こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで配列のlengthプロパティを使って配列の要素数を増減させるやり方について
- 配列のlengthプロパティを使って配列の要素数を増減させるやり方
- サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
配列のlengthプロパティを使って配列の要素数を増減させるやり方
配列のlengthプロパティを使って配列の要素数を増減させるやり方を解説します。
そもそもの配列のlengthプロパティについては、以下の記事をご参考ください。
要素数を増減させるには、lengthプロパティに値を設定することです。
たとえば
|
1 |
var sample = ['a', 'b'] |
という要素数が2の配列に対して
|
1 |
sample.length = 4 |
とlengthプロパティに設定すれば、配列sampleの要素数は4になります。
増加後の配列は
|
1 |
['a', 'b', , ] |
となっており、追加された要素は「undefined」になっています。
減らす場合は元の要素数より小さい値を設定します。
|
1 2 |
var sample = ['a', 'b', 'c'] sample.length = 1 |
とすれば配列sampleは実行後
|
1 |
['a'] |
となります。
lengthプロパティに指定した要素数以降の要素は削除されます。
注意点として、length プロパティに指定する数は0以上である必要があります。
たとえば
|
1 2 |
var sample = ['a', 'b'] sample.length = -3 |
と負の数を指定した場合

|
1 |
Uncaught RangeError: Invalid array length |
とエラーになります。
では、次の章で実際に使ってみます。
サンプルプログラムの概要
サンプルプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
lengthプロパティを使って
- 配列の要素数を増やす
- 配列の要素数を減らす
を実行します。
実行前後の配列を表示し、HTMLに表示させて比較します。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>サンプルプログラム</title> </head> <body> <h2>サンプルプログラム</h2> <h3>配列の要素数を増やす</h3> <div id="beforeIncreaseArray"></div> ↓ <div id="afterIncreaseArray"></div> <h3>配列の要素数を減らす</h3> <div id="beforeDecreaseArray"></div> ↓ <div id="afterDecreaseArray"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// 配列の要素数を増やす var fruitArray = ['リンゴ', 'メロン', 'バナナ', 'パイナップル'] var beforeIncreaseArray = document.getElementById('beforeIncreaseArray') beforeIncreaseArray.innerHTML = '[' + fruitArray + ']' fruitArray.length = 10 var afterIncreaseArray = document.getElementById('afterIncreaseArray') afterIncreaseArray.innerHTML = '[' + fruitArray + ']' // 配列の要素数を減らす var vegetableArray = ['キャベツ', 'レタス', 'ニンジン', 'ピーマン'] var beforeDecreaseArray = document.getElementById('beforeDecreaseArray') beforeDecreaseArray.innerHTML = '[' + vegetableArray + ']' vegetableArray.length = 2 var afterDecreaseArray = document.getElementById('afterDecreaseArray') afterDecreaseArray.innerHTML = '[' + vegetableArray + ']' |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
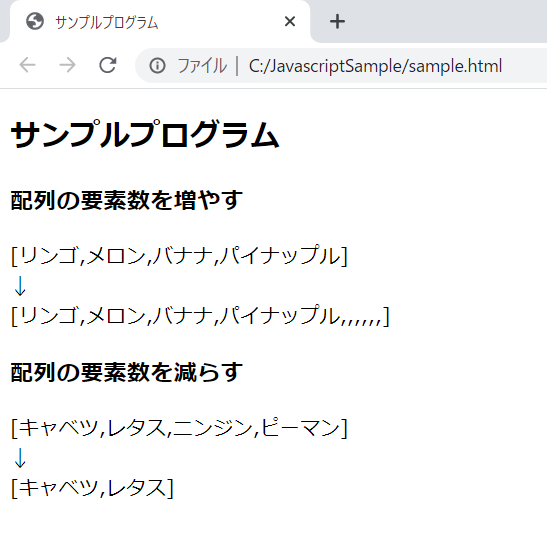
実行結果
作成したHTMLをブラウザで開きます。

配列がlengthプロパティに指定した値の要素数になっていることが確認できました。
まとめ:lengthプロパティで配列の要素数を変更してみよう
以上がJavaScriptの配列のlengthプロパティを使って配列の要素数を増減させるやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント