こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 Bootstrapのダウンロードするやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
なお、ここで紹介している情報は2023年9月8日現在の情報です。
日にちが経過している場合、異なる可能性がありますので、予めご了承下さい。
Bootstrapをダウンロードするやり方を解説
まずBootstrapをダウンロードするやり方を解説します。
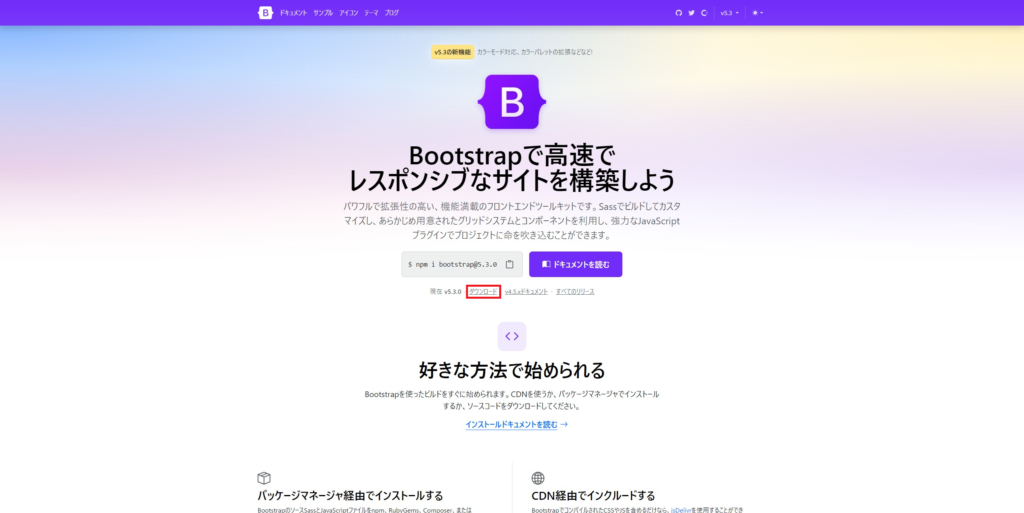
以下の公式サイトに行き、【ダウンロード】リンクを選択します。
Bootstrap

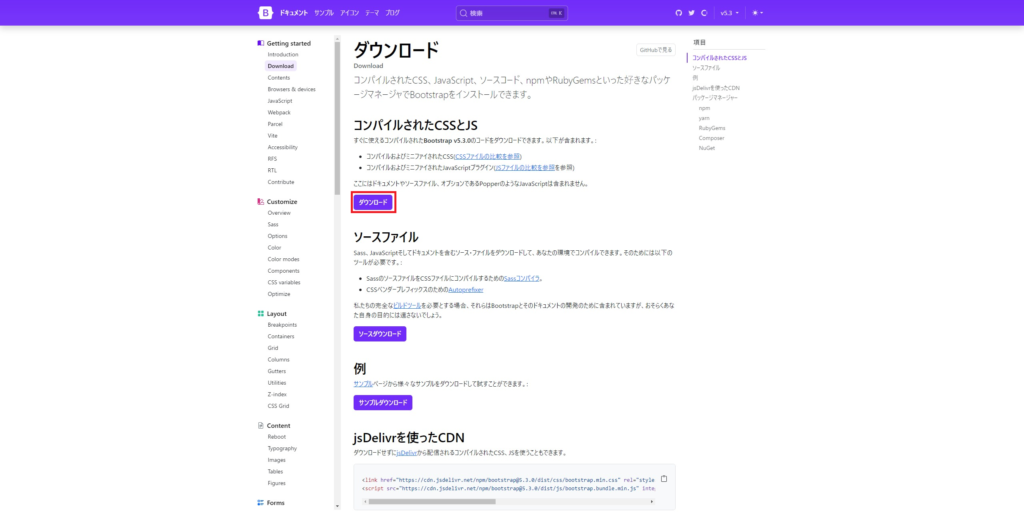
【コンパイルされたCSSとJS】という項目にある、【ダウンロード】ボタンを押します。

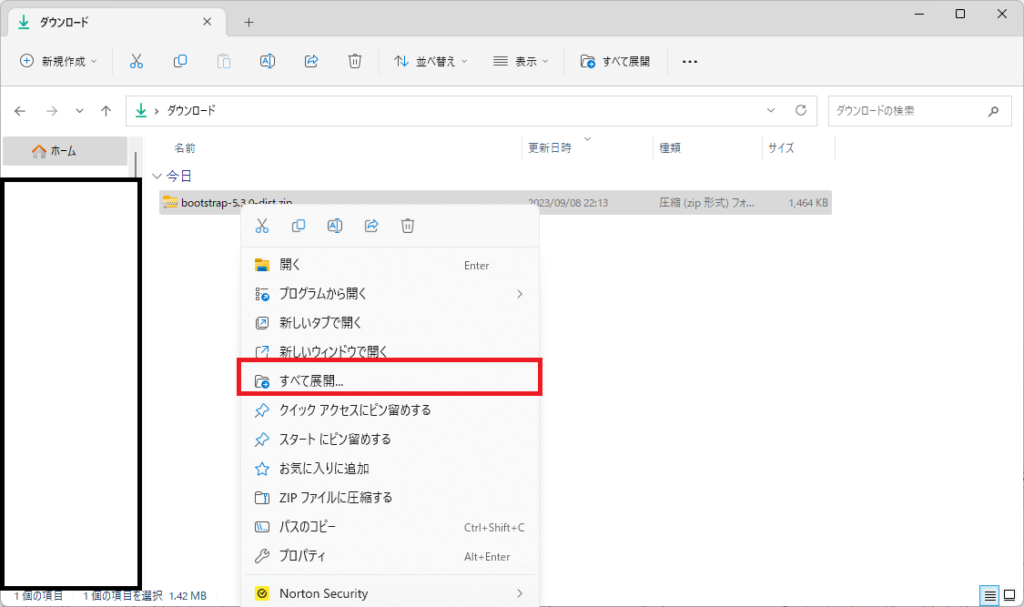
ダウンロードファイル内にzipファイルがあります。(ファイル名は「bootstrap-5.3.0-dist.zip」)
zipファイルの上で右クリックし、表示されるドロップダウンリストの中から【すべて展開】を選択します。

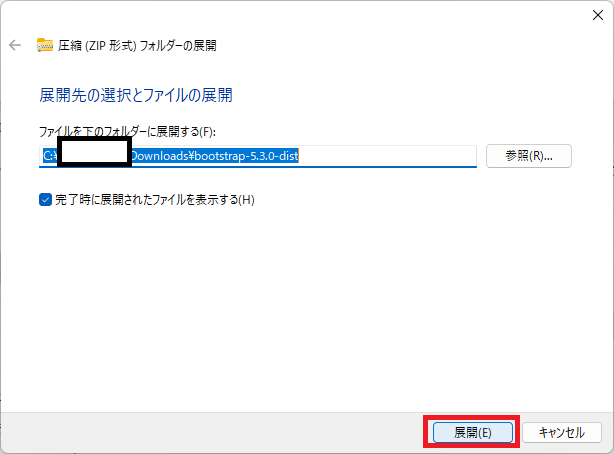
【圧縮(ZIP形式)フォルダーの展開】という画面が表示されます。
zipファイルの展開先を選択できます。
展開先を変更したい場合は、【参照】ボタンを押して展開したい場所を選択してください。
この記事では、デフォルトのままで進めます。
【展開】ボタンを押します。

zipファイルが展開されて、以下のエクスプローラーが表示されます。
【bootstrap-5.3.0-dist】ディレクトリを選択します。

中には
- css
- js
という2つのディレクトリがあります。
これらのディレクトリを適切な場所に格納して、適切なファイルを読み込めば、Bootstrapを使うことができます。

まとめ:Bootstrapをダウンロードしてみよう
以上がBootstrapをダウンロードするやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
基本的な使い方については、こちらの記事をご参考ください。

コメント