こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptでHTML要素のclass属性に対して様々な操作ができるclassNameメソッドについて
- classNameメソッドとは
- classNameメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
classNameメソッドとは
classNameメソッドとは、HTML要素のclass属性に対して
- 取得
- 変更
- 追加
ができるメソッドです。
classNameメソッドの基本的な書き方は
|
1 |
【HTML要素】.className |
です。
HTML要素を取得するには、getElementByIdメソッドを使う、というやり方があります。
詳しくはこちらの記事をご参考ください。
次の章からサンプルプログラムをまじえて
- classNameメソッドでHTML要素のclass属性を取得
- classNameメソッドでHTML要素のclass属性を変更
- classNameメソッドでHTML要素のclass属性を追加
と解説します。
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

classNameメソッドでHTML要素のclass属性を取得
classNameメソッドでHTML要素のclass属性を取得について解説します。
取得するには
|
1 |
var sample = 【HTML要素】.className; |
と書けば、sampleに指定したHTML要素のclassを取得することができます。
サンプルプログラムではclassNameメソッドでdivタグのclassを取得して、アラートで表示させます。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>classNameメソッドサンプル</title> <script src="js\sample_javascript.js"></script> </head> <body> <h1>classNameメソッドで取得</h1> <div id="sample" class="hogehoge">ほげほげ</div> <input type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 4 |
function alertButton(){ var sample = document.getElementById('sample'); alert('sampleのclass:' + sample.className); } |
実行結果
作成したHTMLをブラウザで開き、【ボタン】を押します。

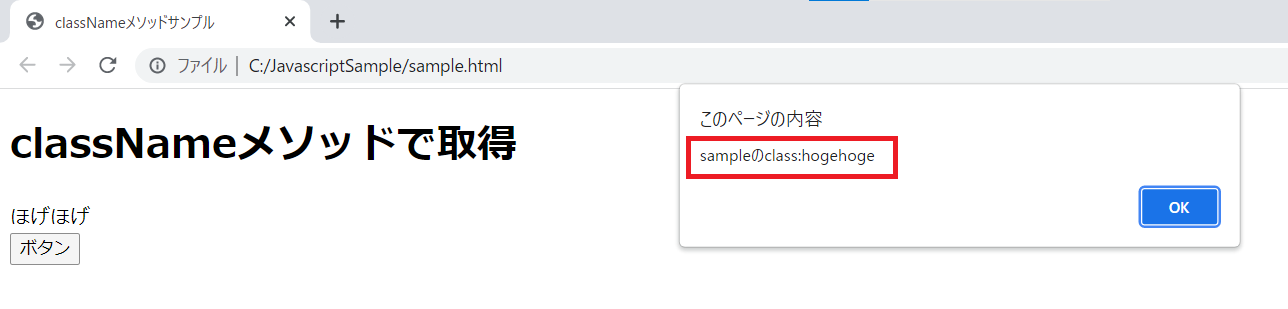
指定したidがsampleのclass属性を取得できていることが確認できました。

classNameメソッドでHTML要素のclass属性を変更
classNameメソッドでHTML要素のclass属性を変更について解説します。
変更するには
|
1 |
【HTML要素】.className = 【変更したい値】; |
と書けば、指定したHTML要素のclassを変更することができます。
注意点として、すでに設定してあるclassの上書きをして変更する、という点です。
設定してあるものに追加する、ということはできないので、ご注意ください。
サンプルプログラムではclassNameメソッドでdivタグのclassを変更させます。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>classNameメソッドサンプル</title> <script src="js\sample_javascript.js"></script> </head> <body> <h1>classNameメソッドで変更</h1> <div id="sample" class="hogehoge">ほげほげ</div> <input type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 4 |
function alertButton(){ var sample = document.getElementById('sample'); sample.className = 'piyo'; } |
実行結果
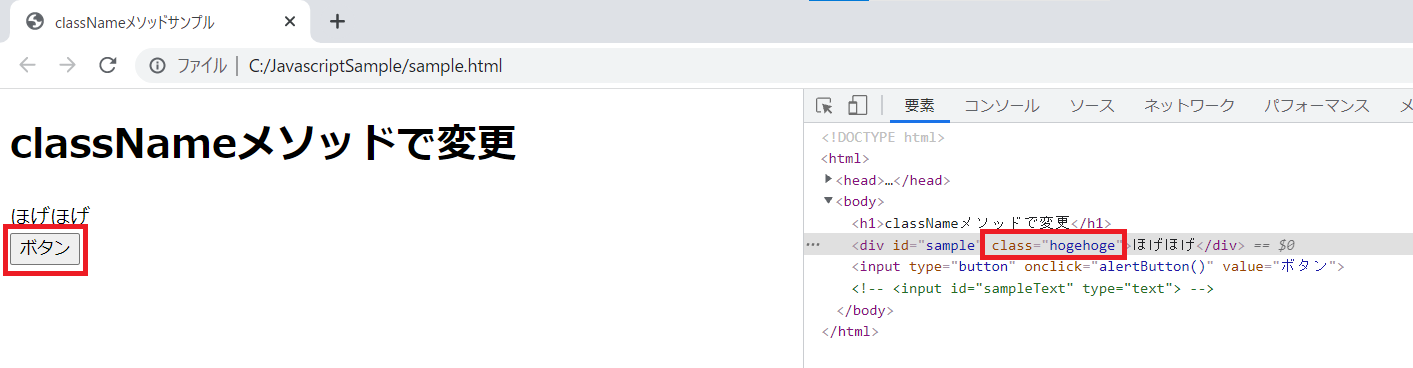
作成したHTMLをブラウザで開き、F12キーを押してデベロッパーツールを表示させます。
divタグのclassは【hogehoge】であることを確認しました。
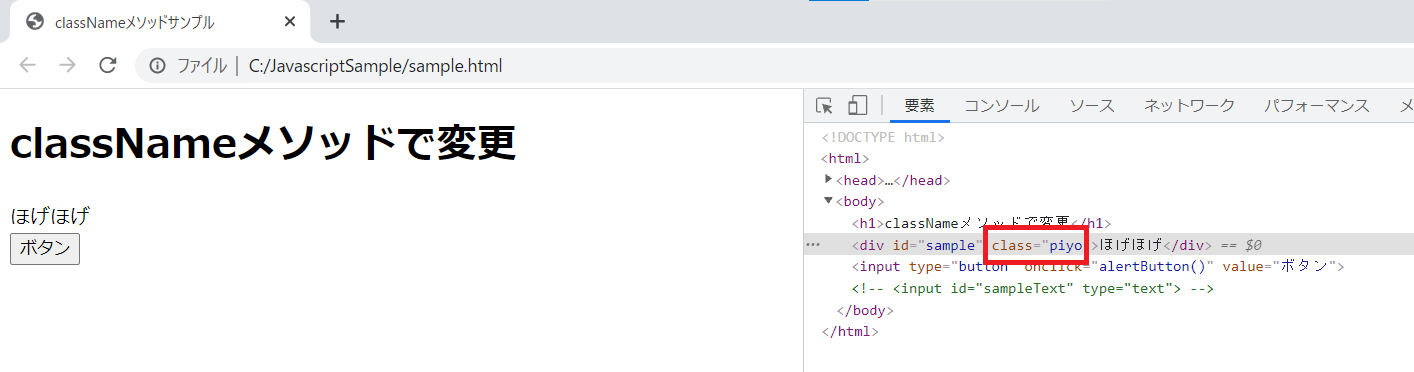
【ボタン】を押します。

指定したidがsampleのclass属性を【hogehoge】から【piyo】に変更できたことが確認できました。

classNameメソッドでHTML要素のclass属性を追加
classNameメソッドでHTML要素のclass属性を追加について解説します。
追加は変更のときと同じく
|
1 |
【HTML要素】.className = 【変更したい値】; |
と書けば、指定したHTML要素のclassを追加することができます。
サンプルプログラムではclassNameメソッドでdivタグにclass属性を追加します。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>classNameメソッドサンプル</title> <script src="js\sample_javascript.js"></script> </head> <body> <h1>classNameメソッドで追加</h1> <div id="sample">ほげほげ</div> <input type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 4 |
function alertButton(){ var sample = document.getElementById('sample'); sample.className = 'fuga'; } |
実行結果
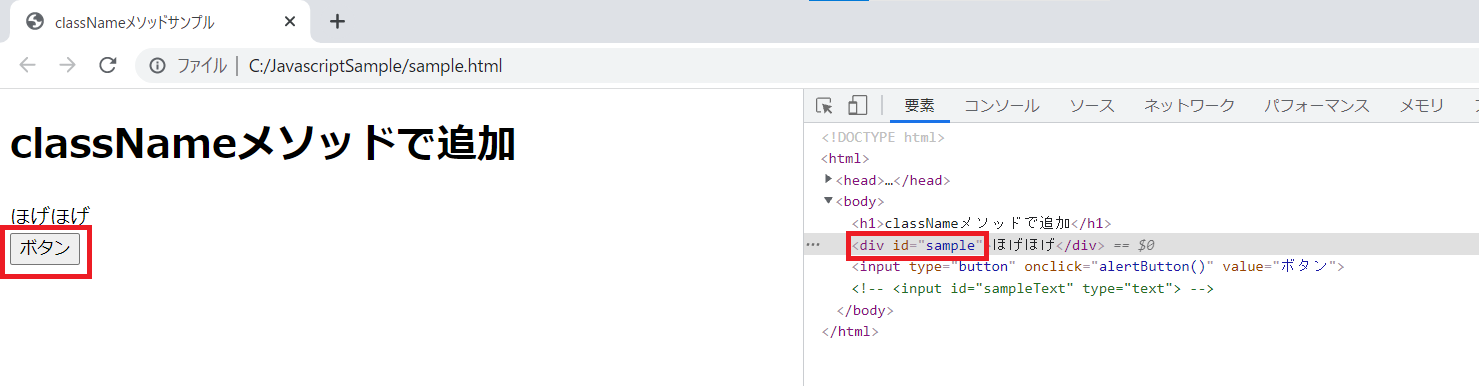
作成したHTMLをブラウザで開き、F12キーを押してデベロッパーツールを表示させます。
divタグのclassは指定されていないことを確認しました。
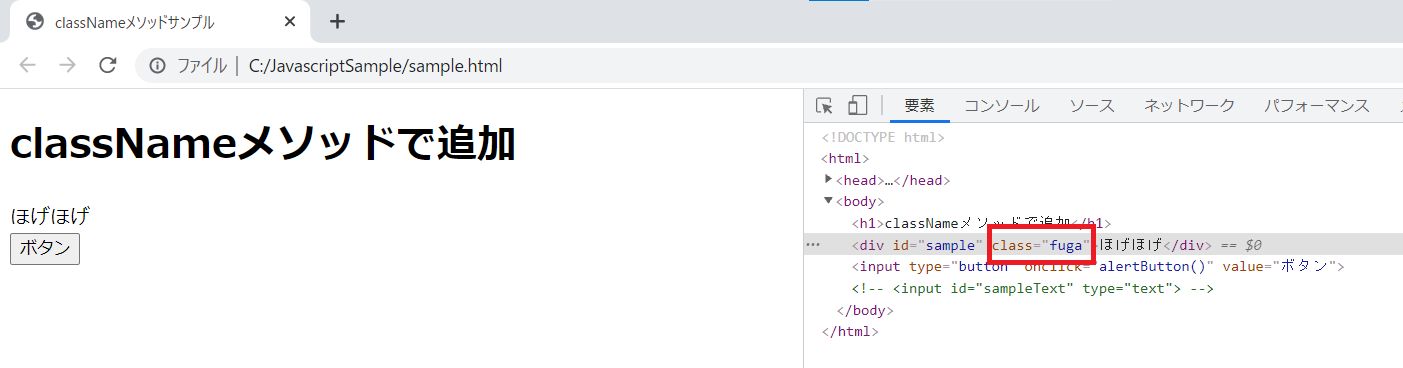
【ボタン】を押します。

指定したidがsampleのclass属性に【fuga】が追加できたことが確認できました。

まとめ:classNameメソッドを使ってみよう
以上がJavaScriptのclassNameメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント