こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 Bootstrapの基本的な使い方について
- Bootstrapとは
- Bootstrapを読み込むやり方
- Bootstrapを使うときの注意点
- Bootstrapのサンプルプログラム
と解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Bootstrapのバージョン | 5.3.0 |
Bootstrapとは
Bootstrapとは
- HTML
- CSS
- Javascript
で構成されているフレームワークです。
Bootstrapには、Webサイトをデザインするときに使うフォームやボタンなどのテンプレートも用意されているので、きれいなWeb サイトが簡単に作成できます。
また無料で使うことができるので、多くのサイトで使われています。
公式サイトはこちらをご参考ください。
Bootstrapを読み込むやり方
Bootstrapを読み込むやり方を解説を解説します。
Bootstrapのバージョン4までだとBootstrapを使うために、jQueryをダウンロードもしくはCDNから読み込む必要がありました。
しかしバージョン5になって読み込む必要がなくなりました。
公式の発表内容については、こちらの記事をご参考ください。
※英語で記載されています。
Bootstrapを読み込むには
- ダウンロードして読み込む
- cdnから読み込む
の2種類あります。
それぞれのやり方は、下記の記事をご参考ください。
ダウンロードの場合、ダウンロードして展開したディレクトリを格納します。

その中から
- bootstrap-5.3.0-dist\css配下のbootstrap.cssまたはbootstrap.min.css
- bootstrap-5.3.0-dist\js配下bootstrap.jsまたはbootstrap.min.js
を読み込む必要があります。
私は読み込むスピードが速い「.min」がついているファイルをおすすめします。
「.min」がついているファイルとついていないファイルの違いについては、こちらの解説記事をご参考ください。
この記事では読み込むファイルを
- bootstrap.min.css
- bootstrap.min.js
として解説を進めます。
Bootstrapを使うときの注意点
Bootstrapを使うときの注意点は、1点あります。
それはheadタグ内に
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
を埋め込むことです。
このタグは、すべてのデバイスに対して適切なレンダリングとタッチズームを保証するために必要なものです。
なので、こちらのタグを埋め込むことを忘れないようご注意ください。
Bootstrapの基本的な使い方を解説するプログラムの概要
Bootstrapの基本的な使い方を解説するプログラムでは、HTML1つを使います。
HTMLでBootstrapを読み込んで使うことができるかを確認します。
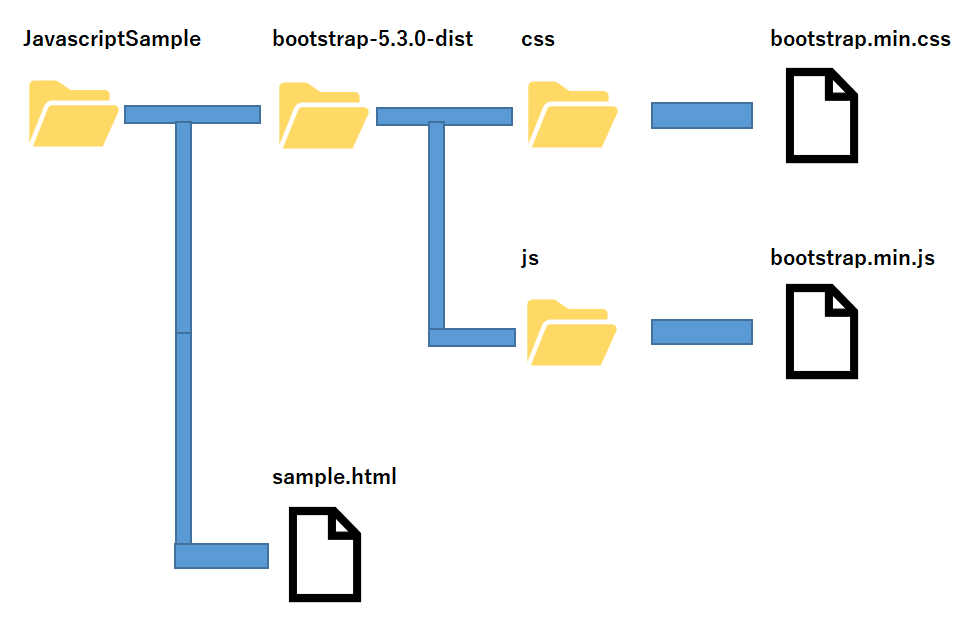
ディレクトリ構成は以下の画像のようになっている、とします。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!doctype html> <html lang="ja"> <head> <!-- レスポンシブ用メタタグ --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="./bootstrap-5.3.0-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Hello, world!</title> </head> <body> <h1 class="display-1">Hello, world!</h1> <!-- Bootstrap JS --> <script src="./bootstrap-5.3.0-dist/js/bootstrap.min.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
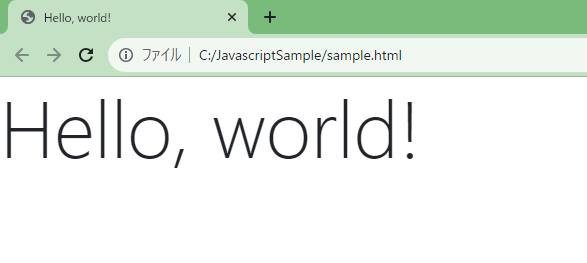
実行結果
作成したHTMLをブラウザで開きます。
画像のように表示されれば、正常にBootstrapの読み込みができています。

まとめ:Bootstrapを使ってみよう
以上がBootstrapの基本的な使い方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント