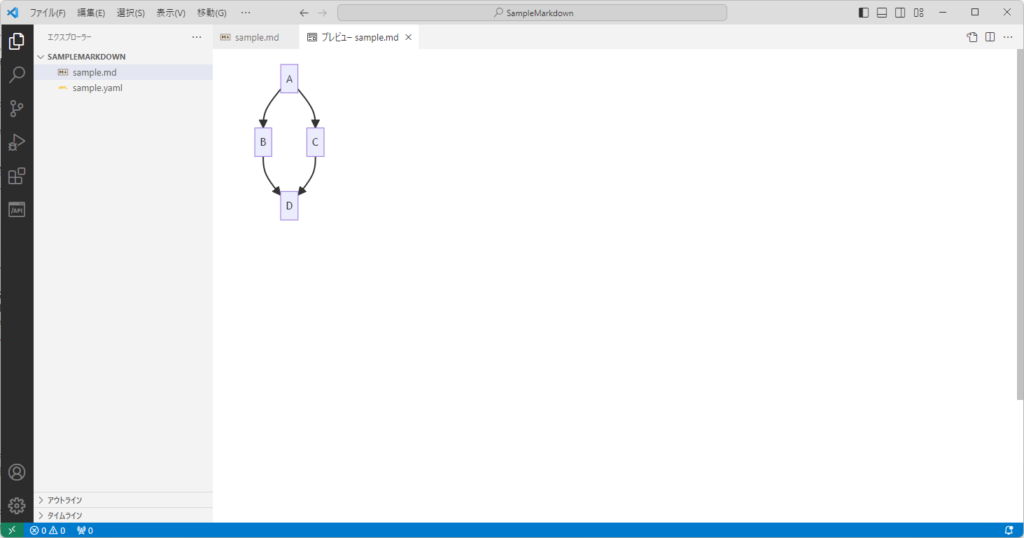
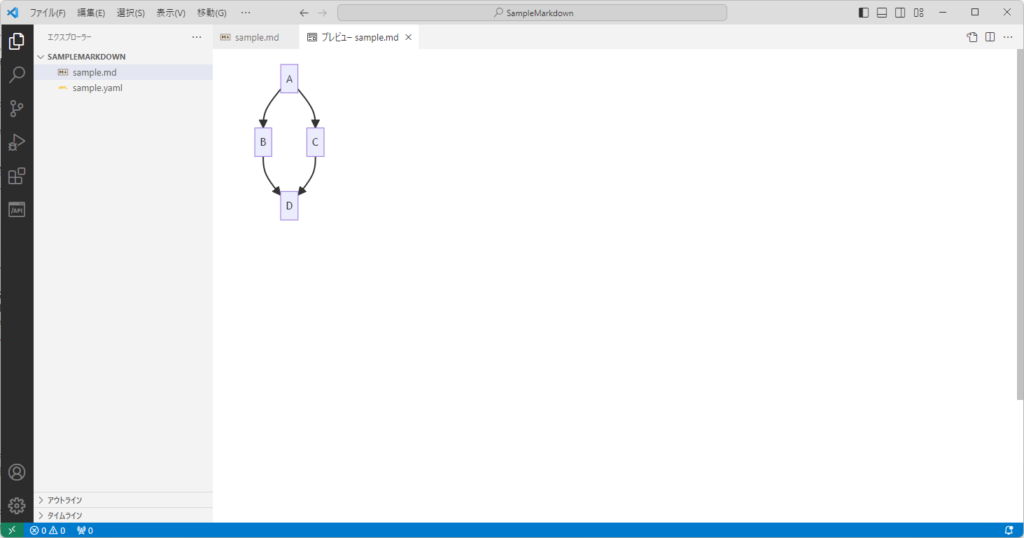
選択すると、右クリックしたMarkdownファイルがVisual Studio Codeでプレビュー表示できます。

やり方その2:ボタンを押して表示させる
ボタンを押して表示させるやり方を解説します。
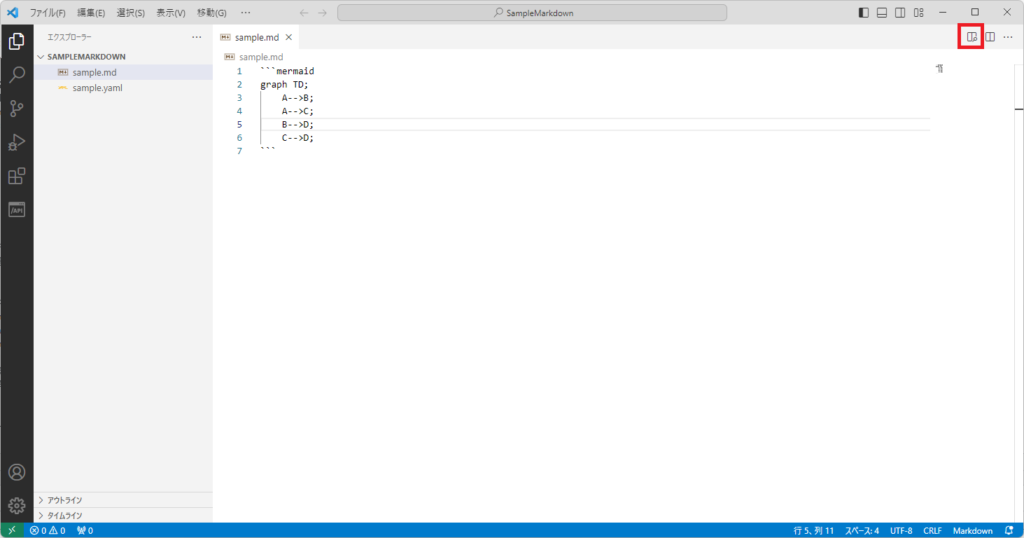
Visual Studio Codeでプレビュー表示したいMarkdownファイルを開きます。
右上の本みたいなマークに虫眼鏡アイコンがついているアイコンを押します。

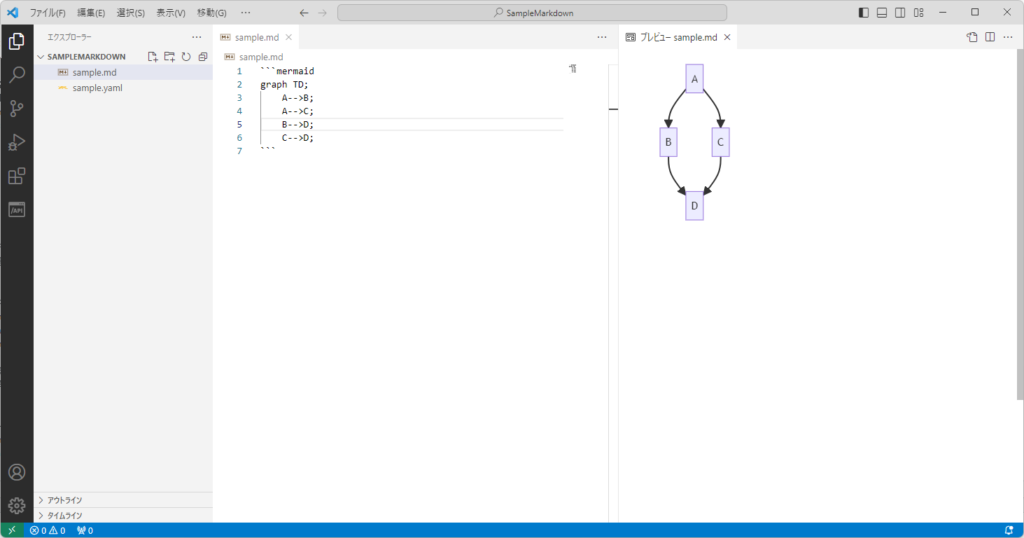
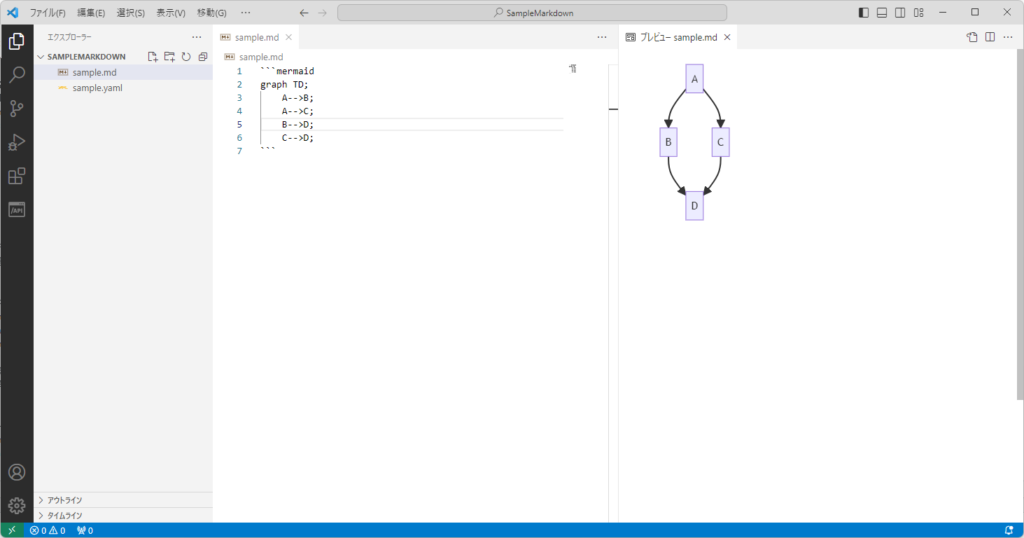
Visual Studio Codeで分割表示でMarkdownファイルプレビューを隣り合わせ(サイドバイサイド)で表示することができます。

やり方その3:コマンドパレットで表示させる
コマンドパレットで表示させるやり方を解説します。
Visual Studio Codeでプレビュー表示したいMarkdownファイルを表示している状態で
- Ctrlキー
- Shiftキー
- Pキー
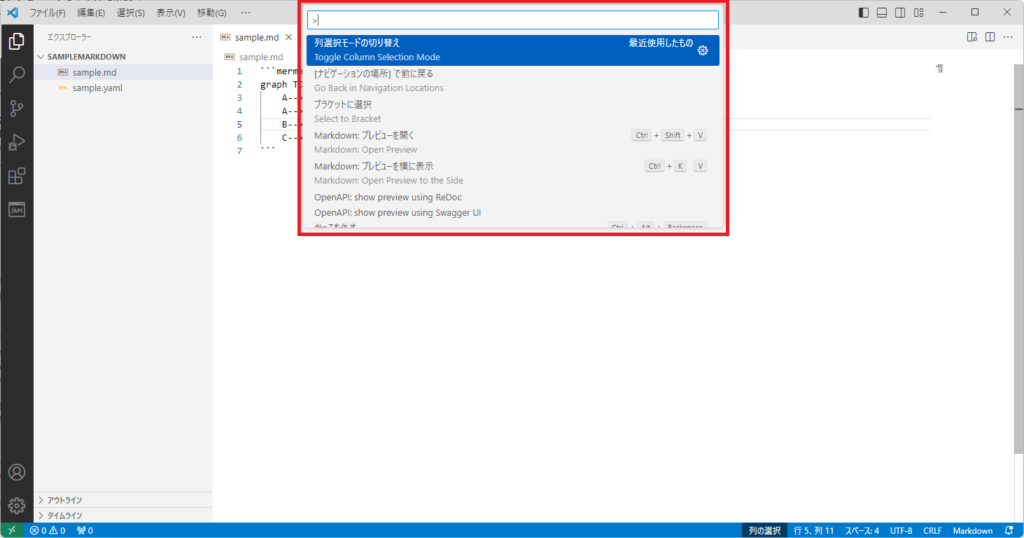
を押してコマンドパレットを表示させます。

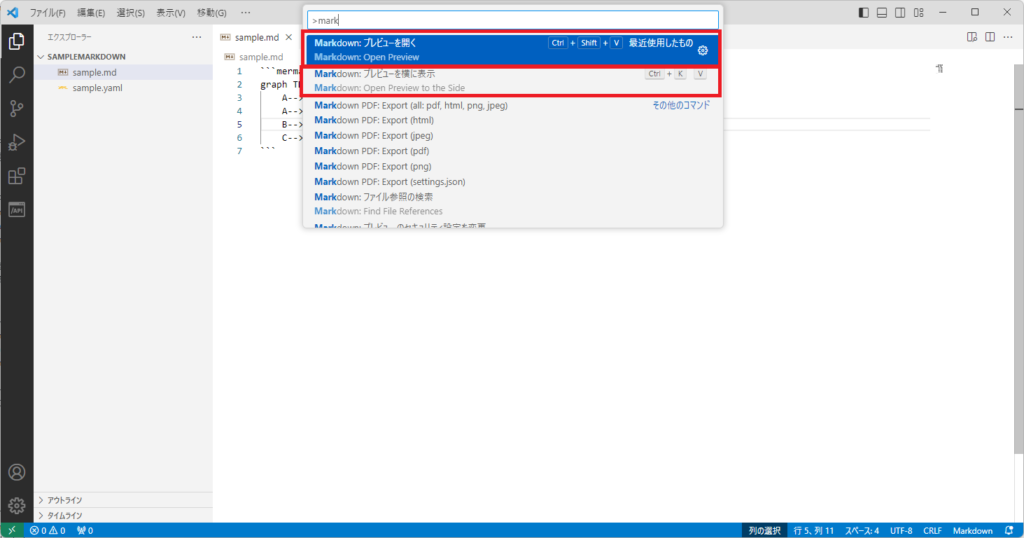
コマンドパレットに「mark」と入力します。
表示されるドロップダウンリストの中の
- Markdown:プレビューを開く
- Markdown:プレビューを横に表示
どちらかを選択すれば表示できます。

【Markdown:プレビューを開く】を選択すれば、やり方その1と同じプレビューのみが表示されます。

【Markdown:プレビューを横に表示】を選択すれば、やり方その2と同じMarkdownファイルとプレビューを隣り合わせで表示されます。

まとめ:Mermaidをプレビューしてみよう
以上がVisual Studio CodeでMermaidをプレビューするやり方の解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント