こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、13年目エンジニアです。
この記事ではVisual Studio CodeでHTMLファイルを直接ブラウザで開くやり方を
- ブラウザで開くときに使う拡張機能
- Visual Studio CodeでHTMLファイルを直接ブラウザで開くやり方を解説
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.89.1 |
ブラウザで開くときに使う拡張機能
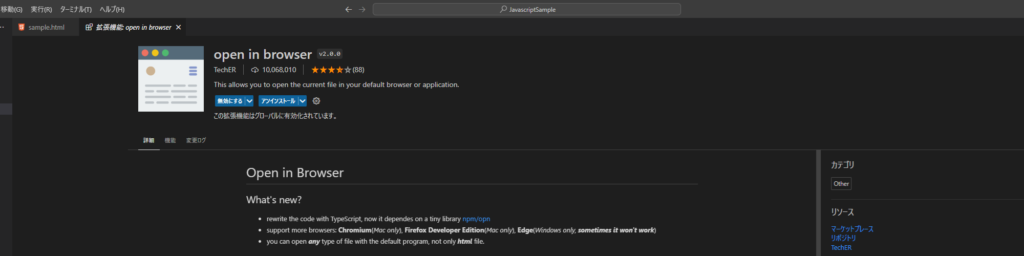
ブラウザで開くときに使う拡張機能は、open in browserという拡張機能です。

この拡張機能を入れて、HTMLファイルを直接ブラウザで開くことができます。
open in browserについては、こちらの記事をご参考ください。
Visual Studio CodeでHTMLファイルを直接ブラウザで開くやり方を解説
Visual Studio CodeでHTMLファイルを直接ブラウザで開くやり方を解説します。
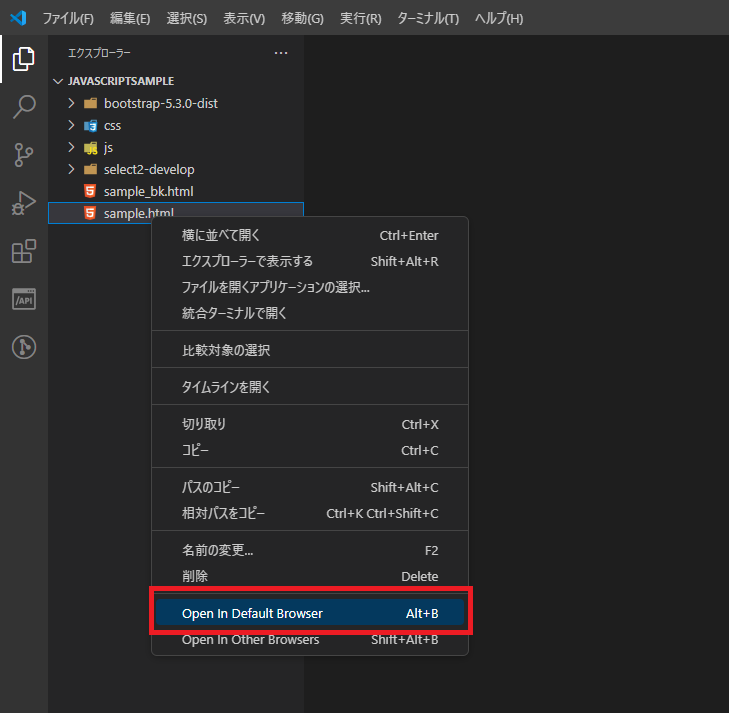
開きたいファイル上で右クリック、またはファイルを開いている状態で右クリックします。
表示されるドロップダウンリストの中から、【Open in Default Browser】を選択します。

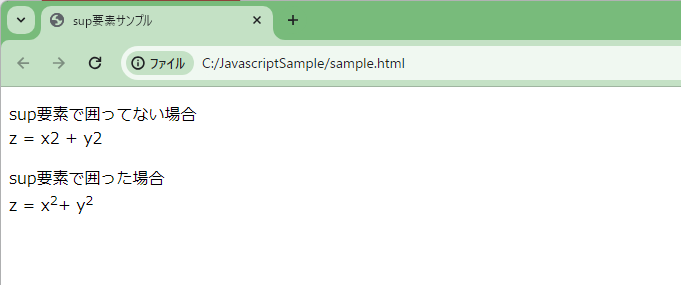
選択したファイルがブラウザ表示されます。

まとめ:HTMLファイルを直接ブラウザで開いてみよう
以上がVisual Studio CodeでHTMLファイルを直接ブラウザで開くやり方の解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント