こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptでセレクトボックスで選択している項目のインデックスを設定・取得できるselectedIndexプロパティについて
- selectedIndexプロパティとは
- selectedIndexプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
selectedIndexプロパティとは
selectedIndexプロパティとは、セレクトボックスで選択している項目のインデックスを取得・設定することができるプロパティです。
選択肢のインデックスは「0」から始まります。
もしセレクトボックスを何も設定していない状態で取得しようとすると、「-1」が返されます。
セレクトボックスを作成するには、select要素を使います。
詳しくはこちらをご参考ください。
インデックスを取得するサンプルは以下です。
|
1 |
var result = 【セレクトボックス】.selectedIndex |
インデックスを設定するサンプルは以下です。
|
1 |
【セレクトボックス】.selectedIndex = 【インデックス】 |
では、次の章で実際に使ってみます。
selectedIndexプロパティを解説するプログラムの概要
selectedIndexプロパティを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
セレクトボックスを作成しボタンをクリックすると
- セレクトボックスで選択している項目をアラートで表示
- セレクトボックスのインデックス「3」に設定
という動きをする2つのボタンを作り、ボタンを押したときの挙動を確認ます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>selectedIndexプロパティサンプル</title> </head> <body> <h2>フルーツリスト</h2> <select id="fruitsSelectBox"> <option>リンゴ</option> <option>ブドウ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <p> <input id="getFruit" type="button" value="選択している項目のインデックスを取得" onclick="alertFruitIndex()"> </p> <p> <input id="setFruit" type="button" value="インデックスを「3」に設定" onclick="setFruitIndex()"> </p> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方とボタンをクリックするとJavaScript関数を呼ぶやり方は、以下の記事をご参考ください。
HTMLで外部のJavaScriptを読み込むやり方を解説します
ボタンをクリックするとJavaScript関数を呼ぶやり方
ボタンをクリックするとJavaScript関数を呼ぶやり方について解説します
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// セレクトボックスで選択項目のインデックスを取得し表示 function alertFruitIndex(){ var fruitsSelectBox = document.getElementById('fruitsSelectBox') alert('選択した項目のインデックス:' + fruitsSelectBox.selectedIndex) } // セレクトボックスのインデックスを「3」に設定 function setFruitIndex(){ var fruitsSelectBox = document.getElementById('fruitsSelectBox') fruitsSelectBox.selectedIndex = 3 alert('インデックスを3に設定しました') } |
- getElementByIdメソッド
- alertメソッド
については、こちらの記事をご参考ください。
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
alertメソッド
【JavaScript】アラートを表示できるalertメソッドを解説します
実行結果
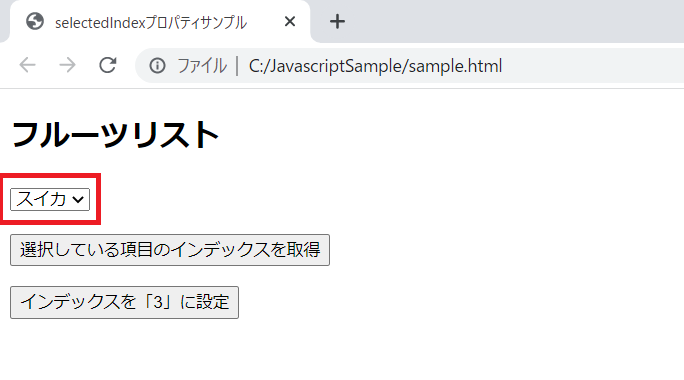
作成したHTMLをブラウザで開きます。

挙動を確認します。
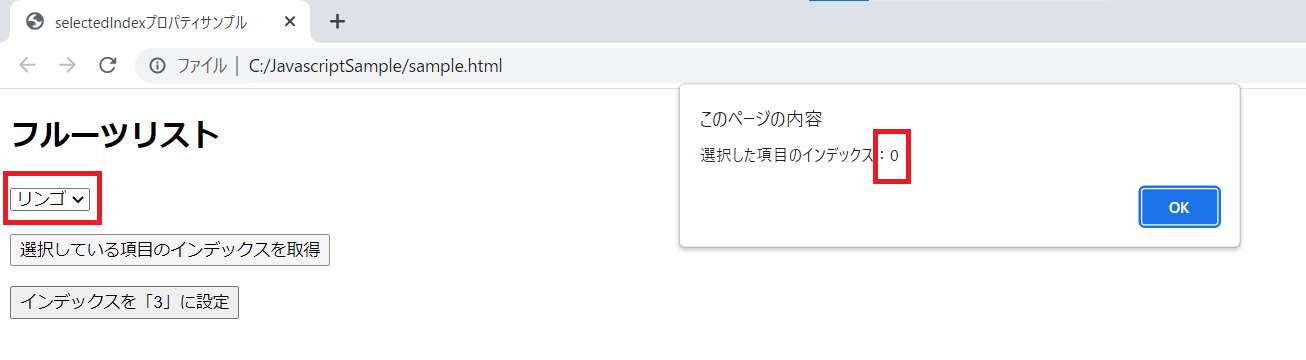
最初の項目である「リンゴ」を選択している状態で「選択している項目のインデックスを取得」ボタンを押すと、インデックスの0が取得できていることが確認できました。

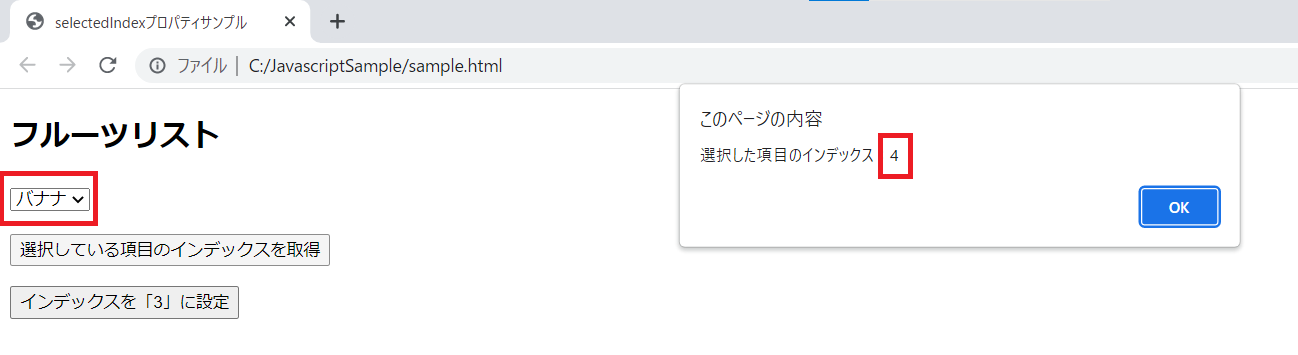
最後の項目である「バナナ」を選択している状態で「選択している項目のインデックスを取得」ボタンを押すと、インデックスの4が取得できていることが確認できました。

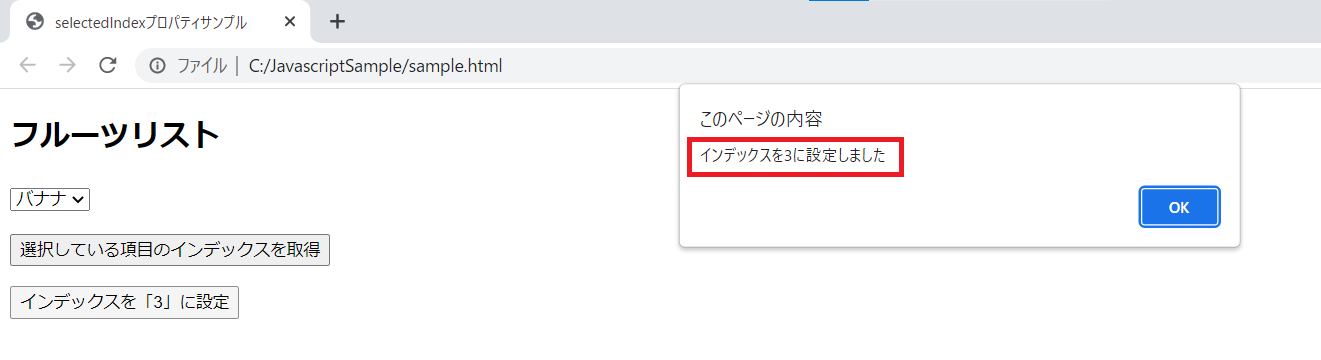
最後の項目である「バナナ」を選択している状態で「インデックスを「3」に設定」ボタンを押します。

インデックスが3である「スイカ」が選択されたことが確認できました。

まとめ:selectedIndexプロパティを使ってみよう
以上がJavaScriptのselectedIndexプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント