こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで表示しているページのURLを取得するlocation.hrefプロパティについて
- location.hrefプロパティとは
- location.hrefプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
location.hrefプロパティとは
location.hrefプロパティとは、現在表示しているページのURLを取得するプロパティです。
この値を変更すると、指定したページに遷移することができます。
指定したURLに遷移させるやり方はこちらの記事をご参考ください。
location.hrefプロパティでURLを取得するには
|
1 |
var sample = location.href; |
と書きます。
もし
“https://www.google.com/search?q=javascript&hl=ja”
で開いている状態で取得すると、sampleに上記のURLが設定されます。
では、次の章で実際に使ってみます。
location.hrefプロパティを解説するプログラムの概要
location.hrefプロパティを解説するプログラムでは、HTMLにJavaScriptを埋め込み現在表示しているURLを画面に表示させます。
解説で使うHTMLは
C:\JavascriptSample\sample.html
に格納しています。

サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>URLを取得</title> </head> <body> <h1>URLを取得</h1> <p id="url"></p> <script> url.innerHTML = location.href; </script> </body> </html> |
innerHTMLプロパティについては、こちらの記事をご参考ください。
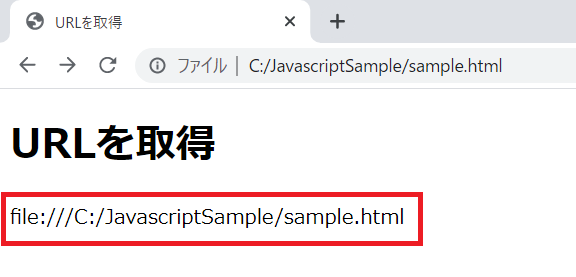
実行結果
作成したHTMLをブラウザで開きます。

表示しているページのURLを取得できていることが確認できました。
まとめ:URLを取得するときはlocation.hrefを使ってみよう!
以上がJavaScriptの表示しているURLを取得するlocation.hrefプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント