こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、10年目エンジニアです。
この記事では、 cssですべてのHTML要素を選択できる全称セレクター(*)について、書き方サンプルをまじえながら解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
すべてのHTML要素を選択できる全称セレクター(*)を解説
すべてのHTML要素を選択できる全称セレクター(*)を解説します。
全要素を選択するセレクタは
|
1 2 3 |
* { 【プロパティ】: 【値】 } |
と*を使います。
では、次の章で実際に使い動作を確認します。
全称セレクター(*)サンプルの概要
全称セレクター(*)サンプルでは、
- HTML
- css
の2ファイルを使います。
- h3タグ
- divタグ
- pタグ
の3つのタグを用意します。
全称セレクター(*)でデザインを指定し、表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLで外部のcssを読み込むやり方はこちらの記事をご参考ください。
HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>サンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="css/sample.css" type="text/css"> </head> <body> <h3>h3タグ</h3> <div>divタグ</div> <p>pタグ</p> </body> </html> |
cssサンプル
|
1 2 3 |
* { color: red; } |
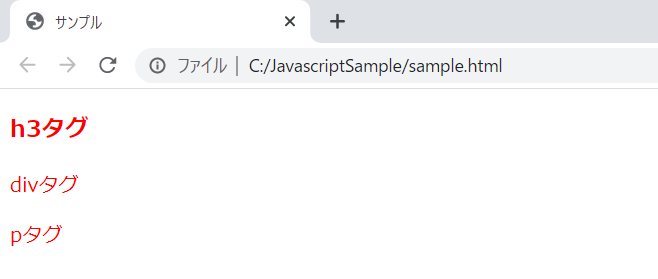
実行結果
作成したHTMLをブラウザで開くと、すべてのタグの文字が赤く表示されていることが確認できました。

まとめ:全称セレクターを使ってみよう
以上がcssですべてのHTML要素を選択できる全称セレクター(*)についての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント