こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、12年目エンジニアです。
この記事ではVisual Studio CodeでMarkdownファイルをプレビューするやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| Visual Studio Codeのバージョン | 1.63.2 |
Visual Studio CodeでMarkdownファイルをプレビューするやり方を解説
Visual Studio CodeでMarkdownファイルをプレビューするやり方を解説します。
やり方は
- 右クリックで表示させる
- ショートカットキーで表示させる
- コマンドパレットで表示させる
の3種類があるので、それぞれを解説します。
解説で使うMarkdownファイルの中身は

|
1 2 3 4 5 6 7 8 9 10 11 |
# テスト1 ## テスト11 テスト1 # テスト2 ## テスト21 テスト |
です。
やり方その1:右クリックで表示させる
右クリックで表示させるやり方を解説します。
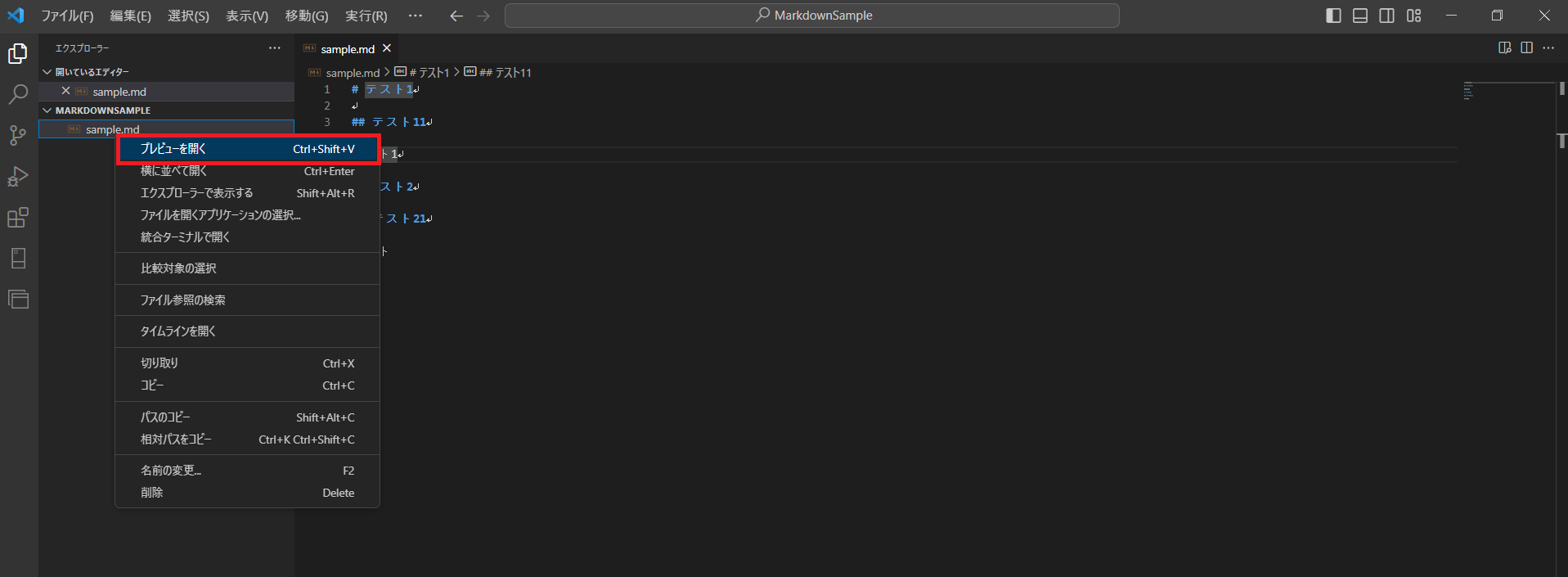
Visual Studio Codeでプレビュー表示したいMarkdownファイルを表示している状態で、左のエクスプローラー内でMarkdownファイルを右クリックします。
表示されるドロップダウンリストの中から、【プレビューを開く】を選択します。

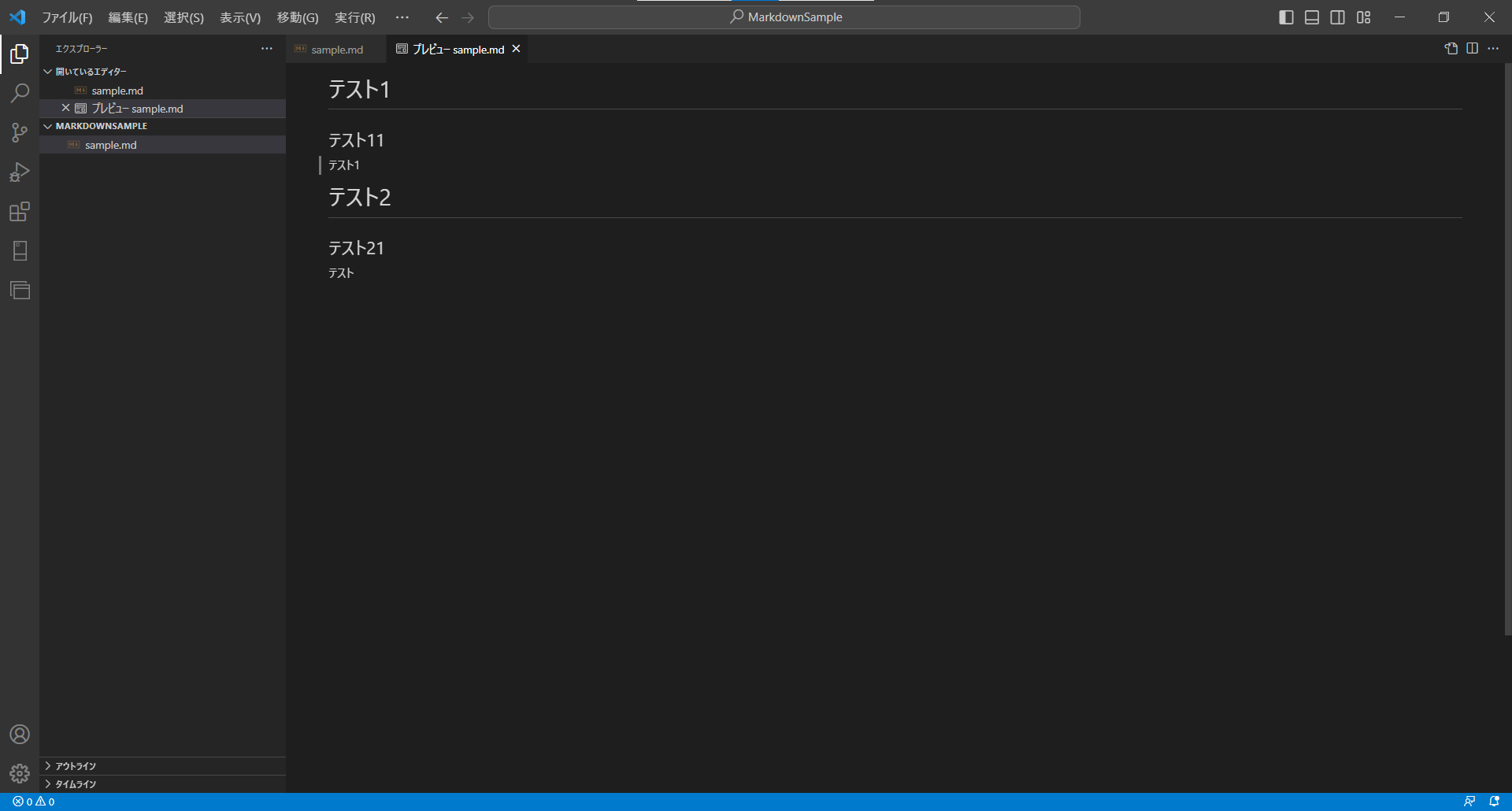
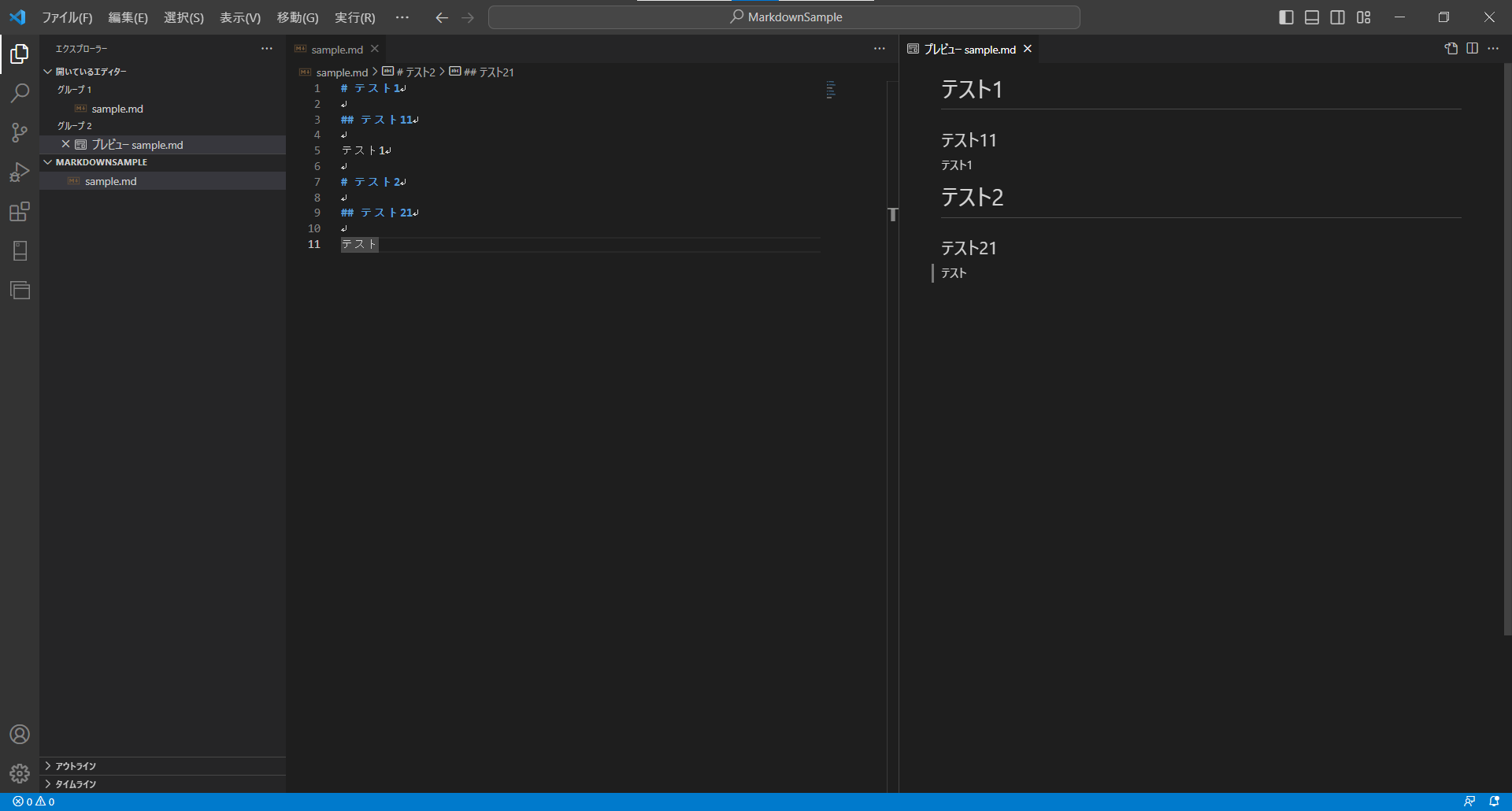
選択すると、右クリックしたMarkdownファイルがVisual Studio Codeでプレビュー表示できます。

やり方その2:ショートカットキーで表示させる
ショートカットキーで表示させるやり方を解説します。
Visual Studio Codeでプレビュー表示したいMarkdownファイルを表示している状態で

- Ctrlキー+Kキー
- Vキー
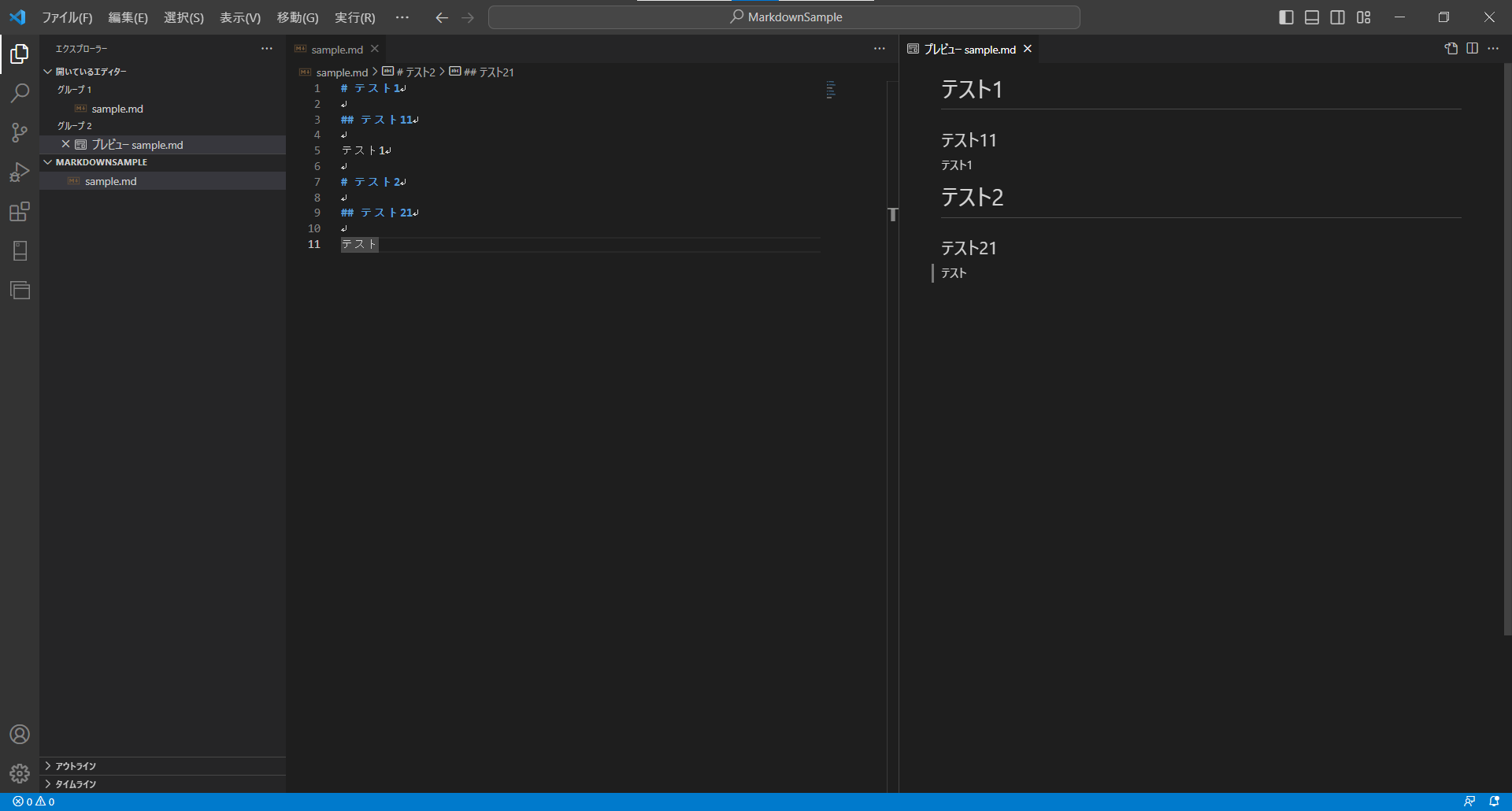
の順でキーを押すと、Markdownファイルとプレビューを隣り合わせ(サイドバイサイド)で表示することができます。

やり方その3:コマンドパレットで表示させる
コマンドパレットで表示させるやり方を解説します。
Visual Studio Codeでプレビュー表示したいMarkdownファイルを表示している状態で
- Ctrlキー
- Shiftキー
- Pキー
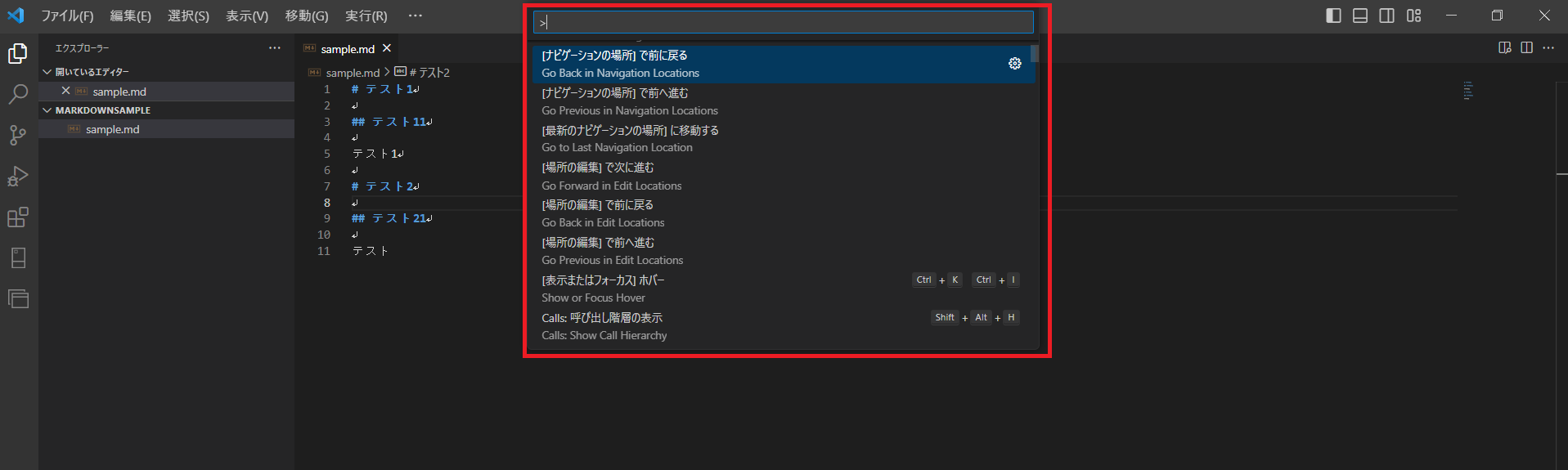
を押してコマンドパレットを表示させます。

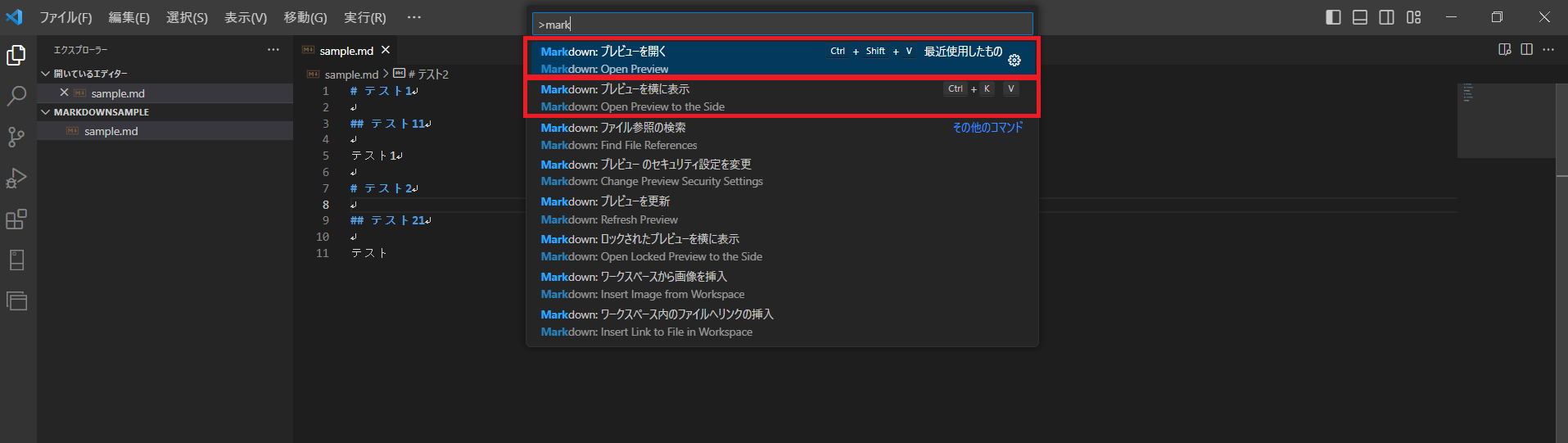
コマンドパレットに「mark」と入力します。
表示されるドロップダウンリストの中の
- Markdown:プレビューを開く
- Markdown:プレビューを横に表示
どちらかを選択すれば表示できます。

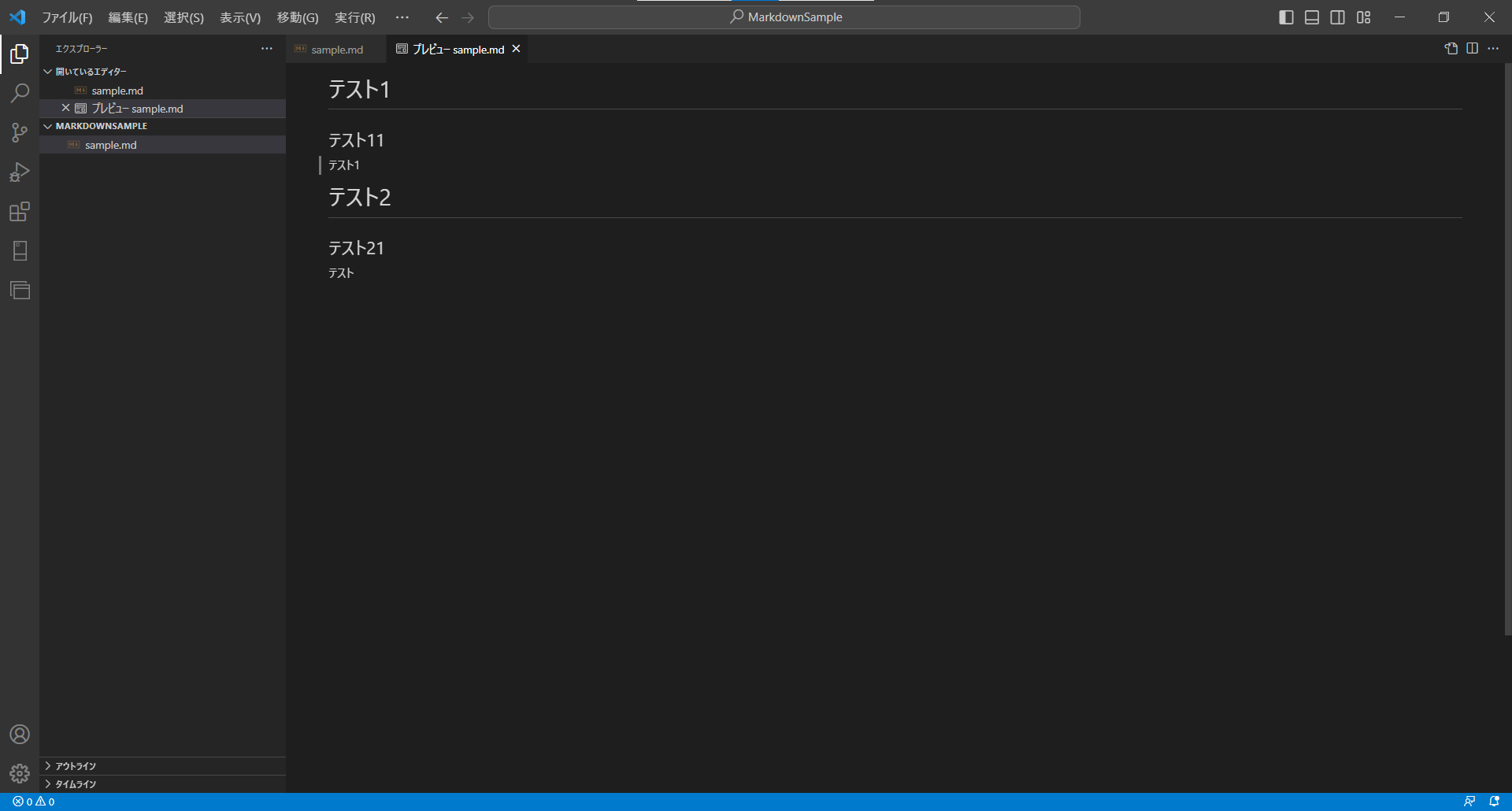
【Markdown:プレビューを開く】を選択すれば、やり方その1と同じプレビューのみが表示されます。

【Markdown:プレビューを横に表示】を選択すれば、やり方その2と同じMarkdownファイルとプレビューを隣り合わせで表示されます。

まとめ:Markdownファイルをプレビューしてみよう
以上がVisual Studio CodeでMarkdownファイルをプレビューするやり方の解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント