こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 jQueryでHTML要素のvalue属性に対して操作ができるvalメソッドについて
- valメソッドとは
- valメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| jQueryのバージョン | 3.6.0 |
valメソッドとは
valメソッドとは、HTML要素のvalue属性に対して
- 取得
- 変更
- 追加
ができるメソッドです。
valメソッドの基本的な書き方は
|
1 |
$(【セレクタ】).val(【与える値or引数なし】) |
です。
セレクタについては、こちらの記事をご参考ください。
次の章からサンプルプログラムをまじえて
- valメソッドでHTML要素のvalue属性を取得
- valメソッドでHTML要素のvalue属性を変更
- valメソッドでHTML要素のvalue属性を追加
と解説します。
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

jQueryは、GoogleのCDNから読み込みます。
上記のやり方と外部のJavaScriptを読み込むやり方は以下の記事をご参考ください。
【jQuery】GoogleのCDNから読み込むやり方を解説します
外部のJavaScriptを読み込むやり方
HTMLで外部のJavaScriptを読み込むやり方を解説します
valメソッドでHTML要素のvalue属性を取得
valメソッドでHTML要素のvalue属性を取得について解説します。
取得するには
|
1 |
$('【セレクタ】').val() |
と書きます。
サンプルプログラムではvalメソッドでボタンのvalueを取得して、アラートで表示させます。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>valメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h1>valメソッドでHTML要素のvalueを取得</h1> <p>ボタンのvalueを取得</p> <input id="sampleButton" type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 |
function alertButton(){ alert('value:' + $('#sampleButton').val()); } |
実行結果
作成したHTMLをブラウザで開き、【ボタン】を押します。

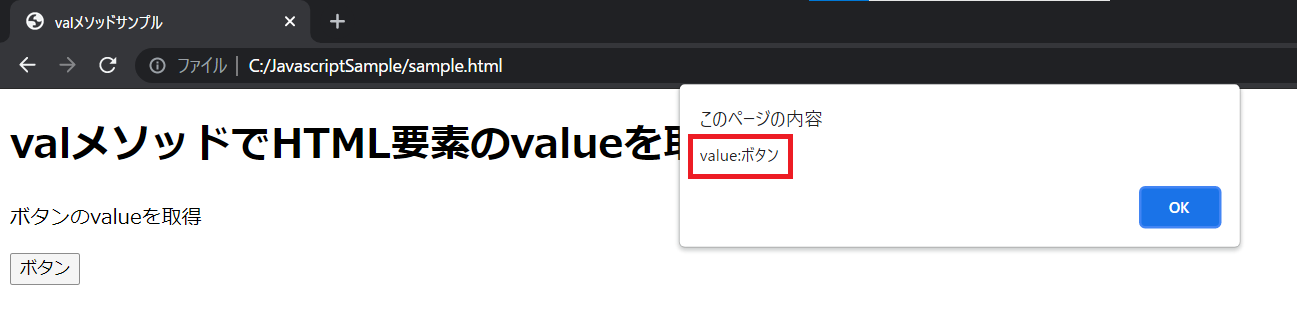
指定したidがsampleButtonのvalue属性を取得できていることが確認できました。

valメソッドでHTML要素のvalue属性を変更
valメソッドでHTML要素のvalue属性を変更について解説します。
変更するには
|
1 |
$('【セレクタ】').val('【変更後の値】') |
と書きます。
サンプルプログラムではvalメソッドでボタンのvalueを変更させます。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>valメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h1>valメソッドでHTML要素のvalueを変更</h1> <p>ボタンのvalueを取得</p> <input id="changeButton" type="button" value="変更前"> <input id="sampleButton" type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 |
function alertButton(){ $('#changeButton').val('変更後'); } |
実行結果
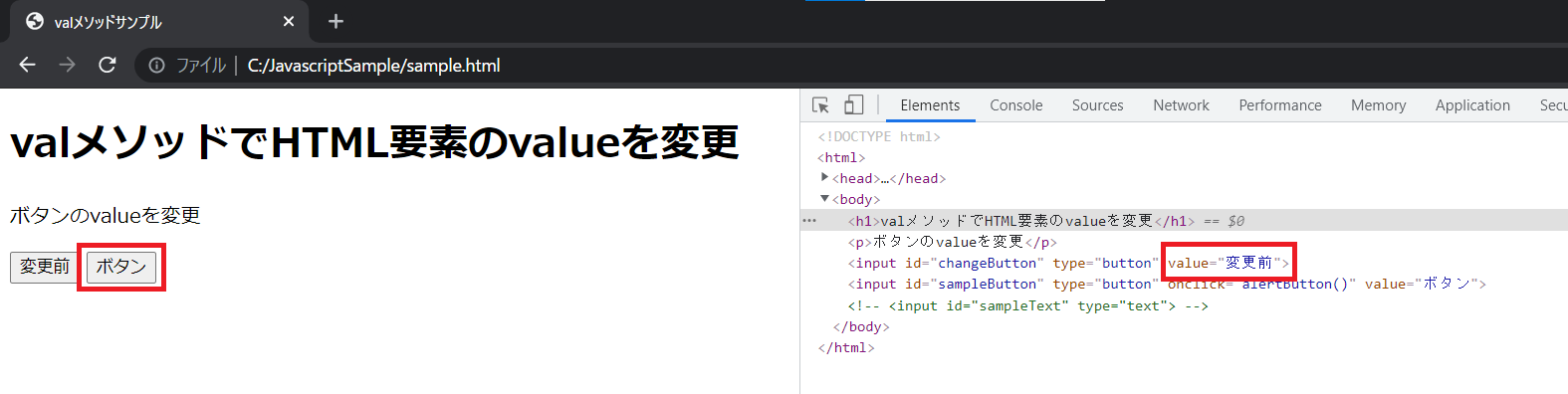
作成したHTMLをブラウザで開き、F12キーを押してデベロッパーツールを表示させます。
ボタンのvalueは【変更前】であることを確認しました。
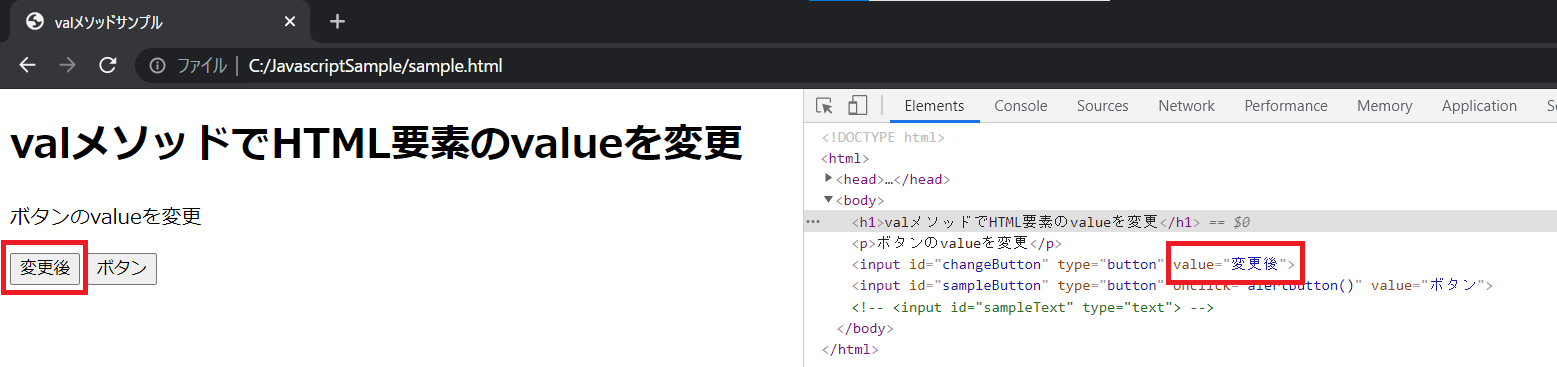
【ボタン】を押します。

指定したidがchangeButtonのvalue属性を【変更前】から【変更後】に変更できたことが確認できました。

valメソッドでHTML要素のvalue属性を追加
valメソッドでHTML要素のvalue属性を追加について解説します。
追加は変更のときと同じく
|
1 |
$('【セレクタ】').val('【追加する値】') |
と書きます。
サンプルプログラムではvalメソッドでボタンにvalueを追加します。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>valメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h1>valメソッドでHTML要素のvalueを追加</h1> <p>ボタンのvalueを追加</p> <input id="addButton" type="button"> <input id="sampleButton" type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 |
function alertButton(){ $('#addButton').val('value追加'); } |
実行結果
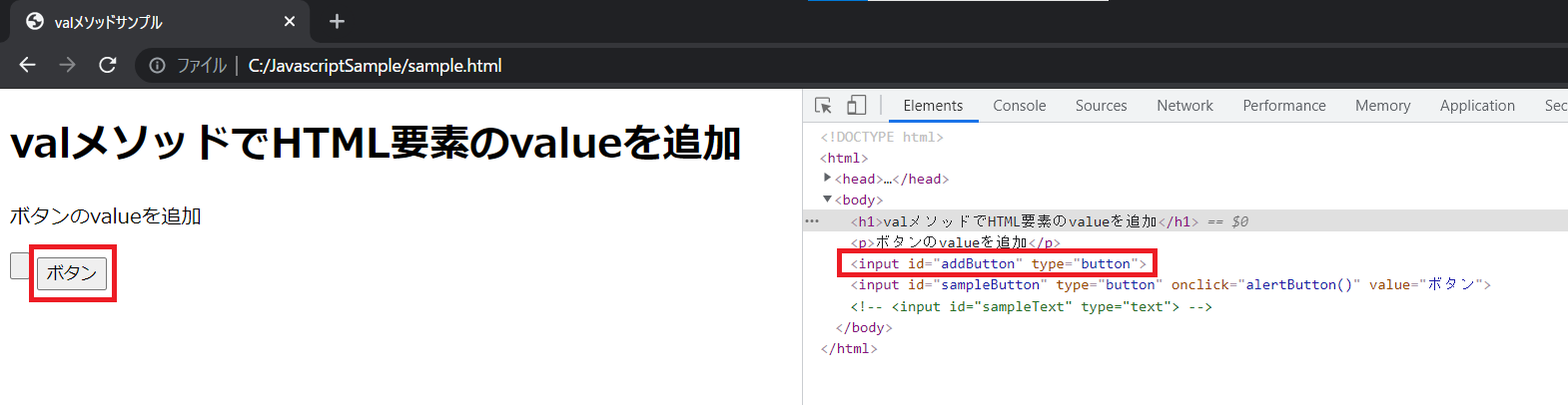
作成したHTMLをブラウザで開き、F12キーを押してデベロッパーツールを表示させます。
ボタンのvalueは指定されていないことを確認しました。
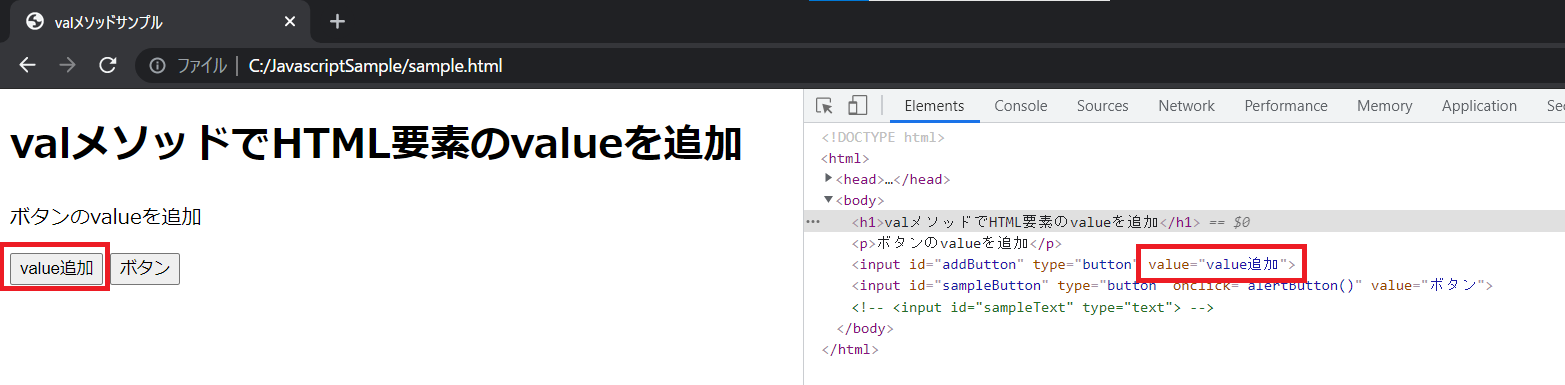
【ボタン】を押します。

指定したidがaddButtonのvalue属性に【value追加】が追加できたことが確認できました。

まとめ:valメソッドを使ってみよう
以上がjQueryのvalメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント