こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptでlocation.hrefプロパティを使って指定したURLに遷移させるやり方について
- location.hrefプロパティで指定したURLに遷移させるやり方
- サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
location.hrefプロパティで指定したURLに遷移させるやり方
location.hrefプロパティで指定したURLに遷移させるやり方を解説します。
そもそものlocation.hrefプロパティについては、以下の記事をご参考ください。
location.hrefプロパティで指定したURLにページ遷移させるには
|
1 |
location.href = '「遷移させたいURLを指定」'; |
と指定すれば遷移させることができます。
location.hrefプロパティに指定するURLは
- 絶対パス
- 相対パス
どちらを指定してもOKです。
それぞれのパスについては、こちらの記事をご参考ください。
では、次の章で実際に使ってみます。
サンプルプログラムの概要
location.hrefプロパティを使って指定したURLに遷移させるやり方を解説するプログラムでは、
- HTML(遷移元と遷移先の2ファイル)
- JavaScript
の合計3ファイルを使います。
遷移元と遷移先のHTMLのファイル名は以下です。
| 遷移元HTMLファイル名 | sample.html |
|---|---|
| 遷移先HTMLファイル名 | sample_move.html |
遷移元のHTMLから遷移先のHTMLに遷移できるかを確認します。
またGoogleにも遷移できるように指定して、表示を確認します。
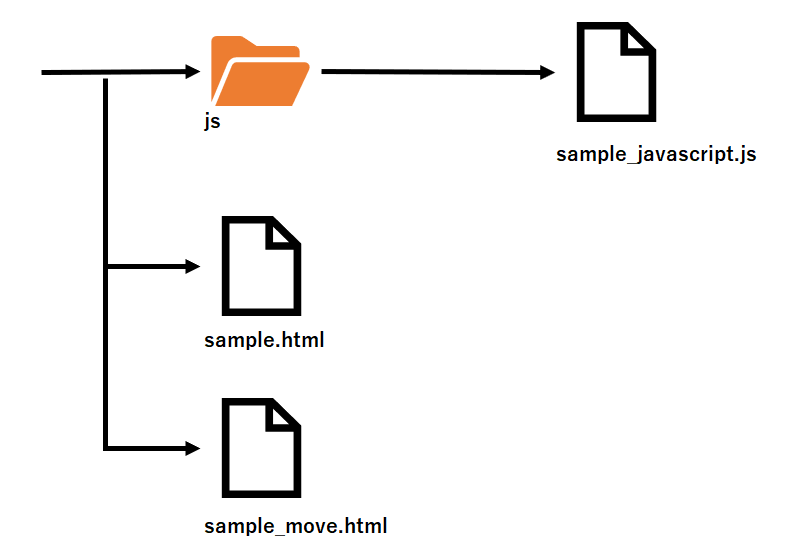
フォルダ構成は以下のようになっています。

遷移元HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>画面遷移前</title> </head> <body> <h1>画面遷移前</h1> <input type="button" onclick="movePage()" value="押す"> <h1>Google遷移前</h1> <input type="button" onclick="moveGoogle()" value="押す"> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方については以下の記事をご参考ください。
遷移先HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>画面遷移後</title> </head> <body> <h1>画面遷移後</h1> <p>画面遷移しました</p> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 |
function movePage(){ location.href = './sample_move.html'; } function moveGoogle(){ location.href = 'https://www.google.com/'; } |
movePage関数は相対パスで指定していますが、以下のように絶対パスで書くことも可能です。
|
1 |
location.href = 'C:\JavascriptSample/sample_move.html'; |
実行結果
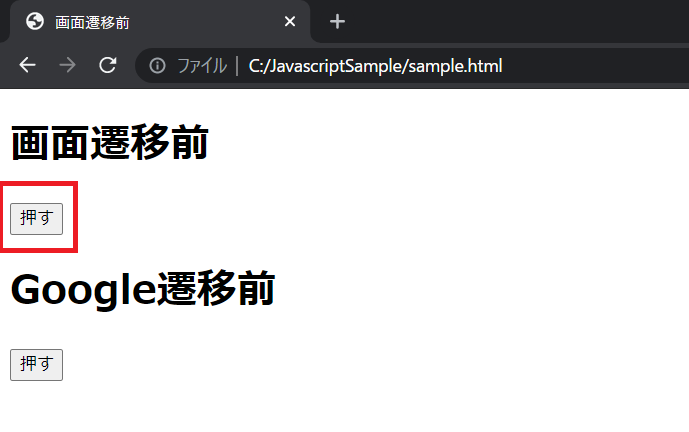
作成したHTMLをブラウザで開きます。
「画面遷移前」の【押す】ボタンを押します。

以下の動画のように遷移できることが確認できました。
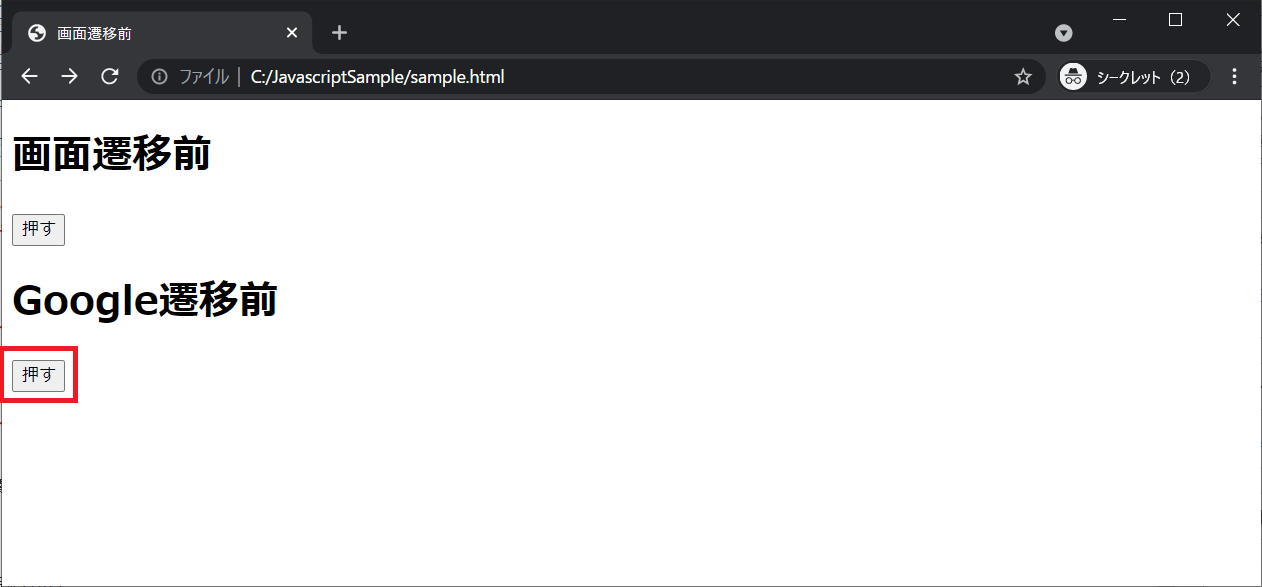
「Google遷移前」の【押す】ボタンを押します。

以下の動画のようにGoogleに遷移できることが確認できました。
まとめ:指定したURLに遷移したいときはlocation.hrefプロパティを使おう
以上がHTMLでlocation.hrefプロパティを使って指定したURLに遷移させるやり方についての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント