こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、14年目エンジニアです。
この記事では、 Markdownで文字サイズを変更するやり方について
- 文字のサイズを指定するやり方
- サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.99.3 |
Visual Studio Codeは、Markdownファイルを編集と表示させるために使っています。
インストールするやり方は、こちらの記事をご参考ください。
文字サイズを変更するやり方を解説
Markdownで文字サイズを変更するやり方を解説します。
Markdownでは、文字のサイズを指定するための記法はありません。
なので、HTMLとcssを使って指定する必要があります。
文字サイズを指定したい文字を
|
1 |
<span style="font-size: large;">テスト</span> |
というようにspan要素で囲い、style属性でfont-sizeプロパティを使って文字サイズを指定すれば大きさを指定することができます。
font-sizeプロパティについては、こちらの記事をご参考ください。
では実際にやってみます。
サンプルプログラム
|
1 2 3 |
HelloWorld<br > <span style="font-size: xx-large;">HelloWorld</span><br > <span style="font-size: 70%;">HelloWorld</span> |
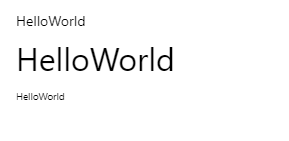
実行結果
作成したMarkdownファイルをVisual Studio Codeで表示させます。
やり方は、こちらの記事をご参考ください。

span要素で囲った文字のサイズが変更されていることが確認できました。
まとめ:文字サイズを変更して表示させてみよう!
以上がMarkdownで文字サイズを変更するやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント