こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 cssでid属性でHTML要素を指定するIDセレクターについて
- IDセレクターとは
- IDセレクターを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
IDセレクターとは
IDセレクターとは、id属性に指定されている値と一致したHTML要素のみにcssを適応させるセレクターです。
IDセレクターは
|
1 2 3 |
#【id名】 { 【プロパティ】: 【値】 } |
とid名の前に#(ハッシュ)を付けて宣言します。
では、次の章で実際に使い動作を確認します。
IDセレクターサンプルの概要
IDセレクターサンプルでは、
- HTML
- css
の2ファイルを使います。
IDセレクターを2つ用意し、それぞれデザインを指定します。
画面に表示させ、idで指定したデザイン表示になっているかを確認をします。
フォルダ構成は以下のようになっています。

HTMLで外部のcssを読み込むやり方はこちらの記事をご参考ください。
HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>サンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="css/sample.css" type="text/css"> </head> <body> <h3>idセレクターサンプル</h3> <div id="sample">sampleID</div> <div id="test">testID</div> </body> </html> |
cssサンプル
|
1 2 3 4 5 6 7 |
#sample { color: red; } #test { color: blue; } |
colorプロパティは、文字の色を指定できるプロパティです。
詳しくはこちらの記事をご参考ください。
実行結果
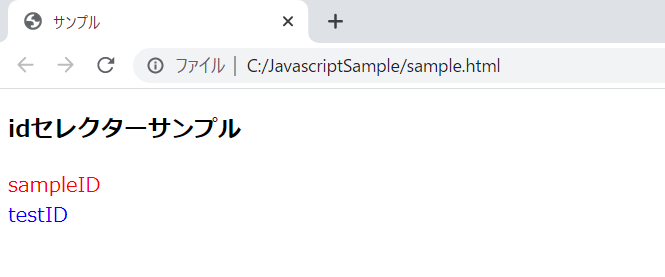
作成したHTMLをブラウザで開きます。

指定したIDセレクターに沿ったデザインで表示されていることが確認できました。
まとめ:IDセレクターを使ってみよう
以上がcssでid属性でHTML要素を指定するIDセレクターについての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント