こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 HTMLでリストの項目を表すli要素について
- li要素とは
- li要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
li要素とは
li要素とは、リストの項目を表す要素です。
「li」とは「list item」の略で、和訳すると「リスト項目」という意味です。
li要素は、ul要素またはol要素の子供の要素として使います。
それぞれの要素については、こちらの記事をご参考ください。
ul要素の子供としてli要素を使うと

というようにリスト内の項目を表すことができます。
書き方は
|
1 2 3 4 5 |
<ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol> |
とli要素を使ってリストの項目を表します。
li要素はol要素内でも同様に使います。
li要素には指定することができる属性が1つあります。
| 属性名 | 説明 | 書き方例 | ||
|---|---|---|---|---|
| value | 項目の番号をを指定 以降の項目は続いて採番される 整数のみ指定できる ※ol要素内のみ |
|
li要素には非推奨となっている属性が1つあります。
| 非推奨属性名 | 説明 | 書き方例 | ||
|---|---|---|---|---|
| type | リストの番号のタイプを指定
を指定できた |
|
||
リストの項目先頭にある記号を指定
を指定できた |
|
この属性は使わないようにご注意ください。
では、次の章で実際に使ってみます。
li要素を解説するプログラムの概要
li要素を解説するプログラムでは、HTMLファイル内で
- ol要素でvalue属性指定なし
- ol要素でvalue属性指定あり
- ul要素
の合計3リストを作成して、表示させます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>li要素サンプル</title> </head> <body> <h3>ol要素でvalue属性指定なし</h3> <ol> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ol> <h3>ol要素でvalue属性指定あり</h3> <ol> <li value="5">リンゴ</li> <li value="10">いちご</li> <li>ミカン</li> </ol> <h3>ul要素</h3> <ul> <li>リンゴ</li> <li>いちご</li> <li>ミカン</li> </ul> </body> </html> |
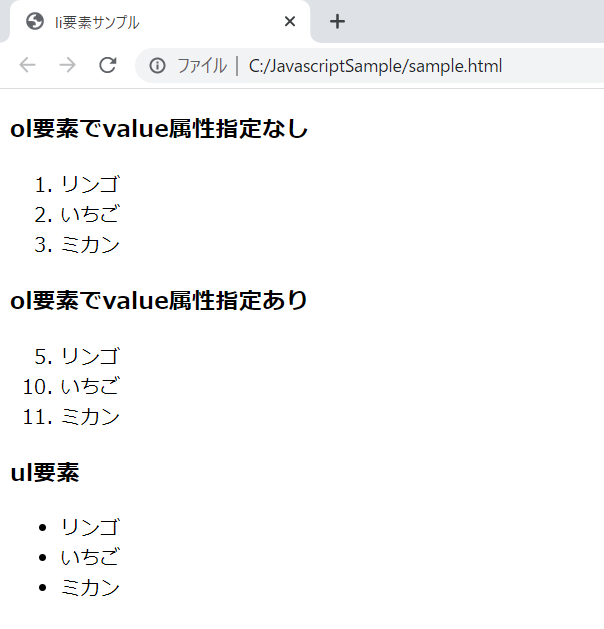
実行結果
作成したHTMLをブラウザで開きます。

li要素に指定した内容と属性でリストが表示されることが確認できました。
まとめ:li要素を使ってみよう!
以上がHTMLのli要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント