こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 BootstrapをCDNから読み込むやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
なお、ここで紹介している情報は2023年9月11日現在の情報です。
日にちが経過している場合、異なる可能性がありますので、予めご了承下さい。
BootstrapをCDNから読み込むやり方を解説
BootstrapをCDNから読み込むやり方を解説します。
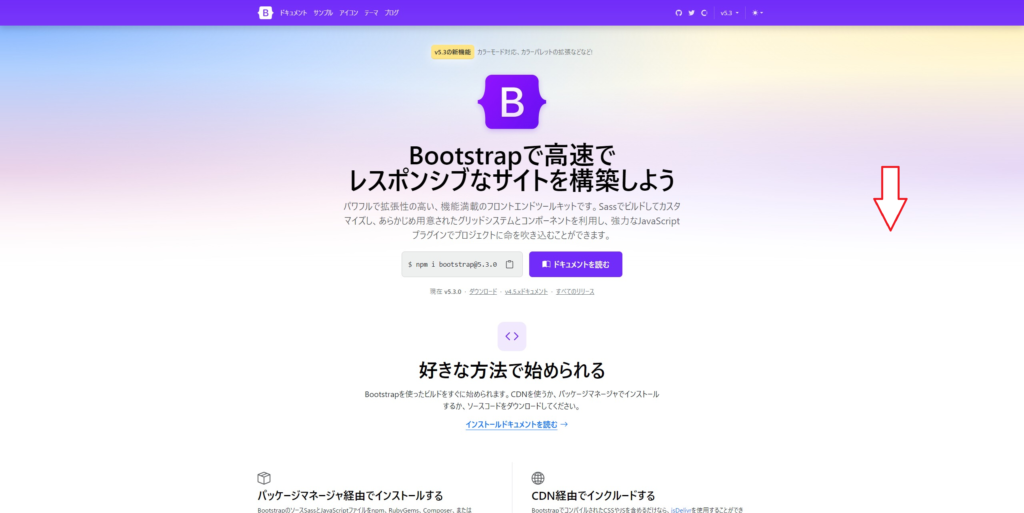
以下の公式サイトに行き、下にスクロールします。
Bootstrap

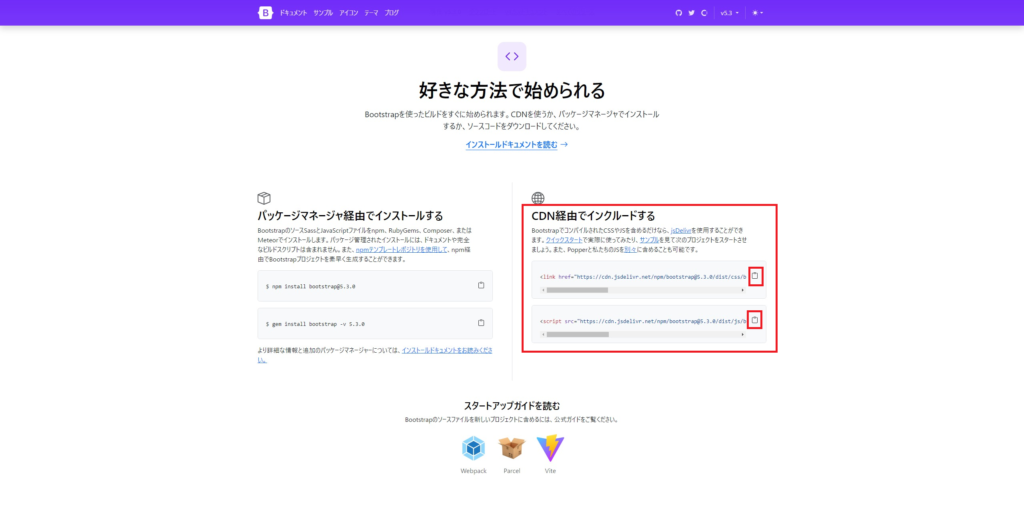
【CDN経由でインクルードする】という項目があります。
2つのタグをコピーしてHTMLに埋め込めば、Bootstrapを使うことができます。
上が「bootstrap.min.css」、下が「bootstrap.bundle.min.js」となっています。
それぞれのテキストボックスの右のアイコンを押すと、クリップボードに押したタグをコピーすることができます。

では、HTMLにタグを埋め込み、Bootstrapを読み込んで使ってみます。
HTMLサンプルプログラムは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!doctype html> <html lang="ja"> <head> <!-- レスポンシブ用メタタグ --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1 class="display-1">Hello, world!</h1> <!-- Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script> </body> </html> |
作成したHTMLをブラウザで開きます。
画像のように表示されれば、正常にBootstrapの読み込みができています。

まとめ:BootstrapをCDNから読み込んでみよう
以上がBootstrapをCDNから読み込むやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
基本的な使い方については、こちらの記事をご参考ください。

コメント