こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 HTMLで見出しを指定するh要素について
- h要素とは
- h要素を使うときの注意点
- h要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
h要素とは
h要素とは、見出しを指定する要素です。
h1からh6まであり、h1が最も大きな見出しでh6が最も小さな見出しです。
「h」とは「heading」の略で、和訳すると「見出し」「題目」という意味です。
数字が同じものが複数あるときは、同じ階層に位置している、とされます。
h要素を使うと

というように見出しを設定することができ、またh6に向かうにつれて小さくなります。
書き方は
|
1 2 3 4 5 6 |
<h1>h1テスト</h1> <h2>h2テスト</h2> <h3>h3テスト</h3> <h4>h4テスト</h4> <h5>h5テスト</h5> <h6>h6テスト</h6> |
と見出しを設定したい場所にh要素を使って表します。
h要素にはグローバル属性のみ指定することができます。
h要素を使うときの注意点
h要素の注意点として
- h要素は順番に使う
- テキストの大きさを返るためにh要素を使わない
の2点があります。
それぞれ解説します。
注意点その1:h要素は順番に使う
注意点その1のh要素は順番に使う、についてです。
最も重要な見出しはh1要素、小見出しをh2要素…というように順番通りに使う必要があります。
これはユーザーに対して見やすくするためです。
なので

|
1 2 3 |
<h1>h1テスト</h1> <h3>h3テスト</h3> <h6>h6テスト</h6> |
というように飛ばし飛ばしで使うのはよくないです。

|
1 2 3 4 |
<h1>h1テスト</h1> <h2>h2テスト</h2> <h3>h3テスト1</h3> <h3>h3テスト2</h3> |
というようにh要素は順番通り、入れ子で使うと見やすくなります。
注意点その2:テキストの大きさを返るためにh要素を使わない
注意点その2のテキストの大きさを返るためにh要素を使わない、についてです。
h要素は、「見出し」を指定する要素です。
文字を大きくしたいから、という理由で使ってはいけません。
適切な箇所で見出しを設定する必要があります。
文字を大きくしたい場合は、strong要素や、cssのfont-sizeプロパティで設定してください。
それぞれの解説については、こちらの記事をご参考ください。
では、次の章で実際に使ってみます。
h要素を解説するプログラムの概要
h要素を解説するプログラムでは、HTMLファイル内でh要素を入れ子で使い文章を作成します。
画面表示させて内容を確認します。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>h要素サンプル</title> </head> <body> <h1>食べ物について</h1> <h2>果物について</h2> <p> 果物とは、食用になる果実のことです。 </p> <h3>リンゴ</h3> <p> 甘くておいしいです。 </p> <h2>野菜について</h2> <p> 野菜とは、食用になる草のことです。 </p> <h3>科による分類</h3> <p> 植物学的に属する科で分類することができます。 </p> <h4>アブラナ科</h4> <p> キャベツ、白菜、ブロッコリーなどがアブラナ科です。 </p> <h4>セリ科</h4> <p> ニンジン、セロリ、三つ葉などがアブラナ科です。 </p> <h5>セリ科ニンジン属</h5> <p> ニンジンが該当します。 </p> <h5>セリ科セリ属</h5> <p> セロリが該当します。 </p> </body> </html> |
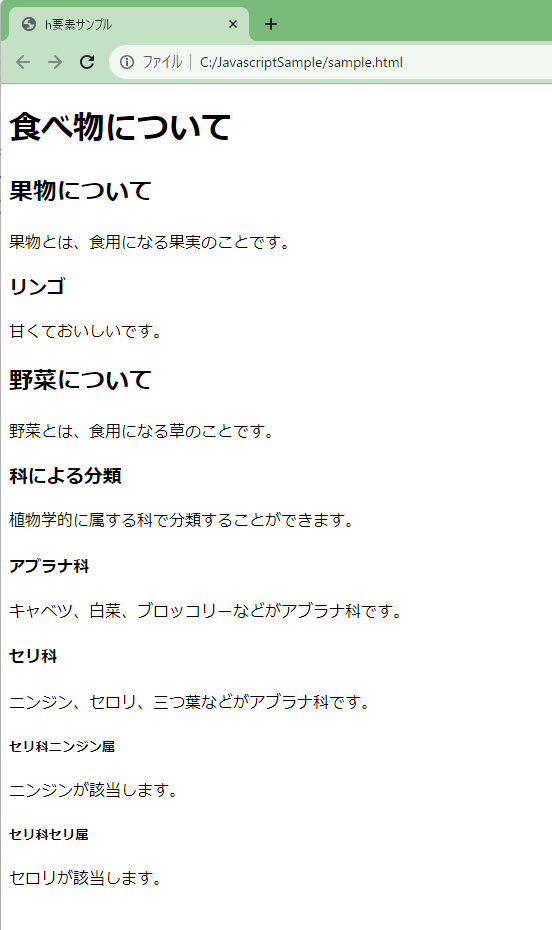
実行結果
作成したHTMLをブラウザで開きます。

h要素の数字の通りの見出しの大きさで表示されていることが確認できました。
まとめ:h要素を使ってみよう!
以上がHTMLのh要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント