こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、10年目エンジニアです。
この記事では、 jQuery UIで利用しているバージョンを確認するやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
jQuery UIを利用しているバージョンを確認するやり方を解説
jQuery UIを利用しているバージョンを確認するやり方を解説します。
やり方は
- 画面に表示させて確認
- Chromeのデベロッパーツールを使って確認
の2種類があります。
共通していることはjQuery UIのバージョンを表示させる
|
1 |
$.ui.version |
を使います。
それぞれの確認するやり方を解説します。
なお、この記事ではjQueryとjQuery UIはGoogleのCDNから読み込みます。
それぞれのやり方はこちらの記事をご参考ください。
その1:画面に表示させて確認
画面に表示させて確認するやり方を解説します。
以下がサンプルHTMLプログラムです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>バージョン確認サンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> </head> <body> <script> alert('jQuery UIのバージョン:' + $.ui.version); </script> </body> </html> |
ページにアクセスするとアラートでjQueryのバージョンを表示させます。
アラートを表示させるalertメソッドについては、こちらの記事をご参考ください。
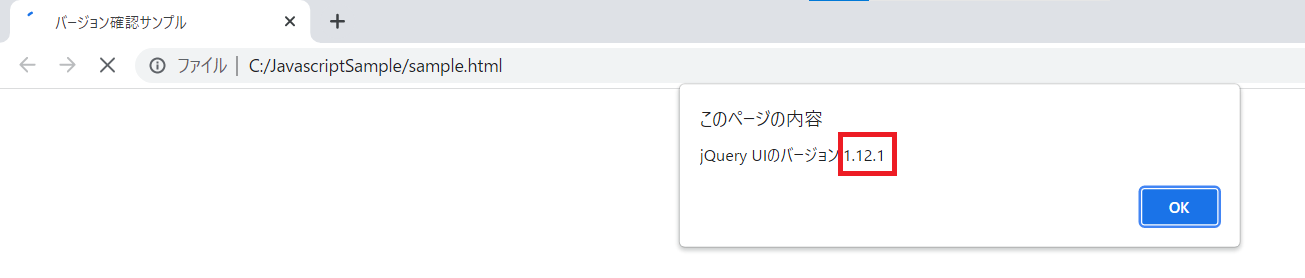
上記のHTMLをブラウザで表示させると

アラートに使っているバージョンを表示させることができます。
現在使っているjQuery UIのバージョンは、1.12.1であることが確認できました。
その2:Chromeのデベロッパーツールを使って確認
Chromeのデベロッパーツールを使って確認を確認します。
その1の解説で使ったHTMLを使います。
開いている状態で
- Ctrlキー+Shiftキー+Iキー
- F12キー
のどちらかを押します。
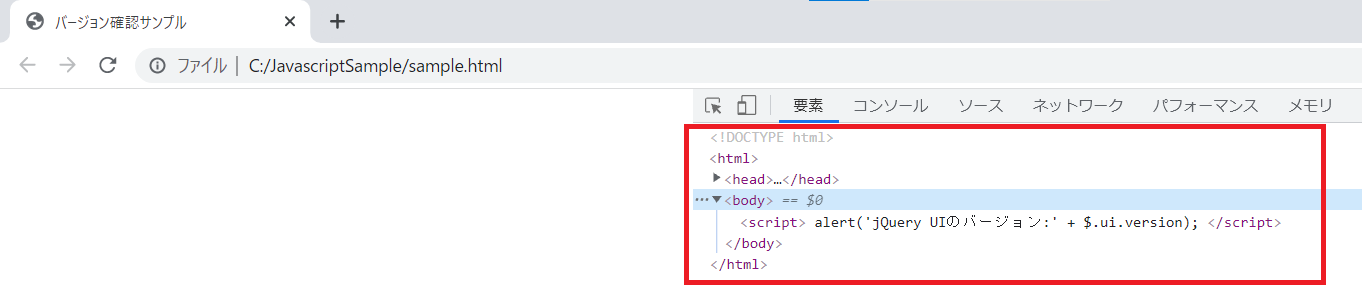
下の画像のようにデベロッパーツールが表示されます。

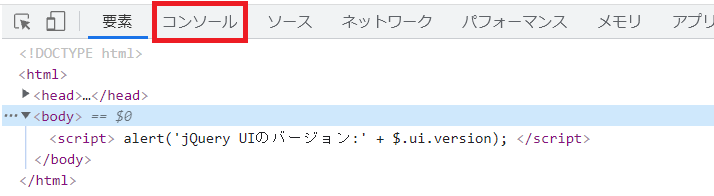
表示されたデベロッパーツール内の【コンソール】を選択します。

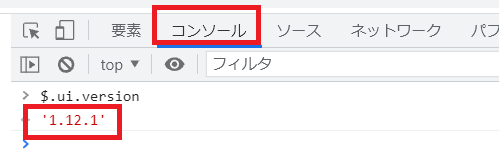
表示された【コンソール】に
|
1 |
$.ui.version |
を記述してEnterキーを押すと、以下のように表示されます。

先ほど確認した通り、jQuery UIのバージョンは、1.12.1であることが確認できました。
もしバージョン確認の
|
1 |
$.ui.version |
をしても

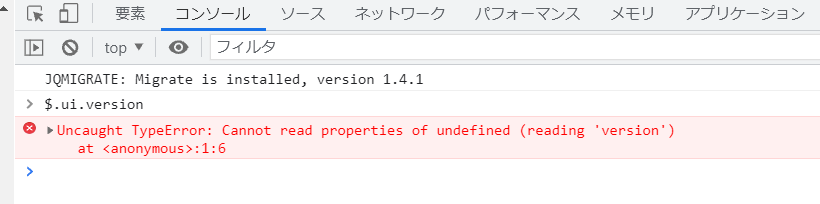
|
1 |
Uncaught TypeError: Cannot read properties of undefined (reading 'version') |
と表示された場合、そのサイトはjQuery UIを利用していません。
バージョン確認できないということではないので、ご安心ください。
ちなみにデベロッパーツールを消すにはもう一度
- Ctrlキー+Shiftキー+Iキー
- F12キー
のどちらかを押すと消すことができます。
まとめ:利用しているバージョンを確認してみよう
以上がjQuery UIで利用しているバージョンを確認するやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント