こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 HTMLで変数を表すvar要素について
- var要素とは
- var要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
var要素とは
var要素とは、要素で囲んだテキストを変数として表す要素です。
「var」とは「variable」の略で、和訳すると「変数」という意味です。
var要素を使うと

というようにイタリック体で表すことができます。
書き方は
|
1 |
<p>test <var>test</var></p> |
と変数として表したいテキストをvar要素で囲います。
var要素にはグローバル属性のみ指定することができます。
では、次の章で実際に使ってみます。
var要素を解説するプログラムの概要
var要素を解説するプログラムでは、HTMLファイル内でvar要素を使って表示させます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>var要素サンプル</title> </head> <body> <p> 半径を<var>r</var>、円周率を<var>π</var>とした場合、面積を求める公式は <br> <var>r</var>×<var>r</var>×<var>π</var> <br> で求められる。 </p> </body> </html> |
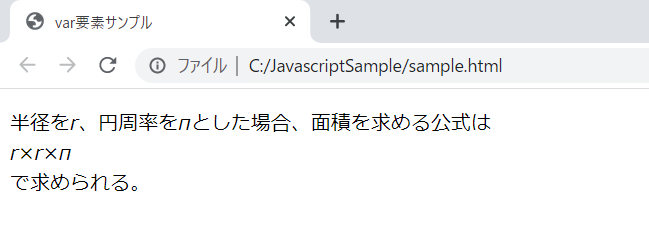
実行結果
作成したHTMLをブラウザで開きます。

var要素で囲ったテキストのみ変数として表示されていることが確認できました。
まとめ:var要素を使ってみよう!
以上がHTMLのvar要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント