こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで配列から先頭の要素を削除するshiftメソッドについて
- shiftメソッドとは
- shiftメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
shiftメソッドとは
shiftメソッドとは、配列の先頭から要素を削除し、削除した要素を返すメソッドです。
使い方は以下になります。
|
1 2 |
var sample = [1, 2, 3, 4] var result = sample.shift() |
変数resultには1が返され、配列sampleは先頭の1が削除された
|
1 |
[2, 3, 4] |
になります。
では、次の章で実際に使ってみます。
shiftメソッドを解説するプログラムの概要
shiftメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
shiftメソッドでの削除前後の配列の中身をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>shiftメソッドサンプル</title> </head> <body> <h2>shiftメソッドで削除する前の配列</h2> <div id="deleteArryBefore"></div> <h2>shiftメソッドで削除した後の配列</h2> <div id="deleteArryAfter"></div> <h2>shiftメソッドで削除した最後の要素</h2> <div id="deleteElm"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var animals = ['クマ', 'ネコ', 'トラ', 'ウサギ', 'インコ']; // 削除前の状態を表示 var deleteArryBefore = document.getElementById('deleteArryBefore'); deleteArryBefore.innerHTML = animals; // 削除実施 var deleteshift = animals.shift(); // 削除後の状態を表示 var deleteArryAfter = document.getElementById('deleteArryAfter'); deleteArryAfter.innerHTML = animals; var deleteElm = document.getElementById('deleteElm'); deleteElm.innerHTML = deleteshift; |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
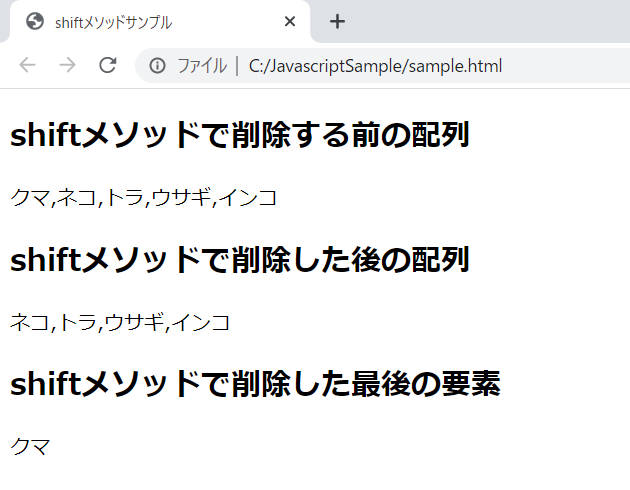
実行結果
作成したHTMLをブラウザで開きます。

shiftメソッドによって、先頭の要素のみ配列から削除できているとが確認できました。
まとめ:shiftメソッドを使ってみよう
以上がJavaScriptのshiftメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント