こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 HTMLでinput要素のsize属性について
- input要素のsize属性とは
- input要素のsize属性を使うときの注意点
- input要素のsize属性を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
input要素のsize属性とは
input要素のsize属性とは、input要素に指定できる属性の1つで入力する欄のサイズを指定できる属性です。
入力できる文字数を制限する属性ではないので、ご注意ください。
size属性を使うと

というようにテキストボックスサイズを指定することができます。
書き方は
|
1 |
<input type="text" size="5"> |
というように正の整数を指定します。
デフォルト値は「20」です。
size属性は仕様上、type属性に
- password
- search
- tel
- text
- url
といった、テキストボックスを作成する値を指定されている場合のみ適応されます。
input要素のsize属性を使うときの注意点
input要素のsize属性を使うときの注意点として、0より大きい正の整数を指定する必要があるという点です。
- 0
- 浮動小数
- 負の整数
という値を指定した場合、エラーとはなりませんがスルーされてデフォルト値である「20」で表示されます。
では、次の章で実際に使ってみます。
input要素のsize属性を解説するプログラムの概要
input要素のsize属性を解説するプログラムでは、HTMLファイル内でtypeが「text」のinput要素を3つ作成します。
それぞれのinput要素に対してsize属性を
- 5を指定した場合
- 30を指定した場合
- 指定しなかった場合
を指定して、どのように表示するのかを確認します。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>input要素のsize属性サンプル</title> </head> <body> <p> <label>5を指定した場合</label> <br> <input type="text" size="5"> </p> <p> <label>30を指定した場合</label> <br> <input type="text" size="30"> </p> <p> <label>指定しなかった場合</label> <br> <input type="text"> </p> </body> </html> |
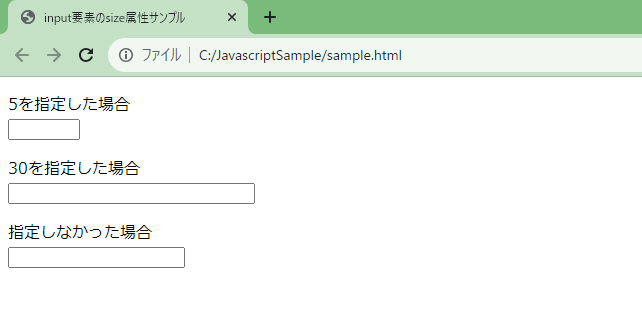
実行結果
作成したHTMLをブラウザで開きます。

size属性に指定したテキストボックスのサイズになっていることが確認できました。
まとめ:input要素のsize属性を使ってみよう!
以上がHTMLのinput要素のsize属性についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント