こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 HTMLでテキストを強調して太字で表すstrong要素について
- strong要素とは
- strong要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
strong要素とは
strong要素とは、要素で囲んだテキストを強調して太字で表す要素です。
strong要素を使うと

というように囲ったテキストを強調することができます。
書き方は
|
1 |
Hello <strong>World</strong> |
と強調したいテキストをstrong要素で囲います。
strong要素にはグローバル属性のみ指定することができます。
では、次の章で実際に使ってみます。
strong要素を解説するプログラムの概要
strong要素を解説するプログラムでは、HTMLファイル内で
- リスト内の特定の項目のみ強調
- 特定のテキストのみ指定
の2パターンでstrong要素を使って表示させます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>strong要素サンプル</title> </head> <body> <h2>リスト内の特定の項目のみ強調</h2> <ul> <li>リンゴ</li> <li><strong>ブドウ</strong></li> <li>イチゴ</li> </ul> <h2>特定のテキストのみ指定</h2> <p>おはよう<strong>ございます</strong></p> </body> </html> |
リスト表すul要素については、以下の記事をご参考ください。
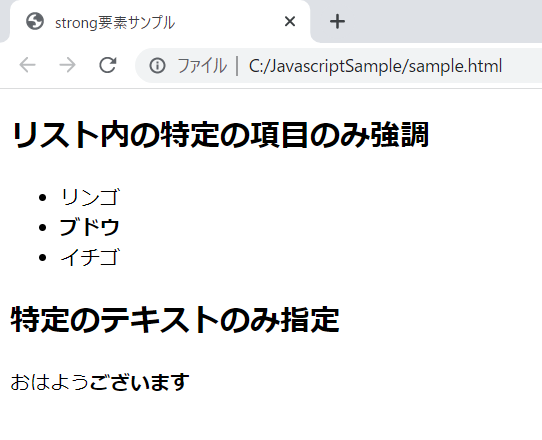
実行結果
作成したHTMLをブラウザで開きます。

strong要素で囲ったテキストのみ強調されて表示していることが確認できました。
まとめ:strong要素を使ってみよう!
以上がHTMLのstrong要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント