こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、10年目エンジニアです。
この記事ではVisual Studio Codeで拡張機能の1つのindent-rainbowの設定を変更するやり方を解説します。
indent-rainbowの紹介とインストールの仕方については、こちらの記事をご参考ください。
indent-rainbowを変更するには
indent-rainbowを変更するには、settings.jsonというファイルを修正する必要があります。
このファイルにたどり着くには、2つルートがあります。
それぞれ解説します。
ルートその1:拡張機能から飛ぶ
ルートその1:拡張機能から飛ぶ方法です。
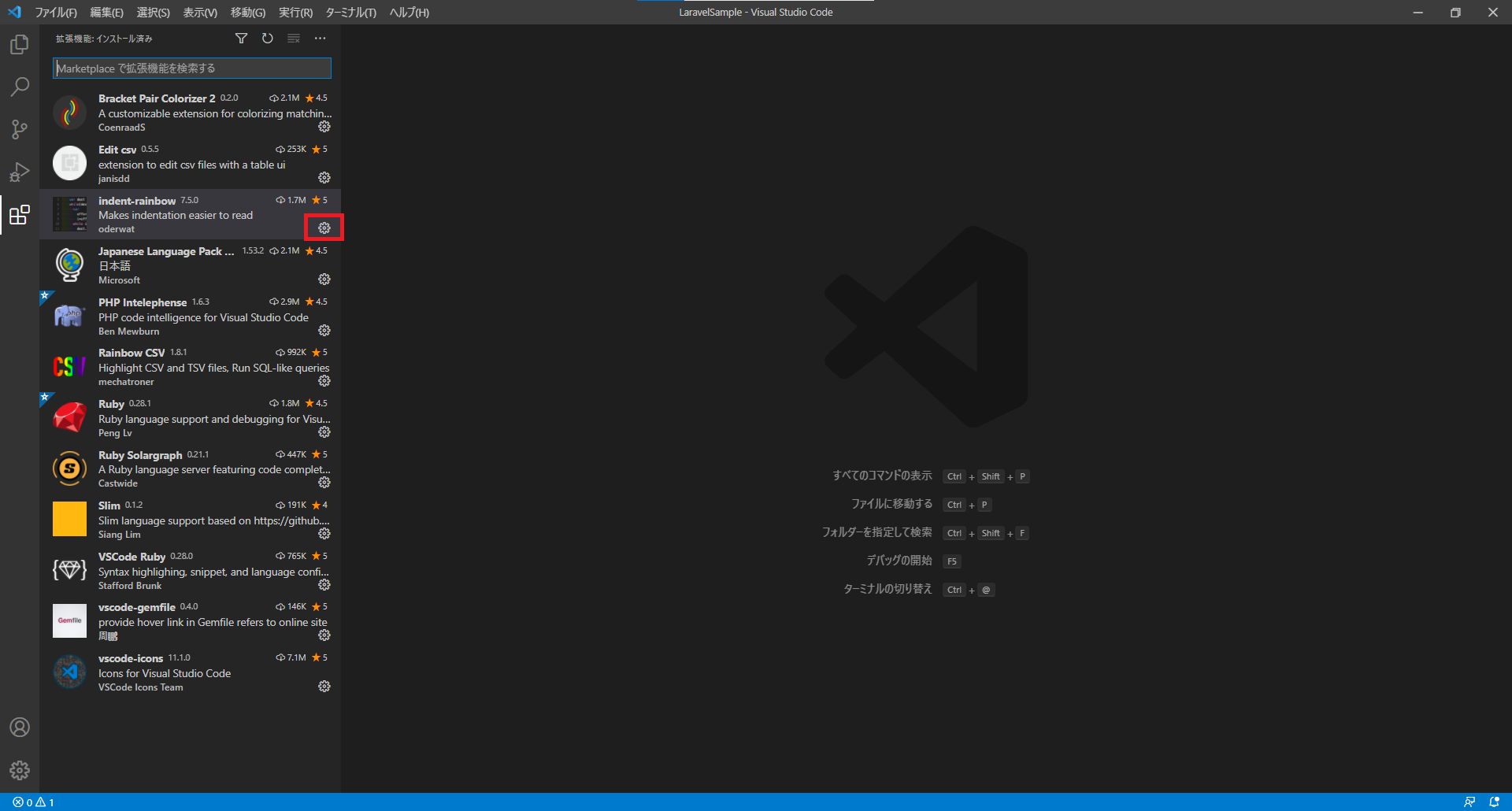
拡張機能のタブを開き、indent-rainbowの歯車マークを選択します。

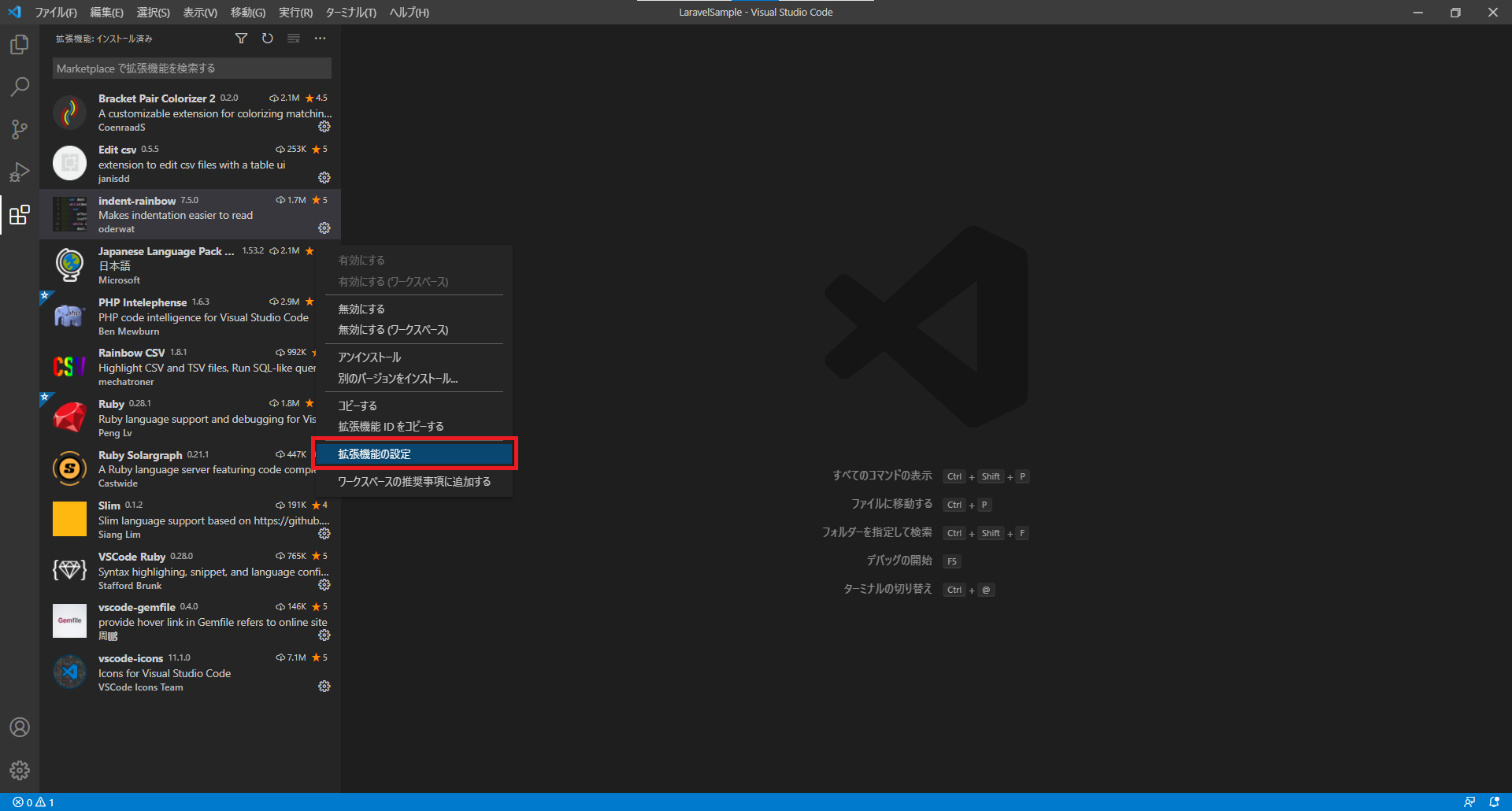
ドロップダウンリストが表示されるので、その中の【拡張機能の設定】を選択します。

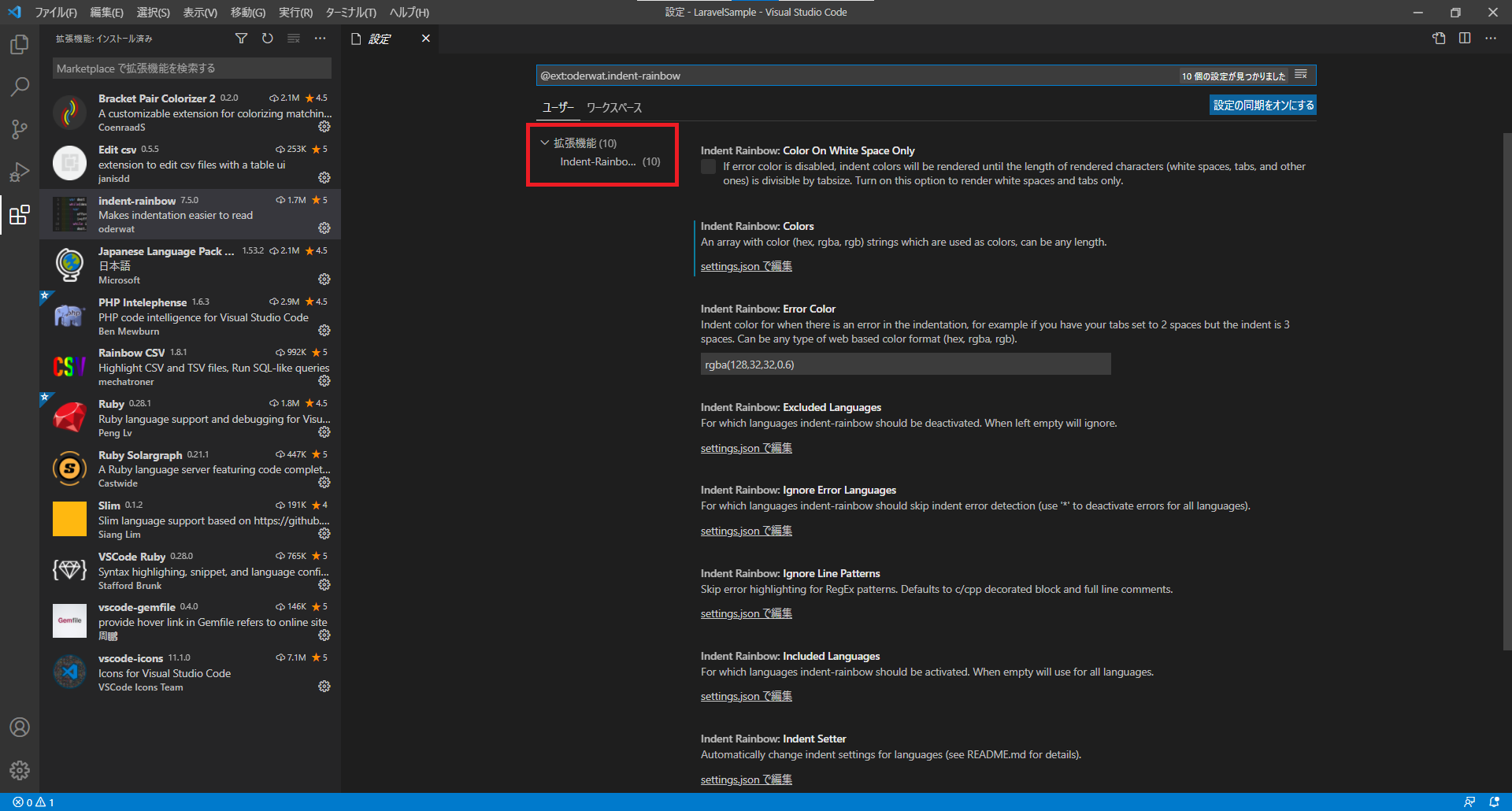
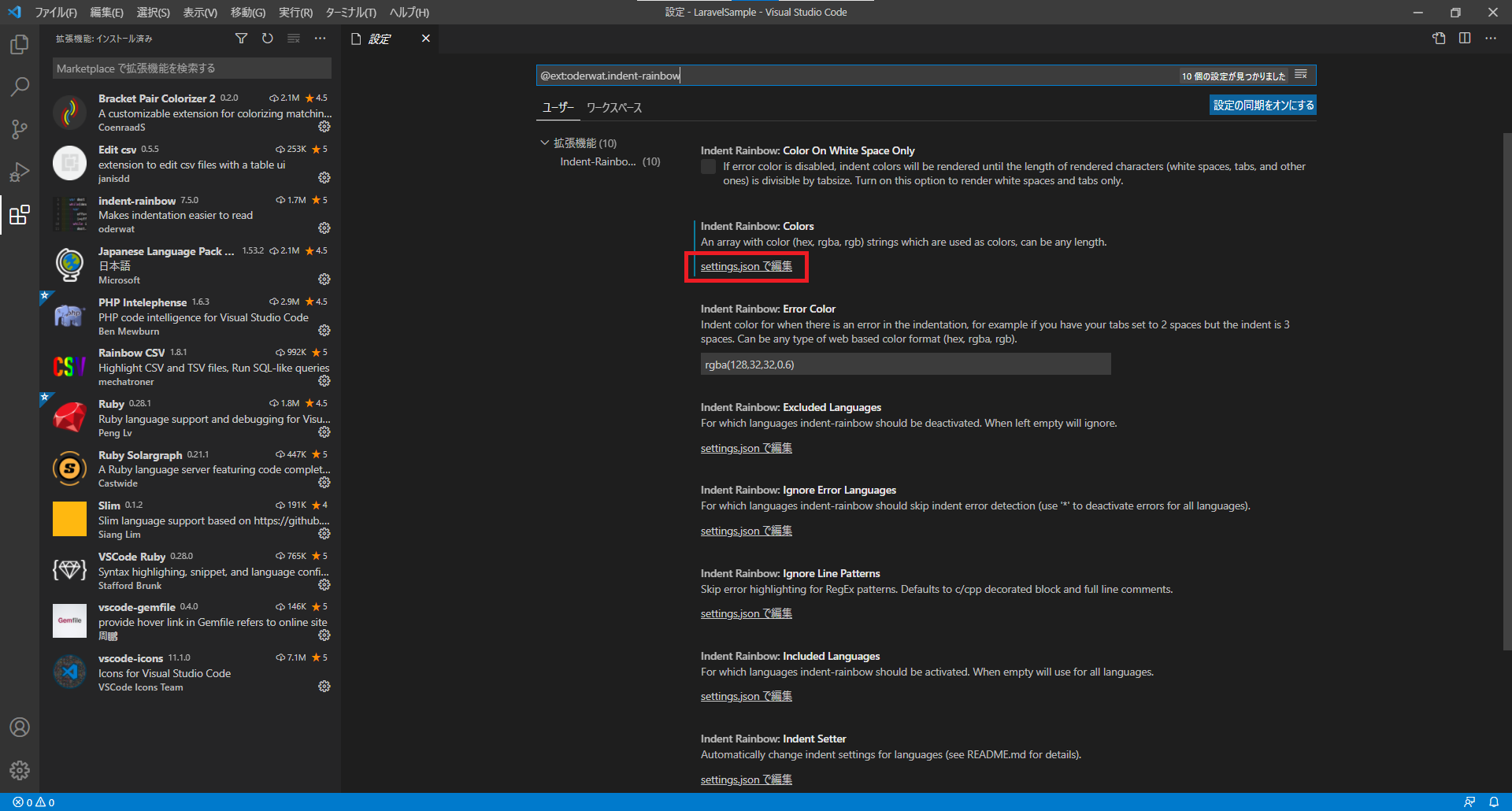
下画像のようにindent-rainbowの設定を修正ができる画面が表示されます。

ルートその2:歯車マークから飛ぶ
ルートその2:歯車マークから飛ぶ方法です。
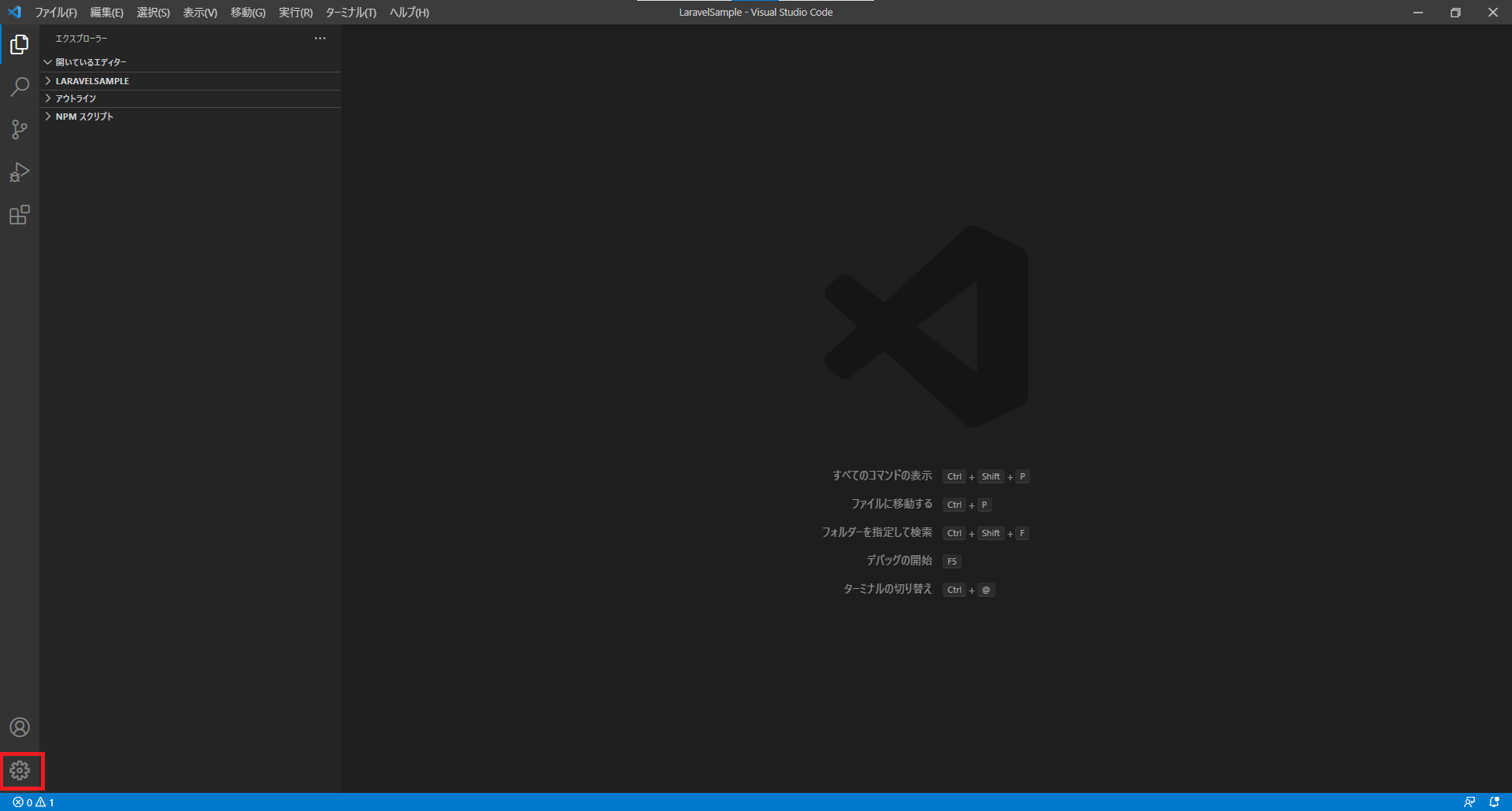
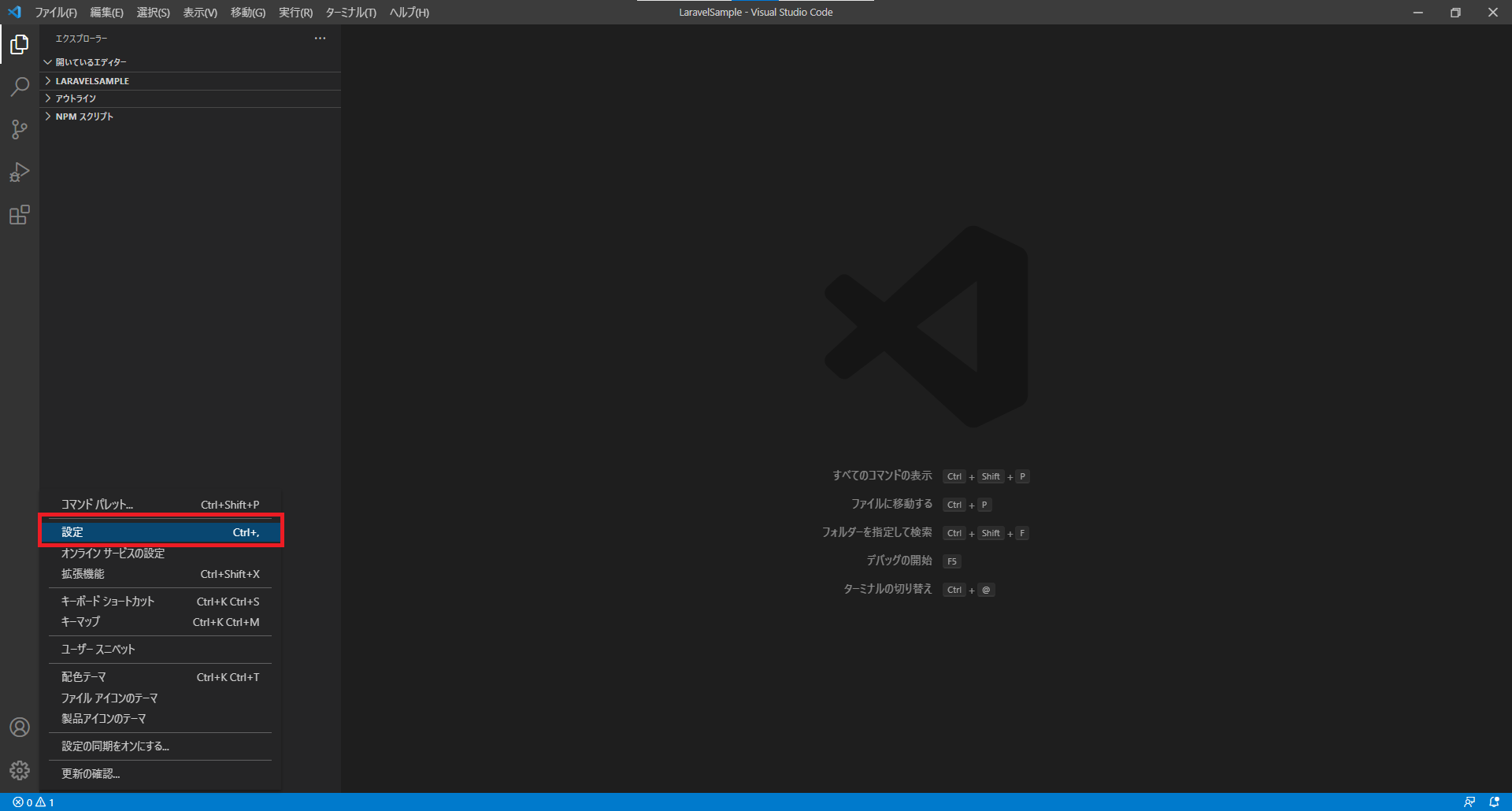
左下の歯車マークを選択します。

ドロップダウンリストが表示されるので、その中の【設定】を選択します。

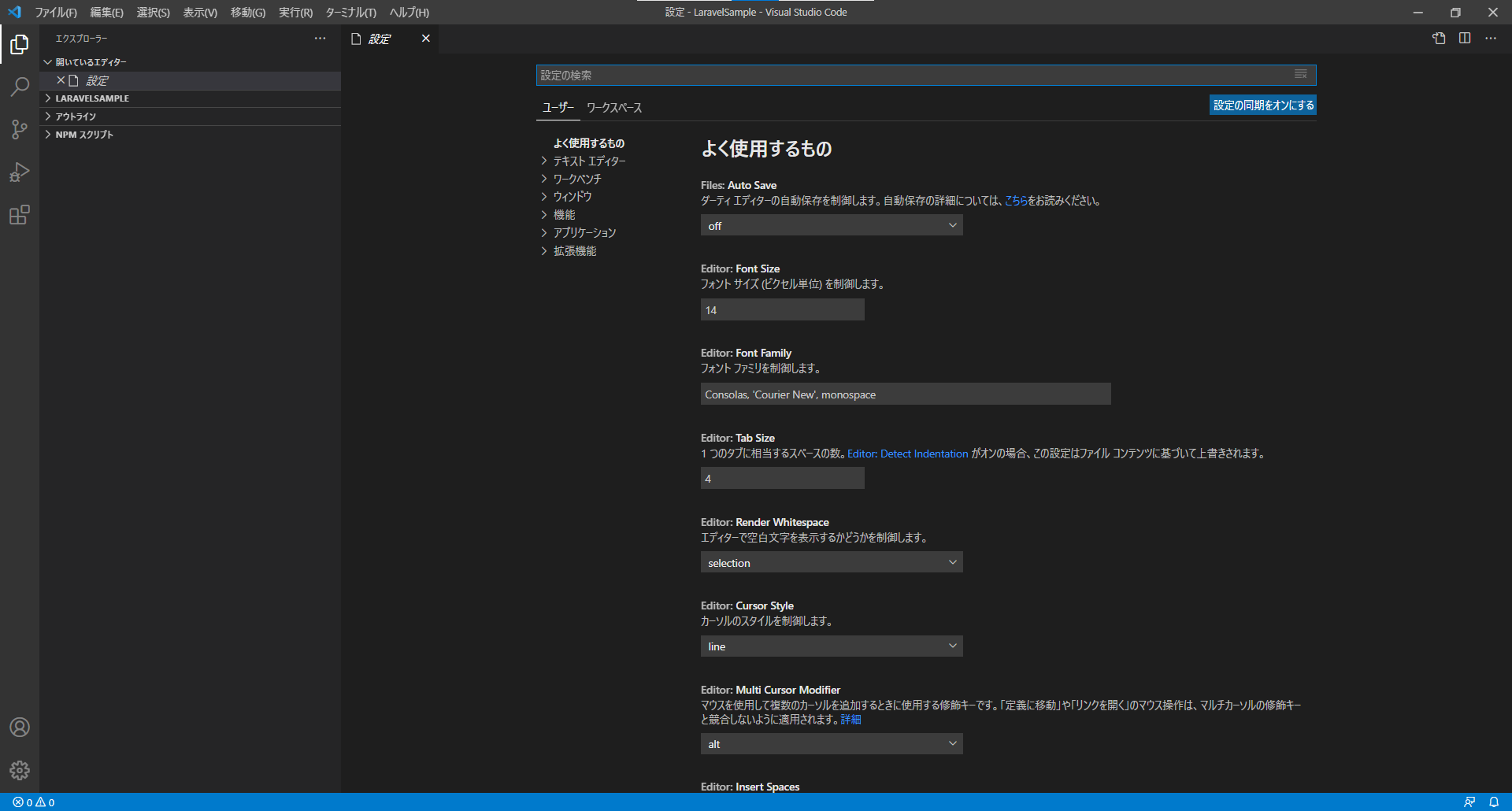
Visual Studio Codeのいろんな設定が変更できる画面が表示されます。

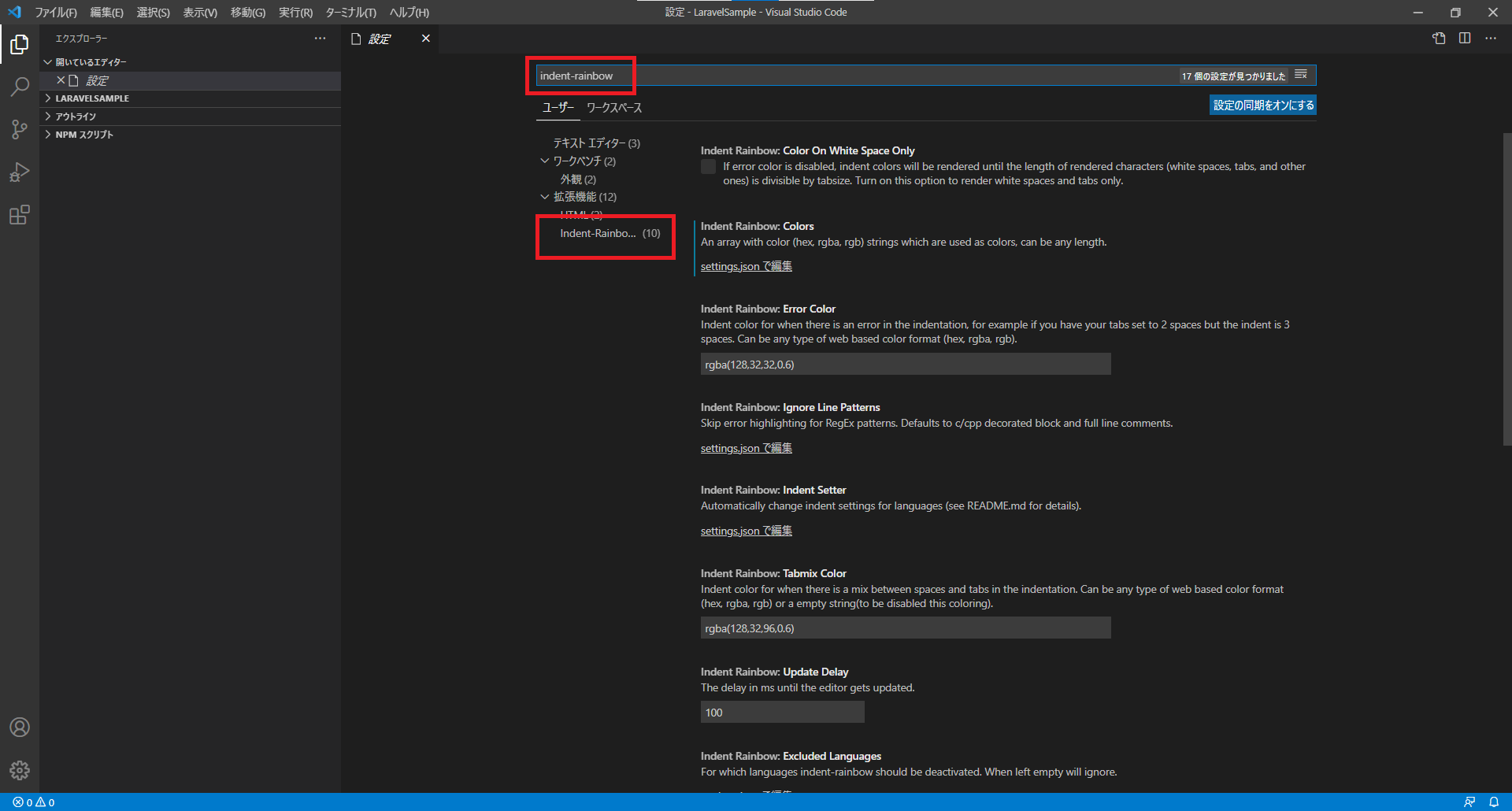
検索窓に
indent-rainbow
を入力すると自動で検索され、下画像のようにindent-rainbowの設定を修正ができる画面が表示されます。

settings.jsonを修正してインデントの色を変更する
settings.jsonを修正して、インデントの色を変更していきます。
変更するにはIndent Rainbow:Colorsの【settings.jsonで編集】を選択します。

settings.jsonが開きます。

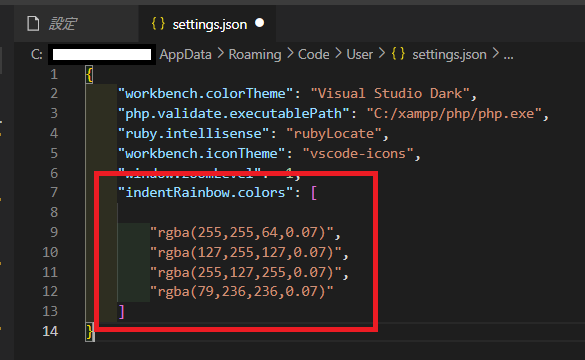
デフォルト値は下記です。
|
1 2 3 4 5 6 |
"indentRainbow.colors": [ "rgba(255,255,64,0.07)", "rgba(127,255,127,0.07)", "rgba(255,127,255,0.07)", "rgba(79,236,236,0.07)" ] |
インデントの色を変更するにはindentRainbow.colors内のrgbaを修正していきます。
もちろん、行を追加したり削除してもOKです。
注意点としまして、修正した後はVisual Studio Codeを再起動させることです。
再起動しないと修正した内容が反映されませんので、ご注意ください。
では修正します。
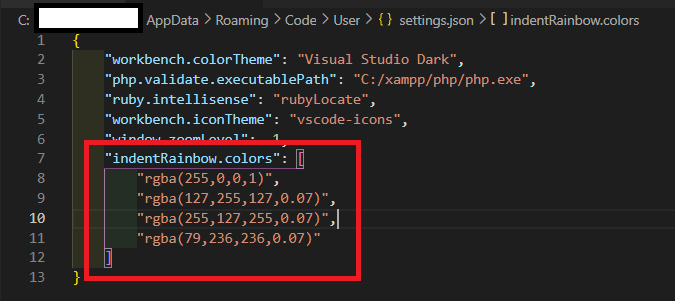
1番上のrgbaだけを
|
1 |
"rgba(255,0,0,1)", |
に修正して保存します。

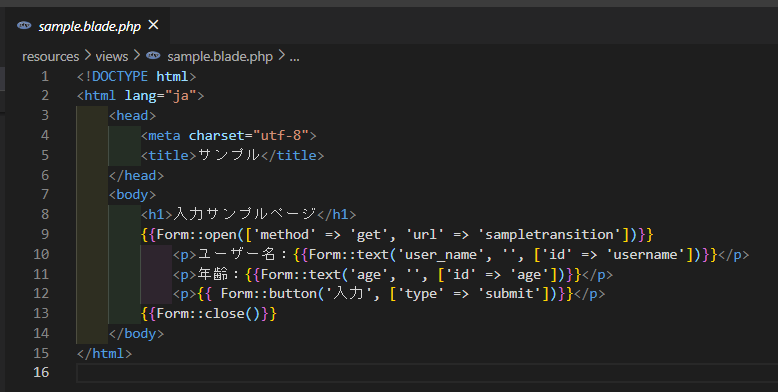
settings.json修正前の状態は以下の画像の通りでした。

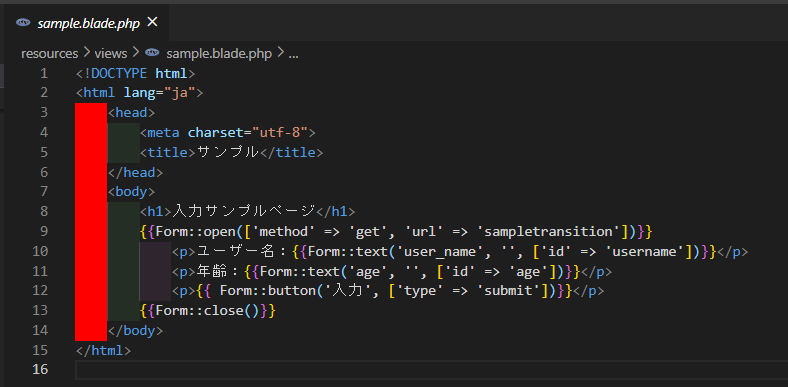
settings.json修正しVisual Studio Codeを再起動すると、下記のようにインデントの色が変更されていることが確認できました!

今回は修正前後を分かりやすくするため真っ赤にしました。
このような色だと目が疲れるかと思いますので、ご自身の好みに合った色に調整して頂ければと思います!
rgbaの値を調べるサイトは、こちらの2サイトがおすすめです。
まとめ:indent-rainbowのインデントの色を変更してみよう
以上がVisual Studio Codeの拡張機能の1つのindent-rainbowのインデントの色を変更するやり方の解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント