こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 HTMLで順序がある箇条書きのリストをol要素について
- ol要素とは
- ol要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
ol要素とは
ol要素とは、順序がある箇条書きのリストを表す要素です。
「ol」とは「ordered list」の略で、和訳すると「順序付きリスト」という意味です。
ol要素を使うと

というように表すことができます。
書き方は
|
1 2 3 4 5 |
<ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol> |
とol要素の中にli要素を使って箇条書きのリストを表します。
li要素は、リストの項目を表す要素です。
詳しくはこちらの記事をご参考ください。
ol要素には指定することができる属性が3つあります。
| 属性名 | 説明 | 書き方例 | ||
|---|---|---|---|---|
| reversed | リストの順序を逆にするか?を指定 |
|
||
| start | リストの開始位置を指定 整数のみ指定できる |
|
||
| type | リストの番号のタイプを指定
を指定できる |
|
ol要素には非推奨となっている属性が1つあります。
| 非推奨属性名 | 説明 | 書き方例 | ||
|---|---|---|---|---|
| compact | リストをコンパクトに表示するかを指定 |
|
この属性は使わないようにご注意ください。
では、次の章で実際に使ってみます。
ol要素を解説するプログラムの概要
ol要素を解説するプログラムでは、HTMLファイル内でol要素を使って
- 属性指定なし
- reversed属性のみ指定
- start属性のみ指定
- type属性でaを指定
- type属性でAを指定
- type属性でiを指定
- type属性でIを指定
- type属性で1を指定
の合計8リストを作成して、表示させます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ol要素サンプル</title> </head> <body> <h3>属性指定なし</h3> <ol> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> <h3>reversed属性のみ指定</h3> <ol reversed="reversed"> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> <h3>start属性のみ指定</h3> <ol start="3"> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> <h3>type属性でaを指定</h3> <ol type="a"> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> <h3>type属性でAを指定</h3> <ol type="A"> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> <h3>type属性でiを指定</h3> <ol type="i"> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> <h3>type属性でIを指定</h3> <ol type="I"> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> <h3>type属性で1を指定</h3> <ol type="1"> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> </body> </html> |
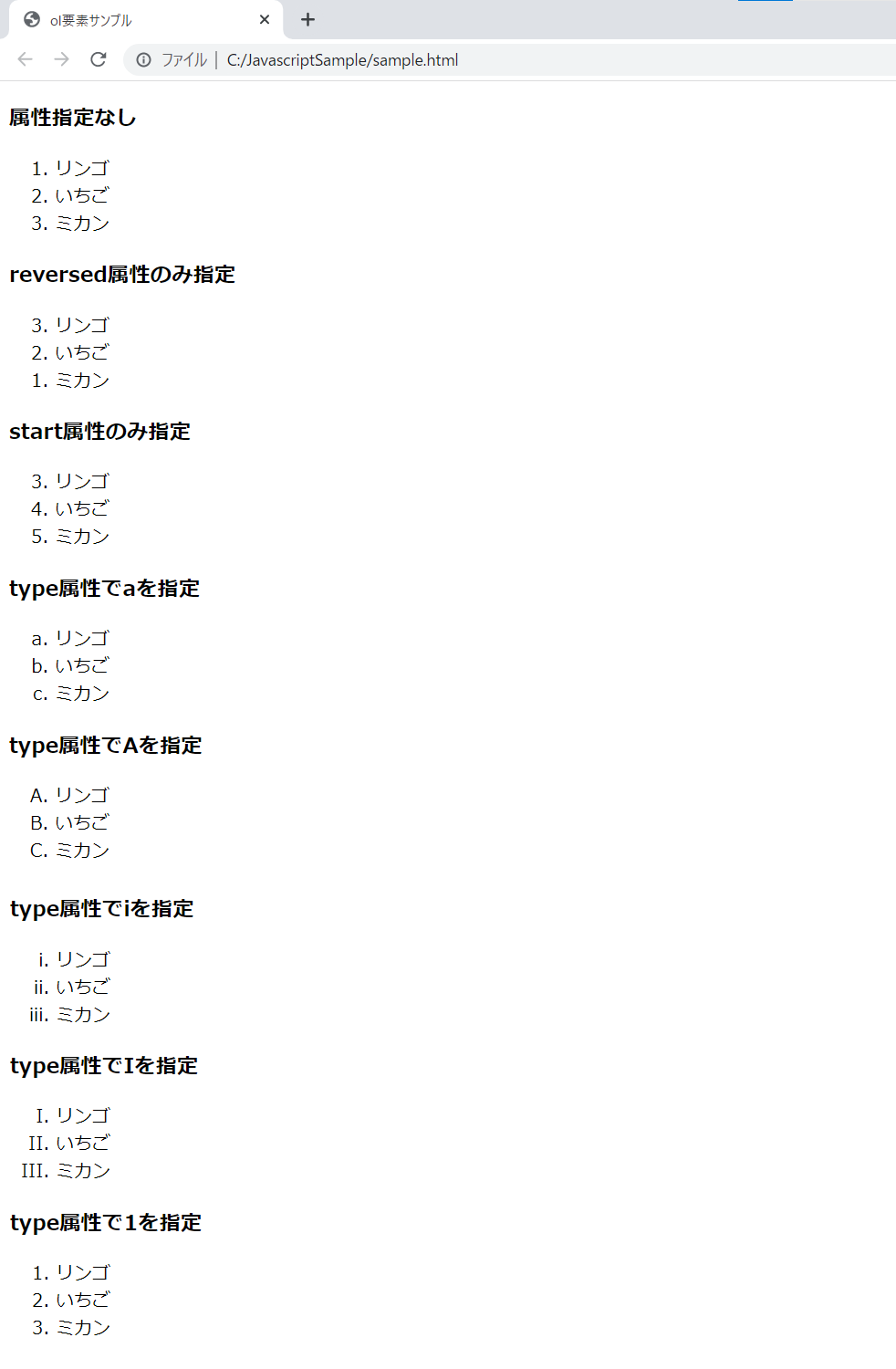
実行結果
作成したHTMLをブラウザで開きます。

ol要素に指定した内容と属性でリストが表示されることが確認できました。
まとめ:ol要素を使ってみよう!
以上がHTMLのol要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント