こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、14年目エンジニアです。
この記事では、 JavaScriptで文字列を置換できるreplaceメソッドについて
- replaceメソッドとは
- replaceメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
replaceメソッドとは
replaceメソッドとは、呼び出した文字列に指定した文字列がある場合別の文字列に置換した文字列を返すメソッドです。
使い方サンプルは以下になります。
|
1 2 |
var sample = "javascript"; var result = sample.replace("java", "JAVA"); |
↑のサンプルだと、replaceメソッドの第1引数で指定された「java」が置換対象になります。
変数sampleに第1引数の文字があった場合、第2引数で指定した「JAVA」に置換されます。
なので、変数resultには
|
1 |
JAVAscript |
という値が返されます。
注意点が1点あります。
それはもし第1引数で指定した文字列が複数あった場合、置換するのは最初にヒットしたものだけという点です。
では、次の章で実際に使ってみます。
replaceメソッドを解説するプログラムの概要
replaceメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
replaceメソッドを置換対象が1つの場合と2つの場合の2パターンで使って実行結果を確認します。
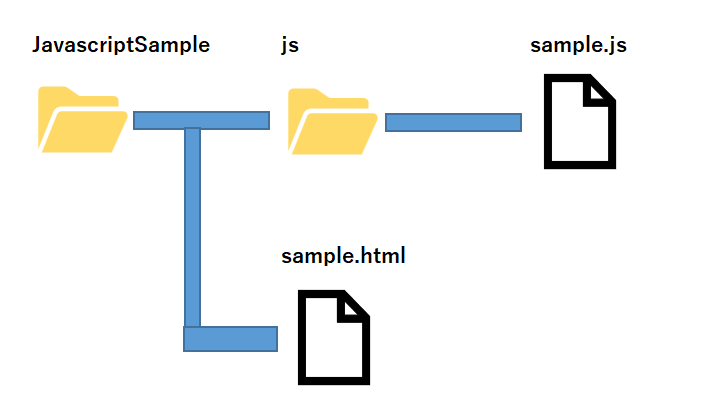
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>replaceメソッドサンプル</title> </head> <body> <h2>replaceメソッドサンプル</h2> <h3>対象が1つの場合</h3> <div id="replaceBeforeTarget1"></div> <div id="replaceAfterTarget1"></div> <h3>対象が2つの場合</h3> <div id="replaceBeforeTarget2"></div> <div id="replaceAfterTarget2"></div> <script src="js/sample.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// 対象が1つの場合 var replaceTarget1 = "aaabbbccc"; var replaceResultTarget1 = replaceTarget1.replace("aaa", "AAA"); var replaceBeforeTarget1 = document.getElementById('replaceBeforeTarget1'); replaceBeforeTarget1.innerHTML = "replaceメソッド実行前:" + replaceTarget1; var replaceAfterTarget1 = document.getElementById('replaceAfterTarget1'); replaceAfterTarget1.innerHTML = "replaceメソッド実行後:" + replaceResultTarget1; // 対象が2つの場合 var replaceTarget2 = "aaabbbcccaaabbbccc"; var replaceResultTarget2 = replaceTarget2.replace("aaa", "AAA"); var replaceBeforeTarget2 = document.getElementById('replaceBeforeTarget2'); replaceBeforeTarget2.innerHTML = "replaceメソッド実行前:" + replaceTarget2; var replaceAfterTarget2 = document.getElementById('replaceAfterTarget2'); replaceAfterTarget2.innerHTML = "replaceメソッド実行後:" + replaceResultTarget2; |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
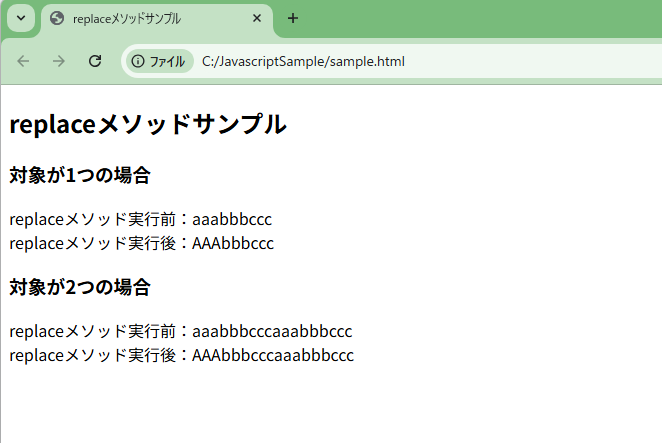
実行結果
作成したHTMLをブラウザで開きます。

replaceメソッドによって、第1引数で指定した文字列で最初にヒットした文字列のみ置換できているとが確認できました。
まとめ:replaceメソッドを使ってみよう
以上がJavaScriptのreplaceメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント