こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 jQuery UIでDatepickerを日本語化するやり方について解説していきます。
Datepickerの基本的な使い方については、こちらの記事をご参考ください。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| jQuery | 3.6.0 |
| jQuery UI | 1.12.1 |
jQuery UIを使うにはライブラリだけでなく、専用のCSSも読み込む必要があります。
やり方はこちらの記事をご参考ください。
jQuery UIのDatepickerを日本語化するやり方を解説
jQuery UIのDatepickerを日本語化するやり方を解説します。
日本語化するには
- GoogleのCDNから日本語対応されているファイルを読み込む
- 日本語対応されているファイルをダウンロードして読み込む
の2種類があるので、それぞれをサンプルプログラムをまじえて解説します。
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

やり方その1:GoogleのCDNから日本語対応されているファイルを読み込む
GoogleのCDNから日本語対応されているファイルを読み込むやり方を解説します。
インターネットに常につながっている状況ならば、このやり方が最も簡単です。
HTMLに
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script> |
のタグを埋め込むだけです。
注意点として、必ずjquery-ui.jsの後に読み込むことです。
では、実際にGoogleのCDNから読み込んでみます。
HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>サンプル</title> <title>datepickerメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h3>Datepickerサンプル</h3> <p> Datepickerサンプル:<input type="text" id="sample_datepicker"> </p> </body> </html> |
JavaScriptサンプル
|
1 2 3 |
$(function() { $('#sample_datepicker').datepicker(); }); |
実行結果
作成したHTMLをブラウザで開くと、以下のように表示されます。
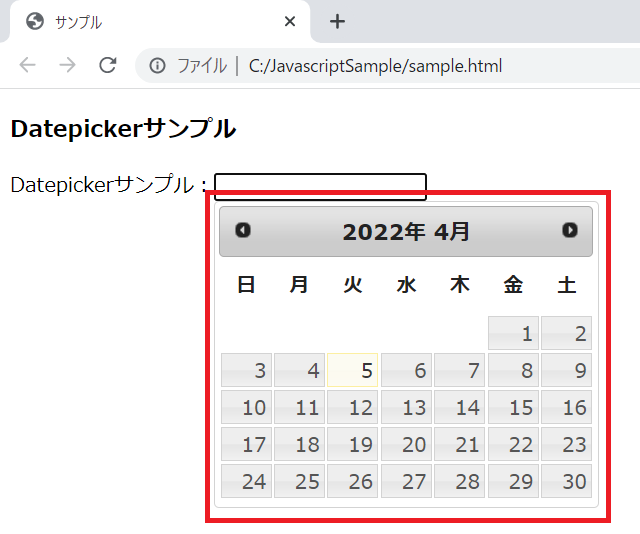
テキストボックスにを選択します。

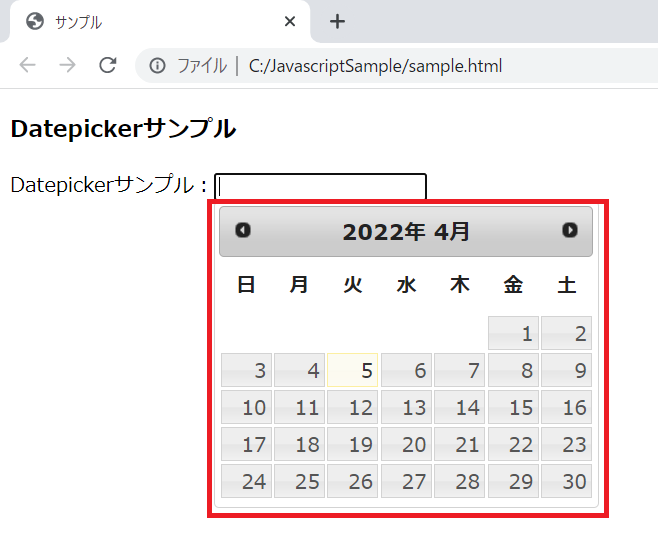
カレンダーが日本語で表示できることを確認できました。

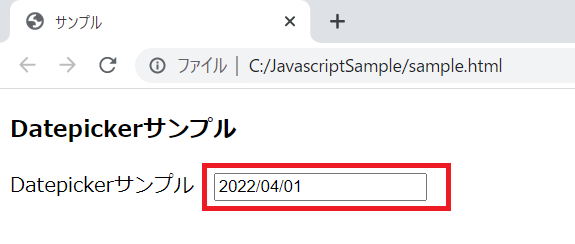
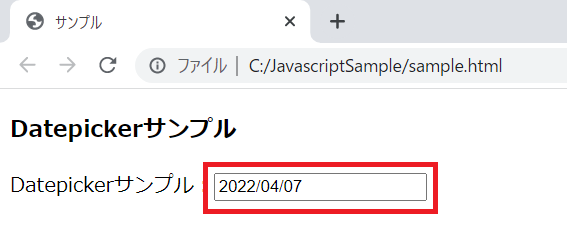
日付を押すと、日本語のフォーマットでテキストボックスに日付が設定されることも確認できました。

やり方その2:日本語対応されているファイルをダウンロードして読み込む
日本語対応されているファイルをダウンロードして読み込むやり方を解説します。
インターネットにつながっていない状況があり得るまたはファイルを保持していたいならば、このやり方が最適です。
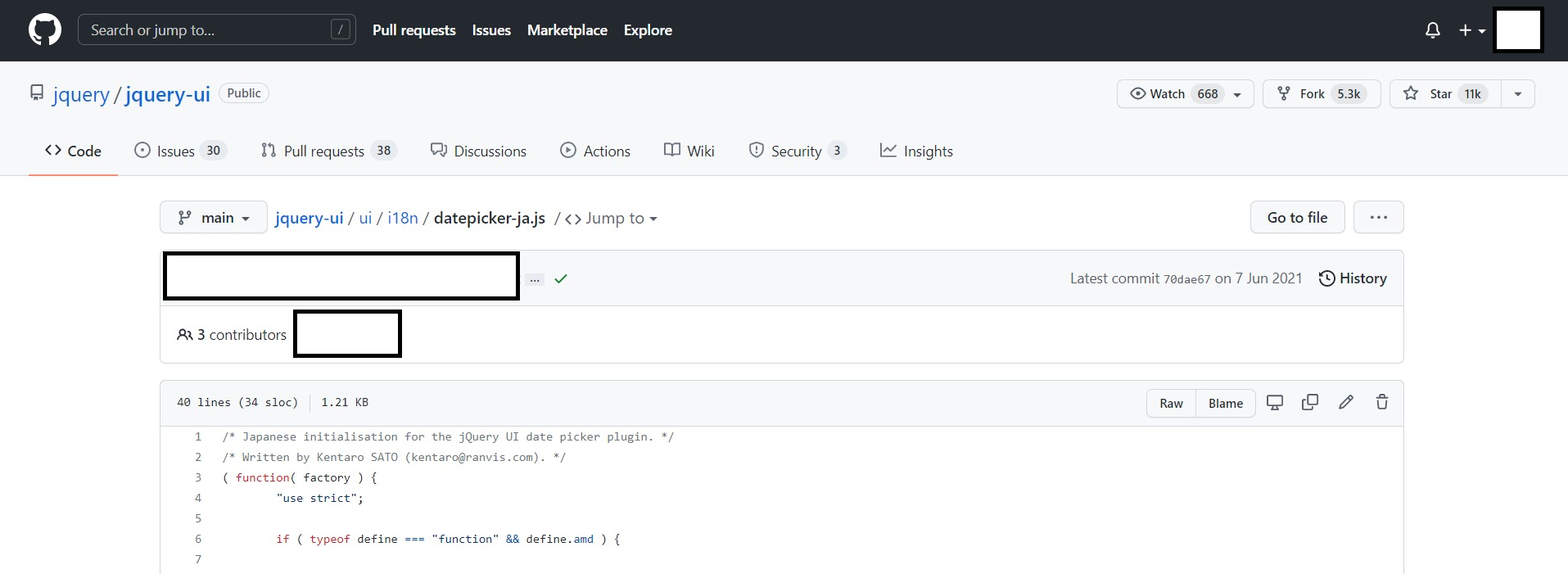
以下のリンクからGitHubで公開されている日本語化対応されているファイルのページに行きます。
datepicker-ja.js

ファイルをダウンロードします。
GitHubから特定のファイルのみをダウンロードするやり方はこちらの記事をご参考ください。
ダウンロードしたファイルを適切な場所に格納します。
この記事では【js】ディレクトリ配下に格納します。

HTMLにダウンロードしたファイルを読み込むように
|
1 |
<script src="js\datepicker-ja.js"></script> |
のタグを埋め込めば完了です。
その1と同様に、必ずjquery-ui.jsの後に読み込むことに注意です。
では、実際に読み込んでみます。
HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>サンプル</title> <title>datepickerメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <script src="js\datepicker-ja.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h3>Datepickerサンプル</h3> <p> Datepickerサンプル:<input type="text" id="sample_datepicker"> </p> </body> </html> |
JavaScriptサンプル
|
1 2 3 |
$(function() { $('#sample_datepicker').datepicker(); }); |
実行結果
作成したHTMLをブラウザで開くと、以下のように表示されます。
テキストボックスにを選択します。

その1の実行結果と同様にカレンダーが日本語で表示できることを確認できました。

日付を押すと、こちらも同様に日本語のフォーマットでテキストボックスに日付が設定されることも確認できました。

まとめ:Datepickerを日本語化してみよう
以上がjQuery UIのDatepickerを日本語化するやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント