こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、10年目エンジニアです。
この記事では、 jQuery UIでカレンダーから日付を選択できるDatepickerについて
- Datepickerとは
- Datepickerを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| jQueryのバージョン | 3.6.0 |
| jQuery UIのバージョン | 1.12.1 |
jQuery UIを使うにはライブラリだけでなく、専用のCSSも読み込む必要があります。
やり方はこちらの記事をご参考ください。
Datepickerとは
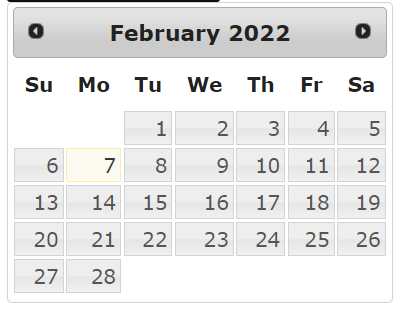
Datepickerとは、カレンダーから日付を選択できるUI機能です。
デフォルトのカレンダーは下画像になります。

カレンダー表示に最低限JavaScriptに書くべきものは
|
1 2 3 |
$(function() { $('【セレクタ】').datepicker(); }); |
です。
セレクタについては、こちらの記事をご参考ください。
セレクタで指定した要素をクリックしたとき、カレンダーが表示されるようになります。
では、次の章で実際に使ってみます。
Datepickerのサンプルプログラム
サンプルプログラムでは
- HTML
- JavaScript
の計2つを使います。
inputタグにDatepickerを紐づけ、カレンダーが表示されるかどうかを確認します。
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>サンプル</title> <title>datepickerメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h3>Datepickerサンプル</h3> <p> Datepickerサンプル:<input type="text" id="sample_datepicker"> </p> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 |
$(function() { $('#sample_datepicker').datepicker(); }); |
実行結果
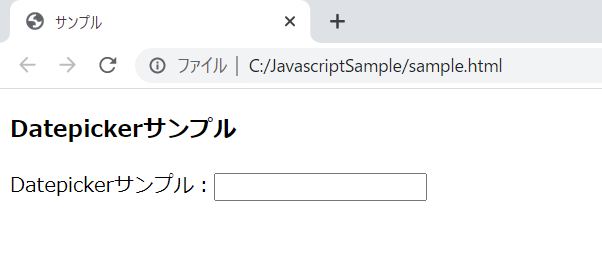
作成したHTMLをブラウザで開くと、以下のように表示されます。

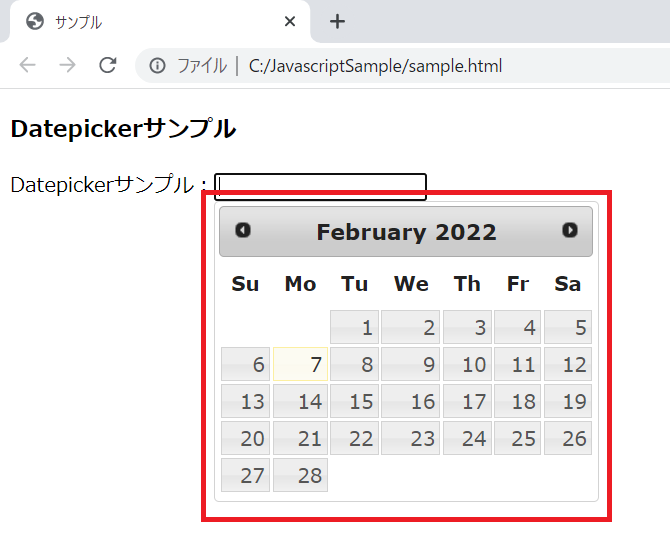
テキストボックスにを選択すると、カレンダー表示ができることを確認できました。

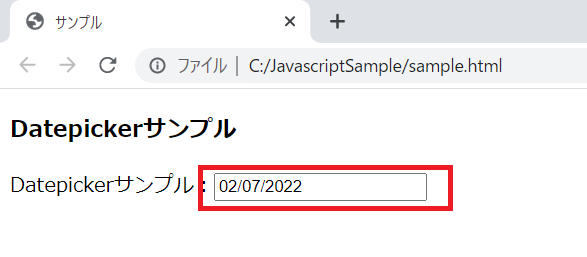
日付を選択すると、カレンダーが閉じられ選択した日付がテキストボックスに設定されます。

まとめ:カレンダーを扱うときはDatepickerを使ってみよう
以上がjQuery UIのカレンダーから日付を選択できるDatepickerについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント