こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 jQuery UIをGoogleのCDNから読み込むやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
jQuery UIをGoogleのCDNから読み込むやり方を解説
jQuery UIをGoogleのCDNから読み込むやり方を解説します。
以下のリンクでGoogle Hosted LibrariesのjQuery UIの項目に行きます。
Google Hosted Libraries

jQueryはバージョンが3つありましたが、jQuery UIは1つのみです。
そしてjQuery UIはJavaScriptライブラリだけでなく、専用のCSSも読み込む必要があります。

読み込むscriptタグとcssをコピーします。
|
1 2 |
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> |
これで読み込む準備はできました。
あとはHTMLにコピーしたscriptタグを埋め込むだけです。
タグを埋め込むときの注意点として必ずjQuery UIの前にjQueryを読み込むことです。
HTMLは最初から順々に読まれます。
先に読み込まないと、jQuery UIが使えないのでご注意ください。
jQueryを読み込むやり方はこちらの記事をご参考ください。
では、次の章で実際に読み込んでみます。
jQuery UIの読み込みを確認するプログラムの概要
読み込み確認をするプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
読み込んでjQuery UIの1つのdatepickerでカレンダーを表示させます。
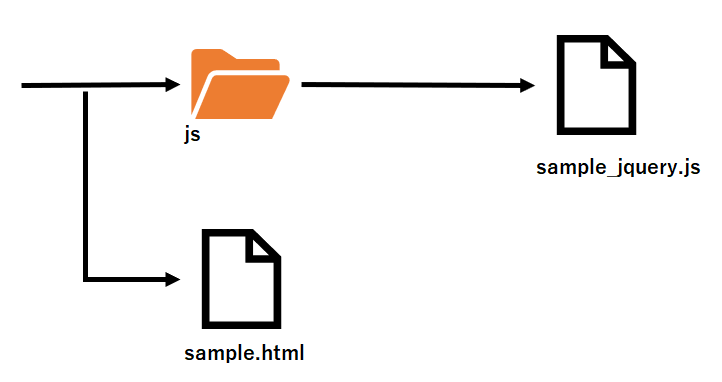
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>datepickerメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script src="js\sample_jquery.js"></script> </head> <body> <h1>datepickerサンプル</h1> <input id="sample" type="text"> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 |
$(function() { $( "#sample" ).datepicker(); }); |
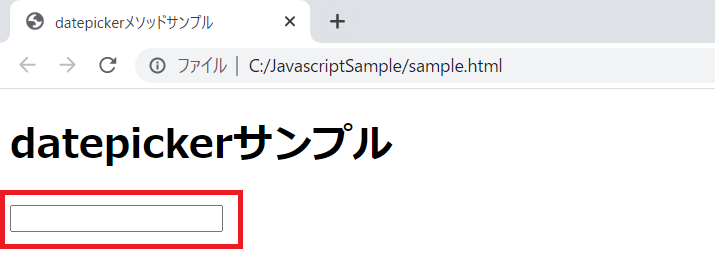
実行結果
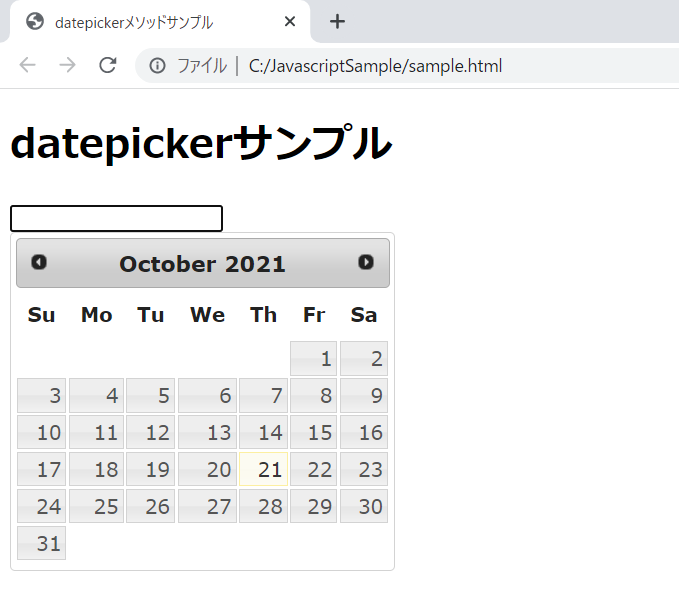
作成したHTMLをブラウザで開きます。
テキストボックスを選択します。

テキストボックスの下にカレンダーが表示されているので、無事jQuery UIが読み込めていることが確認できました。

まとめ:jQuery UIをGoogleのCDNから読み込んでみよう
以上がjQuery UIのGoogleのCDNから読み込むやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント