こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで指定した区切り文字で文字列を分割できるsplitメソッドについて
- splitメソッドとは
- サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
splitメソッドとは
splitメソッドとは、呼び出した文字列を引数に指定した区切り文字で分割し、配列を作成して返すメソッドです。
splitメソッドは使い方が
- パターン1:第一引数のみの場合
- パターン2:第二引数も指定した場合
の合計2パターンあります。
それぞれ解説します。
パターン1:第一引数のみの場合
第一引数のみの場合、呼び出した文字列を第一引数の区切り文字で分割した配列を返します。
使い方サンプルは以下です。
|
1 2 |
var sample = 'aaa/bbb/ccc' var result = sample.split('/') |
上記のサンプルだとresultには
|
1 |
['aaa', 'bbb', 'ccc'] |
という配列が返されます。
パターン2:第二引数も指定した場合
第二引数も指定した場合、第二引数の数を分割する回数の上限として呼び出した文字列を第一引数の区切り文字で分割した配列を返します。
分割回数が第二引数の数より大きくなった場合、それ以降の文字列は切り捨てられます。
使い方サンプルは以下です。
|
1 2 |
var sample = 'aaa/bbb/ccc/ddd' var result = sample.split('/', 2) |
上記のサンプルだとresultには
|
1 |
['aaa', 'bbb'] |
という配列が返されます。
第二引数に「0」を指定した場合、分割が行われず空の配列が返されます。
では、次の章で実際に使ってみます。
splitメソッドを解説するプログラムの概要
splitメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
splitメソッドを
- 第一引数のみ指定した場合
- 第二引数も指定した場合
のパターンで使い、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>splitメソッドサンプル</title> </head> <body> <h2>splitメソッドサンプル</h2> <h3>第一引数のみ指定した場合</h3> <div id="beforeSplitFruit"></div> ↓ <div id="afterSplitFruit"></div> <h3>第二引数も指定した場合</h3> <div id="beforeSplitVegetable"></div> ↓ <div id="afterSplitVegetable"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// 第一引数のみ指定した場合 var fruitSplit = 'リンゴ:ブドウ:オレンジ:' var beforeSplitFruit = document.getElementById('beforeSplitFruit'); beforeSplitFruit.innerHTML = fruitSplit var fruitArray = fruitSplit.split(':') var afterSplitFruit = document.getElementById('afterSplitFruit'); afterSplitFruit.innerHTML = displayResult(fruitArray) // 第二引数も指定した場合 var vegetableSplit = 'キャベツ:レタス:キュウリ:トマト' var beforeSplitVegetable = document.getElementById('beforeSplitVegetable'); beforeSplitVegetable.innerHTML = vegetableSplit var vegetableArray = vegetableSplit.split(':', 2) var afterSplitVegetable = document.getElementById('afterSplitVegetable'); afterSplitVegetable.innerHTML = displayResult(vegetableArray) // 実行結果の分を作成 function displayResult(array) { var result = ''; for (let i = 0; i < array.length; i++) { result += i + '番目:' + array[i] + '<br >'; } return result; } |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
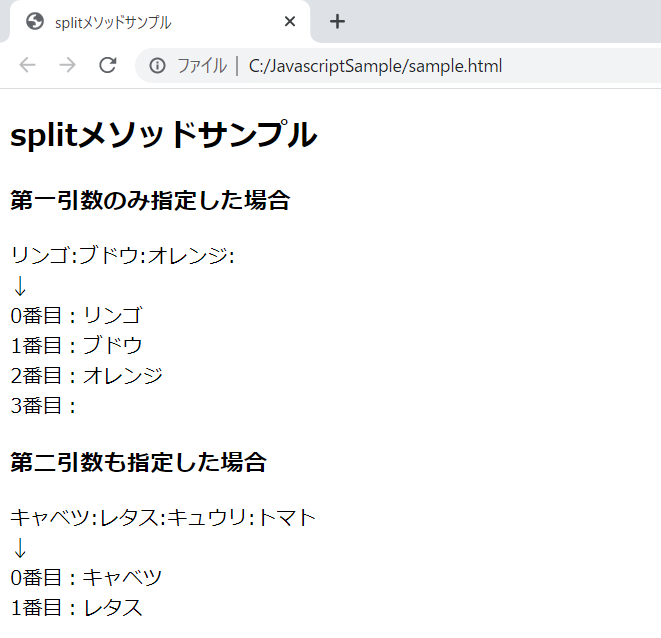
実行結果
作成したHTMLをブラウザで開きます。

splitメソッドで指定した区切り文字で分割でき、最大分割回数を指定したときのみ分割を制限できていることが確認できました。
まとめ:splitメソッドを使ってみよう!
以上がJavaScriptのsplitメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント