こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、12年目エンジニアです。
この記事では、 jQueryでdata-clipboard-text属性について
- data-clipboard-text属性とは
- data-clipboard-text属性を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| clipboard.jsのバージョン | 2.0.8 |
data-clipboard-text属性とは
data-clipboard-text属性とは、クリップボードにコピーするテキストを指定できる属性です。
jQueryのclipboard.jsというライブラリ内でのみ使うことができます。
ダウンロードについては、こちらの記事をご参考ください。
固定文言をクリップボードにコピーしたいときに使われます。
使い方は
- HTML側で要素にdata-clipboard-text属性でクリップボードにコピーしたい値を設定
- JavaScript側で以下を記載
|
1 |
new ClipboardJS('【取得したい要素のセレクタ】'); |
をすれば、クリックするとdata-clipboard-text属性に指定した値をクリップボードにコピーすることができます。
セレクタについては、こちらの記事をご参考ください。
では、次の章で実際に使ってみます。
data-clipboard-text属性を解説するサンプルプログラム
サンプルプログラムでは
- HTML
- clipboard.jsライブラリ
- JavaScript
の計3つを使います。
HTMLでタグを作成して、クリックするとdata-clipboard-text属性に指定している値がクリップボードにコピーされているかを確認します。
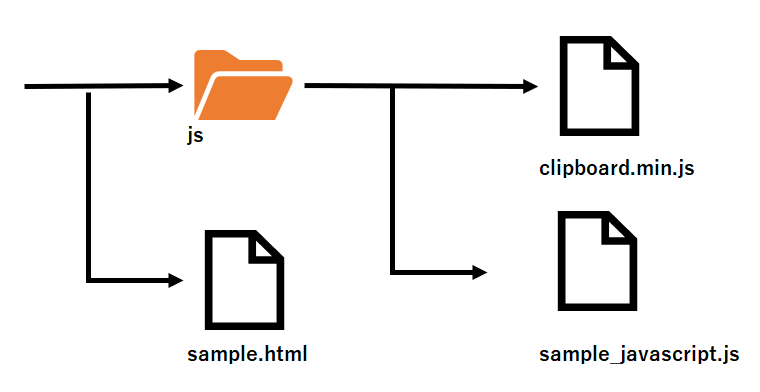
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <title>data-clipboard-text属性サンプルプログラム</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <h3>クリックするとコピー</h3> <p id="sampleTextCopy" data-clipboard-text="テスト">「テスト」をコピーする</p> <script src="./js/clipboard.min.js"></script> <script src="./js/sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 |
new ClipboardJS('#sampleTextCopy'); |
実行結果
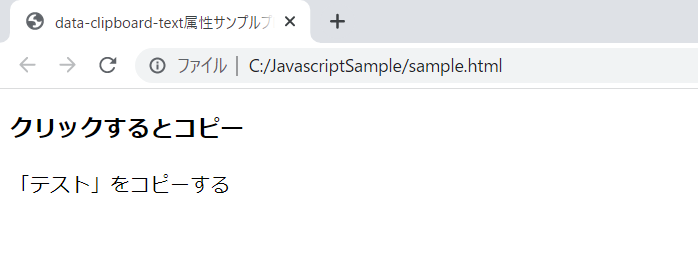
作成したHTMLをブラウザで開くと、以下のように表示されます。

「「テスト」をコピーする」という部分をクリックします。
クリック前後で特に何も変わりませんが、これでクリップボードにコピーが完了しました。
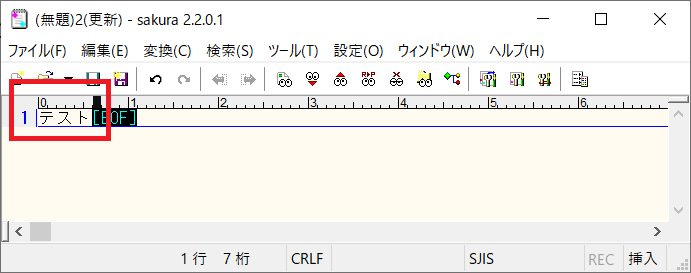
本当にクリップボードにコピーできたか確認するため、テキストに貼り付けます。

クリップボードにコピーできていることを確認できました。
まとめ:data-clipboard-text属性を使ってみよう
以上がjQueryのclipboard.jsライブラリで使えるdata-clipboard-text属性についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント