こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 Markdownでテーブル(表)を指定する基本的なやり方について
- サンプルプログラム
- 実行結果
- 文法の解説
- 知っておくと便利な書き方
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.84.0 |
Visual Studio Codeは、Markdownファイルを編集と表示させるために使っています。
インストールするやり方は、こちらの記事をご参考ください。
テーブル(表)を指定するサンプルプログラム
|
1 2 3 4 5 |
|No|都道府県|県庁所在地| |---|---|---| |1|北海道|札幌| |2|青森県|青森 | |3|岩手県|盛岡| |
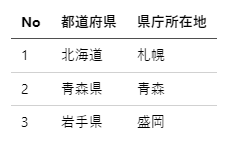
実行結果
作成したMarkdownファイルをVisual Studio Codeで表示させます。
やり方は、こちらの記事をご参考ください。

テーブルが表示されていることが確認できました。
文法の解説
文法の解説をしていきます。
- カラム
- ヘッダー部とデータ部
と解説していきます。
カラム
カラムを指定するには
|
1 |
| |
の縦線を使って区切ると、区切った分だけカラムを追加することができます。
縦線は行の両端にも必要なので、ご注意ください。
ヘッダー部とデータ部
ヘッダー部は
|
1 |
|---|---|---| |
というように「-」を3つ以上指定したすぐ上の行がヘッダー部、「-」より下がデータ部となります。
ヘッダー部は複数宣言はできません。
なのでたとえば
|
1 2 3 4 5 |
|aaa|bbb|ccc| |123|456|789| |---|---|---| |a|b|c| |d|e|f | |
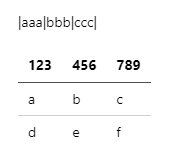
とした場合

というように、「-」を3つ以上指定したすぐ上の行だけヘッダー部と認識され、それより上の行はただの文字列として認識されます。
ちなみにMarkdownのテーブルでヘッダー部は、行(横)にしか指定できません。
知っておくと便利な書き方
以上が基本的なテーブル(表)の基本的な書き方です。
この章では、知っておくと便利な
- 文字の表示する位置を指定
- カラム内で改行
を解説していきます。
文字の表示する位置を指定
文字の表示する位置をテーブル2行目の
|
1 |
|---|---|---| |
で指定することができます。
記載の仕方を以下の表にまとめました。
| 表示位置 | 書き方 | ||
|---|---|---|---|
| 左寄せ |
|
||
| 中央寄せ |
|
||
| 右央寄せ |
|
表示位置を指定しなかった場合、左寄せで表示されます。
表示位置を指定したサンプルプログラムは以下です。
|
1 2 3 4 5 |
|生徒番号|名前|出身地| |:---|:---:|---:| |A1001|田中三太郎|東京都北区| |A1002|比嘉裕|沖縄県大宜味村 | |A1003|鈴木一郎|愛媛県今治市| |
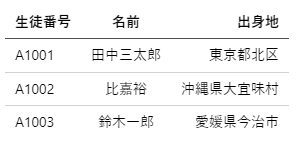
以下のように表示されます。

カラム内で改行
カラム内で改行するには、改行したい箇所にHTMLのbr要素を指定すれば改行できます。
表示位置を指定したサンプルプログラムは以下です。
|
1 2 3 4 5 |
|生徒番号|名前|出身地| |---|---|---| |A1001|田中三太郎|東京都<br>北区| |A1002|比嘉裕|沖縄県<br>大宜味村 | |A1003|鈴木一郎|愛媛県<br>今治市| |
以下のように表示されます。

まとめ:テーブル(表)を表示させてみよう!
以上がMarkdownでテーブル(表)を指定するやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント